
La façon de définir la couleur de la bordure du tableau en CSS consiste à ajouter l'attribut border-color à la bordure du tableau et à définir la valeur de l'attribut sur la couleur requise, telle que [border-color: #ff0000 # 0000ff;].

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Pour définir la couleur de la bordure du tableau, le moyen le plus simple est d'utiliser l'attribut border-color, grâce auquel vous pouvez définir les quatre couleurs de bordure d'un élément.
Valeur de l'attribut :
color Spécifie la couleur d'arrière-plan. Retrouvez la liste complète des valeurs de couleur dans CSS Color Values
transparent Spécifie que la couleur de la bordure doit être transparente. Il s'agit de la valeur par défaut
inherit spécifie la couleur de la bordure, qui doit être héritée de l'élément parent
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
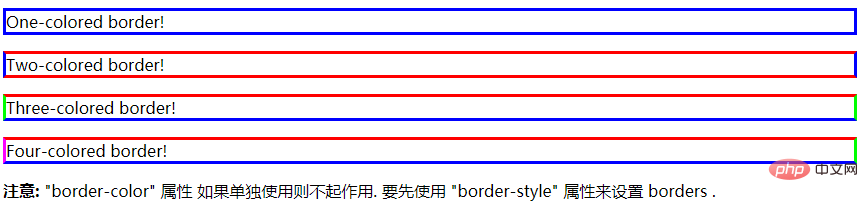
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html> Résultats en cours d'exécution :

Partage de vidéos associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!