
Comment développer des plug-ins natifs Android dans Uniapp ? La colonne tutoriel uniapp suivante vous présentera la méthode de développement de plug-ins natifs Uniapp Android. J'espère qu'elle vous sera utile !
Préparation de l'environnement
l Environnement JAVA jdk1.8
l Adresse de téléchargement d'Android Studio : Site officiel d'Android Studio OU Communauté chinoise d'Android Studio
l Application Téléchargement du SDK hors ligne : veuillez télécharger la version 2.9.8+ du SDK de la plateforme Android
Importez le projet natif du plug-in Uni
l Veuillez trouver le projet UniPlugin-Hello-AS dans l'application hors ligne SDK
l Cliquez sur l'option de menu Android Studio Fichier--->Nouveau--->Importer le SDK hors ligne ProjectApp sous
Développement de plug-ins
uni-app plug- actuellement, ne prend en charge que l'extension de module et l'extension de composant, temporairement l'extension d'adaptateur n'est pas prise en charge. Ce qui suit est l'extension de module (extension de fonction non-UI)
1 Créez un nouveau module, Fichier->Nouveau->Nouveau module, sélectionnez. Bibliothèque Android, remplissez les informations et cliquez sur Terminer
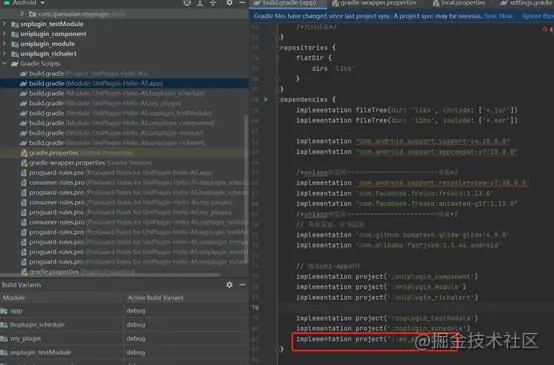
2. Modifiez le fichier build.gradle du module nouvellement créé et ajoutez des dépendances afin que le module ait la capacité de développer des plug-ins uniapp
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'3. Écrivez la logique et créez une nouvelle classe Java dans votre propre module pour écrire votre propre logique de code
4 Implémentation du code
Ce que nous implémentons est un module, qui doit hériter de l'UniModule
de l'université.La méthode d'extension doit être ajoutée avec l'annotation @UniJSMethod (uiThread = false ou true) pour déterminer si elle doit s'exécuter dans le thread de l'interface utilisateur, la valeur par défaut est true et la méthode d'extension doit être publique, de sorte que il peut être appelé en interne via les paramètres uni., la seconde est la fonction de rappel, utilisée pour renvoyer les résultats requis sur la première page

nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
 Enregistrez le vôtre. composant dans le build.gradle de l'application. Le nom est le nom du nouveau module lors de l'inscription, il peut être utilisé dans Android Studio
Enregistrez le vôtre. composant dans le build.gradle de l'application. Le nom est le nom du nouveau module lors de l'inscription, il peut être utilisé dans Android Studionativesupport.dcloud.net.cn/AppDocs/use …
Vérification du package


compiler et générer le fichier aar du module : sélectionnez Gradle--- >Module de plug-in--->Tâches--->autre--->assembleRelease (exécutez le fichier aar qui génère le module)

Conseils : L'identifiant du plug-in doit être cohérent avec le nom du dossier
La première étape consiste à acheter un Mac
Plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Quels sont les composants de base d'un ordinateur ?
Quels sont les composants de base d'un ordinateur ?
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois