
Méthode de transmission : 1. Le composant parent utilise des accessoires pour transférer les données vers le composant enfant ; 2. Le composant enfant transfère les données vers le composant parent via des événements ; 3. Utilisez le routage pour transférer les données ; 4. Utilisez localStorage ou sessionStorage pour stocker ; données, puis utilisez getItem pour obtenir les données ;5. Utilisez Vuex pour transférer des données.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Component (Component) est la fonctionnalité la plus puissante de Vue.js . Les composants peuvent encapsuler du code réutilisable et réaliser la réutilisation des composants en transmettant différents objets. Cependant, le transfert de valeur des composants devient un problème qui doit être résolu.
1. Les composants parents transmettent des valeurs aux composants enfants
La portée des instances de composants est isolée. Cela signifie que les données du composant parent ne peuvent pas être référencées directement dans le modèle du composant enfant. Pour que le composant enfant utilise les données du composant parent, nous devons passer l'option props du composant enfant.
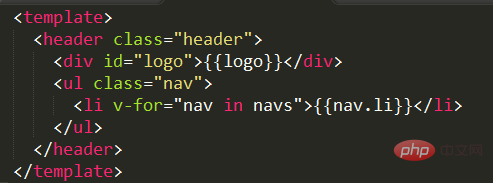
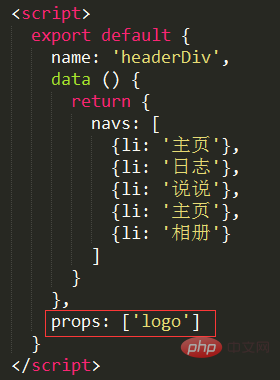
Sous-composant :

le sous-composant doit obtenir la valeur du logo du composant parent, vous devez utiliser props : ['logo']

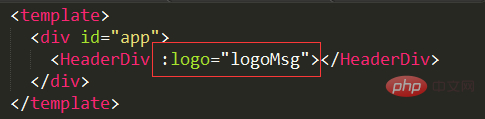
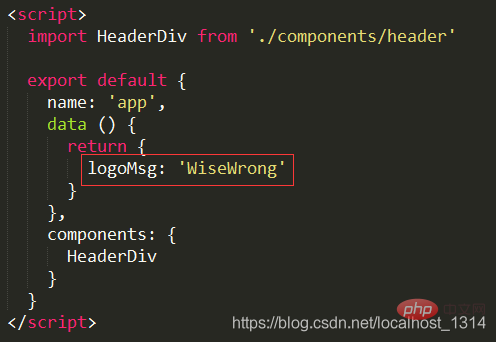
Composant parent :


2. Le composant enfant transmet la valeur au composant parent
Le composant enfant transmet principalement les données au composant parent via des événements.
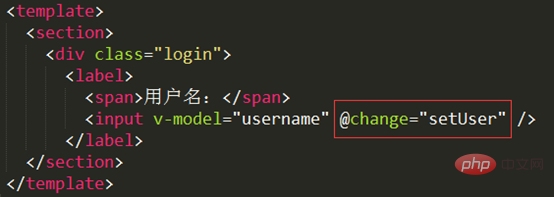
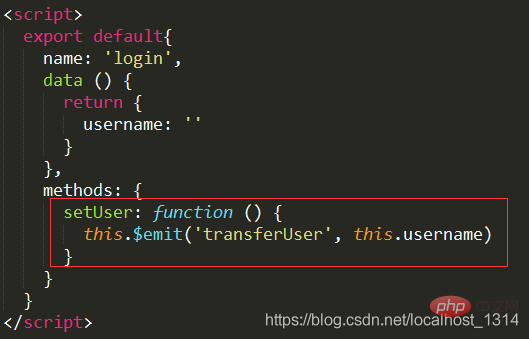
Sous-composant :


où transferUser est un événement personnalisé, this.username sera transmis au composant parent via ce événement .
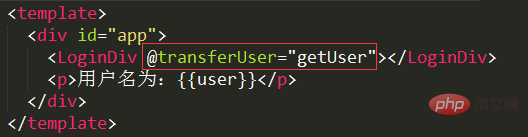
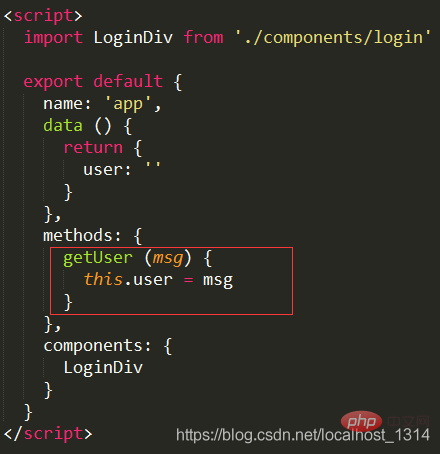
Composant parent :


getUser Le paramètre dans la méthode msg est le paramètre transmis par le composant enfant nom d'utilisateur
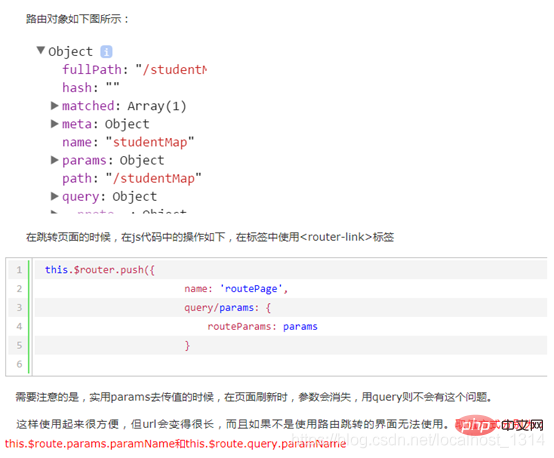
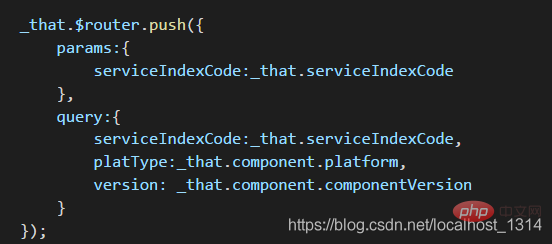
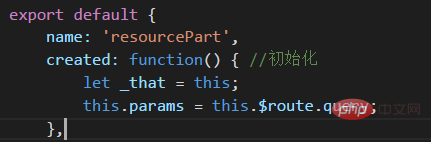
3. Valeur de l'itinéraire transfert


Lorsqu'elle est utilisée, la valeur créée est attribuée dans le cycle de vie.

4. Stockez les données via localStorage ou sessionStorage

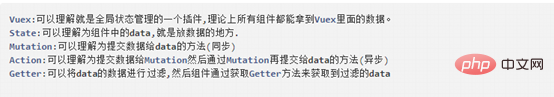
5.Vuex
Dans les applications complexes, il il est recommandé d'utiliser vuex recommandé par le site officiel de vue.
https://vuex.vuejs.org/zh-cn/getting-started.html

Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue