

1. Utiliser la clé pour gérer les éléments réutilisables
1 Les exemples pertinents sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>2. , après avoir entré le contenu pertinent, les résultats pertinents sont les suivants :

3. Lorsque vous cliquez sur le bouton de commutation, les résultats pertinents sont :

4. À partir des résultats ci-dessus, on peut observer que le contenu saisi dans le nom d'utilisateur est affiché dans la zone de saisie correspondante de la boîte aux lettres après l'exécution du changement correspondant.
5. Les raisons de la situation ci-dessus :
Principe : Afin de rendre les éléments aussi efficacement que possible dans Vue, les éléments existants sont généralement réutilisés au lieu de partir de scratch. Démarrez le rendu Cela peut rendre le rendu de Vue plus efficace.
Exemple d'analyse : le même élément est utilisé dans les exemples ci-dessus afin d'améliorer l'efficacité du rendu, Vue réutilise l'élément n'est pas remplacé lors du changement, seul son attribut d'espace réservé est remplacé.
(Partage de vidéos d'apprentissage gratuit : Tutoriel vidéo javascript)
Solution
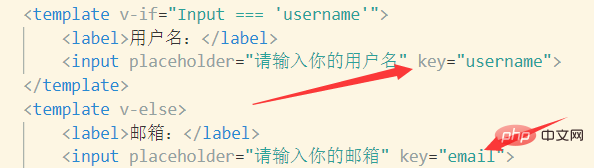
Ajouter un attribut clé avec un. une valeur unique indique à Vue que ces deux éléments sont complètement indépendants et ne les réutilisent pas.
Le code pertinent après modification est :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名" key="username">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱" key="email">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>Le code clé est le suivant :

2. Réutiliser et réorganiser l'élément existant
1. L'exemple de code pertinent est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for-key</title>
</head>
<body>
<div id="app">
<p>
ID:<input type="text" v-model="bookId">
书名:<input type="text" v-model="bookName">
<input type="button" @click="add" value="增加">
</p>
<p v-for="item in items">
<input type="checkbox">
<span>ID:{{item.id}}, 书名:{{item.name}}</span>
</p>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
bookId: '',
bookName: '',
items: [
{id: 1, name: "1"},
{id: 2, name: "2"}
]
},
methods: {
add() {
this.items.unshift({
id: this.bookId,
name: this.bookName
})
this.bookId = '';
this.bookName = '';
}
}
})
</script>
</body>
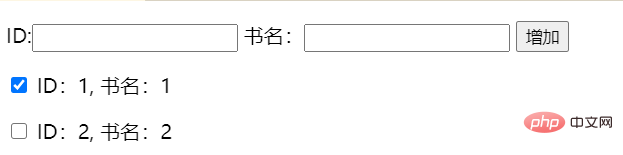
</html>2. La description du résultat d'exécution pertinent
Au début, la séquence avec l'ID 1 est sélectionnée

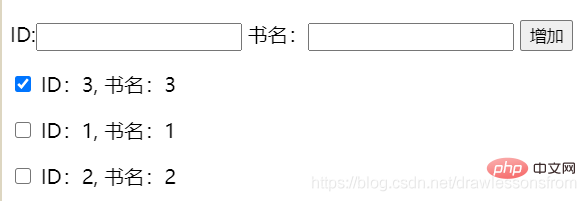
Après avoir ajouté les informations pertinentes du livre, la séquence sélectionnée devient la séquence avec l'ID 3

3 Le résultat est le suivant. Raisons indiquées ci-dessus
Lorsque Vue met à jour une liste d'éléments rendus à l'aide de v-for, elle utilise par défaut la stratégie "mise à jour sur place". Si l'ordre des éléments de données est modifié, Vue ne déplacera pas les éléments DOM pour qu'ils correspondent à l'ordre des éléments de données, mais mettra à jour chaque élément en place et garantira qu'ils s'affichent correctement à chaque position d'index.
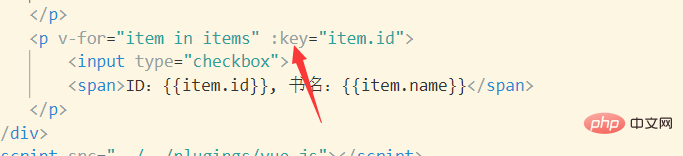
4. Solution
Fournissez un attribut clé unique pour chaque élément de la liste.

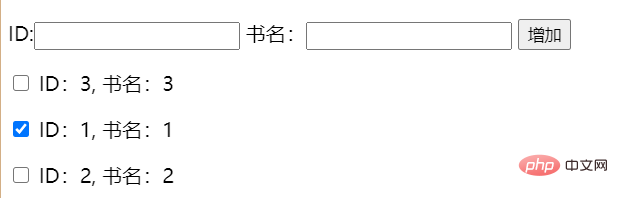
Le résultat final correct d'exécution est le suivant :

Principe : Fournissez-en un pour chaque élément de la liste. L'attribut de clé unique donne à Vue un indice lui permettant de garder une trace de l'identité de chaque nœud et ainsi de réutiliser et de réorganiser les éléments existants.
Remarque : le type d'attribut de clé ne peut être qu'un type de chaîne ou de nombre.
Recommandations associées : Tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue