
En CSS, vous pouvez utiliser les pseudo-éléments ":before" et ":after" pour ajouter des espaces avant ou après le contenu de l'élément. Le format de syntaxe est "Element:before {content: " ";}" ou "Element". :après {content: " ";}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser les pseudo-éléments ":before" et ":after" pour ajouter des espaces avant ou après le contenu de l'élément.
: Le sélecteur avant insère le contenu avant le contenu de l'élément sélectionné ; le sélecteur : après insère le contenu après le contenu de l'élément sélectionné.
Le contenu inséré doit être spécifié à l'aide de l'attribut content.
Format de grammaire :
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}Exemple : Insérer des espaces
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
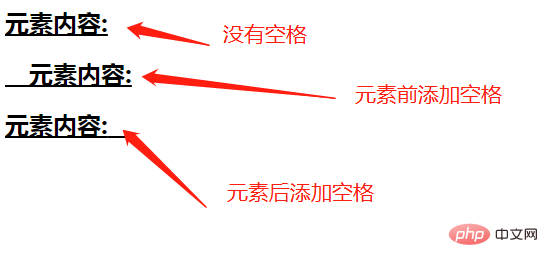
</html>Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!