
La solution au texte CSS qui ne s'enroule pas : créez d'abord un exemple de fichier HTML ; puis créez une image et un contenu de texte dans le corps ; enfin, utilisez l'attribut CSS "word-break:break-all;" Coupez simplement la ligne au point de césure.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3 version, ordinateur DELL G3
Css pour envelopper le texte autour des images - problèmes rencontrés et annulation de l'effet d'habillage du texte
J'ai rencontré un problème lorsque j'écrivais un blog étranger. Concernant le problème d'affichage du retour à la ligne du texte :
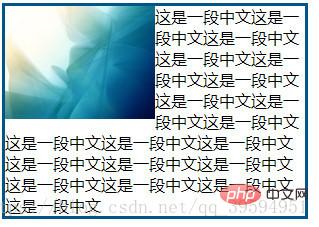
1.图片浮动,中文文字会发生环绕效果css文字环绕 这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
L'effet de page résultant est :

Puis changez le chinois en anglais :
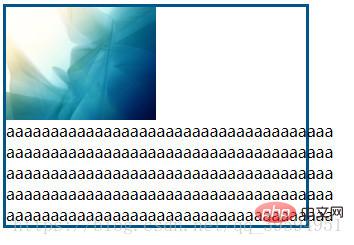
数组去重 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Voici l'effet de page :

Alors, comment résoudre ce problème :
Nous pouvons utiliser les attributs CSS : word - break:break-all; Saut de ligne au point de césure approprié
Par exemple :
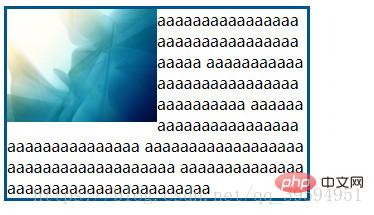
数组去重 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Le résultat est :

Alors comment annuler l'effet d'habillage du texte ?
(1) Ajoutez une balise p en dehors du texte, puis définissez le style sur overflow:hidden pour faire de la boîte un conteneur isolant
Par exemple :
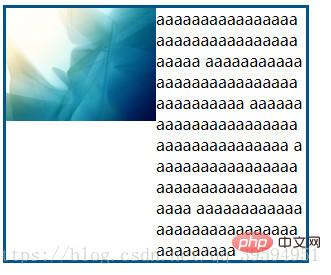
数组去重  aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Le résultat est :
(2) Vous pouvez également ajouter une marge à la case où se trouve le texte, ou la séparer des côtés gauche et droit de l'image, afin qu'il n'y ait pas de marge. effet environnant
Recommandé : "Tutoriel vidéo HTML》《Tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!