
Dans l'article précédent "Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)", je vous ai présenté comment utiliser html+css pour obtenir un effet carrousel. L'article suivant vous présentera comment utiliser CSS3 pour ajouter un effet tridimensionnel aux polices. Voyons comment le faire ensemble.

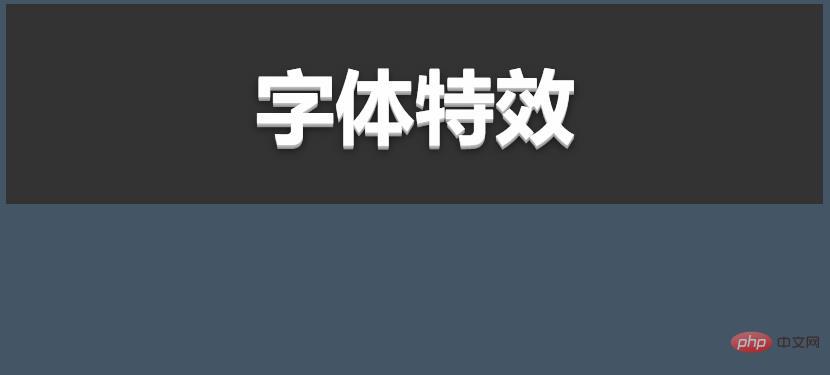
L'effet tridimensionnel de l'ajout de polices est le suivant

1 Créez un nouveau fichier html, écrivez d'abord la balise div et entrez contenteditable L'attribut code> spécifie si les utilisateurs sont autorisés à modifier le contenu. Il peut prendre en charge IE et élimine les problèmes de compatibilité. <code><div contenteditable="true">Vous pouvez modifier le contenu à l'intérieur de <code>
class est le sélecteur de classe, vous pouvez contrôler purement et statiquement la couleur de la police dans les pages Web. html文件,首先写div标签输入写contenteditable属性规定是否允许用户编辑内容,可以支持IE,不用再为兼容问题。<div contenteditable="true">可以编辑里面的内容<code>
class是类选择器,可以纯静态在网页中控制字体颜色。
html代码示例
<div contenteditable="true" class="text eff">字体特效</div>
2、通过给css全局的设置,写使用head标签之间加入<style type="text/css">串代码然后在style标签中输入div代background-color属性设置元素的背景颜色。
代码示例
body{
background-color: #456;
}代码效果

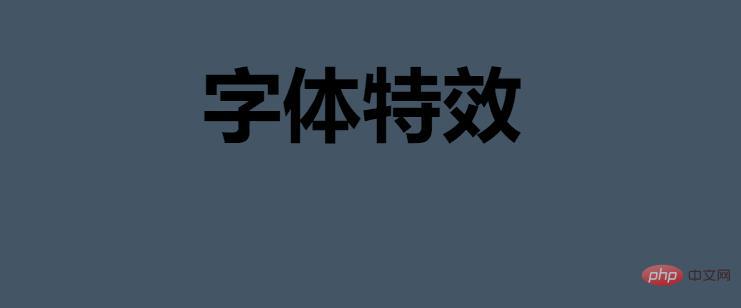
3、效果出来了,只是给背景添加颜色,接着给字体特效通过在style标签中输入字体、字体尺寸、水平对齐方式、粗细、行间距、字体大小、顶部、底部、左侧和右侧属性定位。
代码示例
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
}代码效果

4、效果出来了,只是给字体变大也加粗并居中,接下来给字体特通过在style标签中输入背景颜色、阴影。
利用text-shadow属性来生成文本阴影效果。它的使用方法很简单,text-shadow:0px 0px 0px #000,X轴,YExemple de code HTML
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
}2. En donnant des paramètres globaux à css, écrivez et utilisez head pour ajouter <style type="text/css">String code puis entrez div dans la balise style pour définir la couleur d'arrière-plan de l'élément avec le background-color attribut. Échantillon de code
Effet de code
3. L'effet apparaît, ajoutez simplement de la couleur à l'arrière-plan, puis ajoutez des effets spéciaux à la police en entrant la police, la taille de la police et le niveau dans le balise style Alignement, épaisseur, interligne, taille de police, positionnement des attributs haut, bas, gauche et droite. 
rrreee
Effet de code
4. L'effet apparaît, il suffit d'agrandir la police, de la rendre plus audacieuse et centrée. Ensuite, donnez à la police une passe spéciale dans la balise style Entrez la couleur d'arrière-plan, l'ombre.
text-shadow pour générer des effets d'ombre de texte. Son utilisation est très simple, text-shadow:0px 0px 0px #000, axe X, axe Y, niveau de flou (ne peut pas être une valeur négative ), couleur de l'ombre. 🎜🎜🎜🎜Exemples de code🎜🎜rrreee🎜🎜🎜Effets de code🎜🎜🎜🎜🎜Vous pouvez obtenir une variété d'effets spéciaux en modifiant les paramètres🎜🎜ok, modifiez le code et complétez. 🎜🎜Apprentissage recommandé : 🎜Tutoriel d'introduction CSS3🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 Que signifie Taobao b2c ?
Que signifie Taobao b2c ?
 tutoriel d'installation de pycharm
tutoriel d'installation de pycharm