
La façon d'annuler le soulignement d'un lien en CSS consiste à ajouter l'attribut text-decoration au texte du lien et à définir la valeur de l'attribut sur none, par exemple [h3 {text-decoration:none;}] .

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
CSS fournit un attribut text-decoration spécialement utilisé pour définir la décoration du texte. Grâce à cet attribut, nous pouvons personnaliser la décoration ajoutée au texte, comme le soulignement, le surlignement, le barré, etc.
Quelques valeurs d'attribut courantes :
aucune Par défaut. Texte qui définit la norme.
underline Définit une ligne sous le texte.
overline Définit une ligne sur le texte.
line-through Définit une ligne qui passe sous le texte.
clignoter Définit le texte clignotant.
Par exemple :
Par exemple, nous souhaitons définir la décoration du texte des éléments h1, h2, h3 et h4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
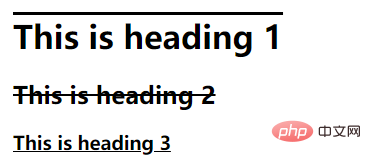
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>Regardez le effet de course :

Partage de vidéos associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!