
360开启javascript的方法:首先打开360浏览器;然后点击设置选项卡,选择高级设置选项卡,并找到网页设置;最后在弹出的界面中选择“允许所有网站运行JavaScript”选项即可。

本文操作环境:windows7系统、360浏览器10.1.1259.0版、Dell G3电脑。
360怎么开启javascript?
双击浏览器快捷方式,打开浏览器

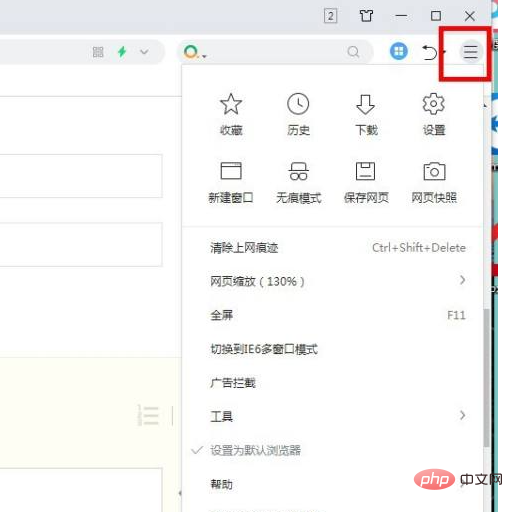
打开之后右上角选择打开菜单

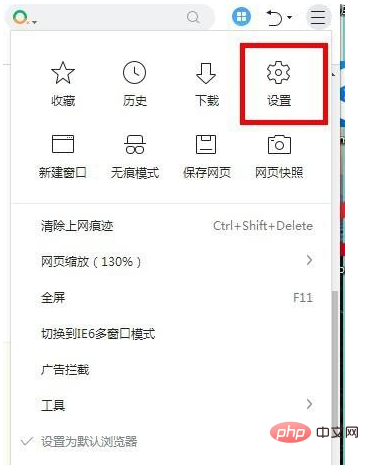
点击设置选项卡

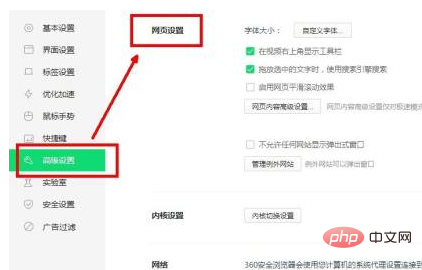
选择高级设置选项卡,找到网页设置

点击网页内容高级设置

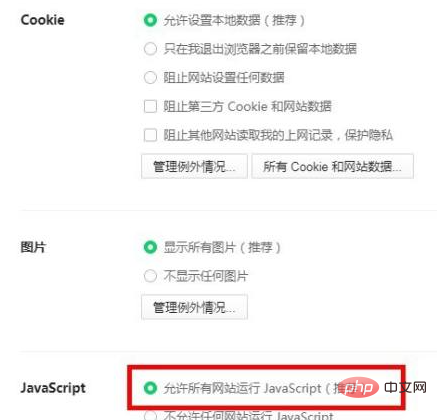
在弹出的界面选择:允许所有网站运行 JavaScript(推荐)选项,设置就完成了

【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!