
Comment vue.js résout les problèmes inter-domaines : 1. Entrez le répertoire racine du projet vue ; 2. Recherchez le fichier vue.config.js et ouvrez-le avec un éditeur 3. Définissez cross-domain dans le proxy.

L'environnement d'exploitation de cet article : système windows10, vue 2.5.2, ordinateur thinkpad t480.
Pour implémenter le cross-domain dans le développement de vue, vous devez d'abord entrer dans le répertoire racine du projet vue, rechercher le fichier vue.config.js, puis configurer le cross-domain dans le proxy :
Conseils : si le fichier vue.config Le fichier .js est introuvable, vous pouvez en créer un vous-même.
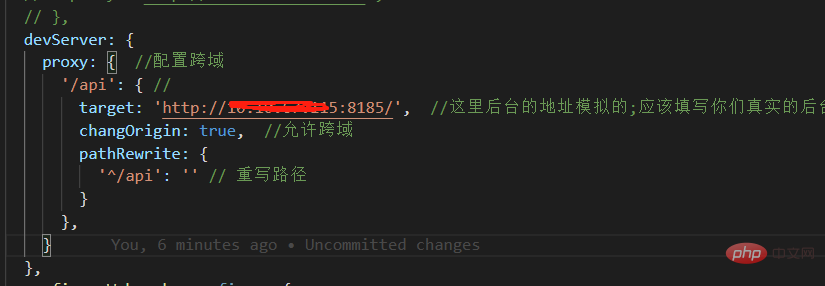
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},Le principe de l'utilisation du proxy dans vue pour le cross-domain est : envoyer le nom de domaine au serveur local (démarrer le service du projet vue, loclahost:8080), puis le serveur local demande le vrai serveur.
Voici les étapes que j'ai suivies pour implémenter le développement inter-domaines dans le projet vue :
1 Définissez l'adresse à laquelle accéder dans le proxy et réécrivez la chaîne vide /api, car l'adresse que nous avons réellement demandée ne l'est pas. avoir / api, cette réécriture est très importante !!!

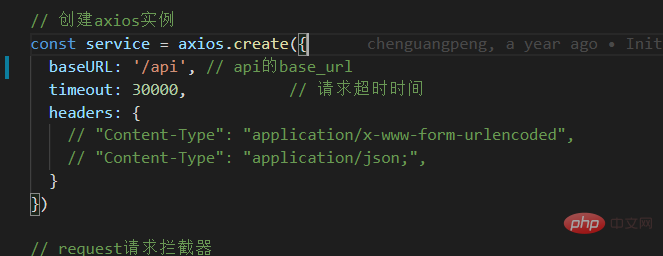
2. Définissez l'URL de base sur /api lors de la création d'une instance axios À ce stade, notre cross-domain est terminé.

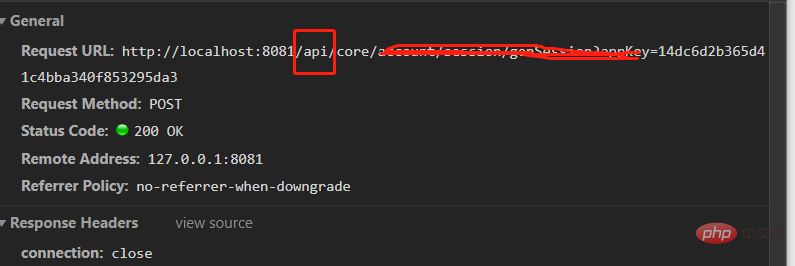
3. Si la véritable adresse de la requête est : http://121.121.67.254:8185/core/getdata/userInfo, mais nous verrons cela sur le navigateur : http://localhost:8080 /api /core/getData/userInfo, il existe un /api supplémentaire, mais cela n'affecte pas notre demande de données.

Apprentissage recommandé : formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment utiliser la fonction moyennes
Comment utiliser la fonction moyennes
 Comment résoudre l'écran bleu 0x0000006b
Comment résoudre l'écran bleu 0x0000006b
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Utilisation de parseInt en Java
Utilisation de parseInt en Java