
Comment définir une image pour le bouton en HTML : créez d'abord un nouveau fichier HTML ; puis créez une balise

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
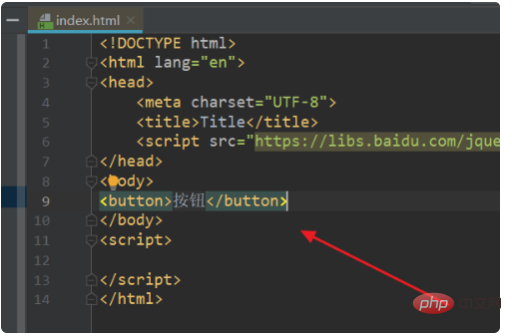
1. Tout d'abord , ouvrez l'éditeur HTML et créez un nouveau fichier HTML, tel que index.html, écrivez le code de la question de base

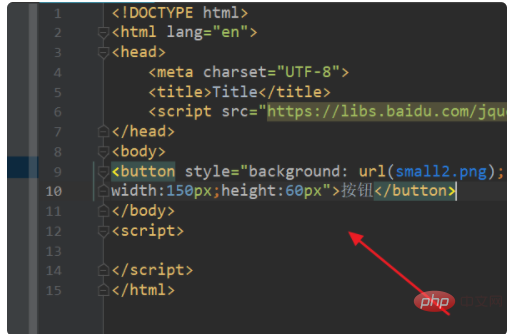
2. Index style="background: url" dans. la balise

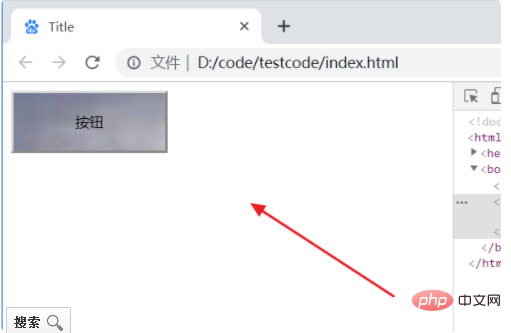
3. Lorsque le navigateur exécute l'index. page, le bouton ajoute avec succès l'image

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!