
Comment implémenter la boucle de défilement de liste dans vue.js : 1. Installez vue-seamless-scroll ; 2. Introduisez vue-seamless-scroll dans le fichier et configurez le composant ;

L'environnement d'exploitation de cet article : système windows10, vue.js 2.9, ordinateur thinkpad t480.
Nous devons d'abord installer vue-seamless-scroll
Cliquez sur le lien ci-dessous pour voir le document de démonstration.
cnpm install vue-seamless-scroll --save
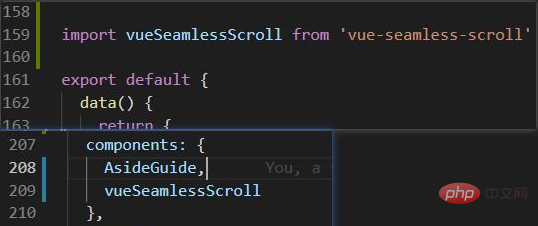
Puis introduisez-le dans le fichier et configurez la configuration du composant
import vueSeamlessScroll from 'vue-seamless-scroll'

Enfin, utilisez-le simplement, comme suit :
<script> import vueSeamlessScroll from &#39;vue-seamless-scroll&#39; export default { data() {}, components: { //组件 vueSeamlessScroll }, computed: { classOption () { return { step: 0.2, // 数值越大速度滚动越快 limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length hoverStop: true, // 是否开启鼠标悬停stop direction: 1, // 0向下 1向上 2向左 3向右 openWatch: true, // 开启数据实时监控刷新dom singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 waitTime: 1000 // 单步运动停止的时间(默认值1000ms) } } }, } </script>
Apprentissage recommandé : formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport
 Que signifie ICO ?
Que signifie ICO ?
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer