
Cet article recommande quelques plug-ins vscode pratiques pour rendre le codage encore plus puissant ! ! Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

VSCode n'a pas de plug-in installé, ce qui équivaut à un pistolet sans accessoires. Il manque quand même de précision lors du tir, et il y en aura beaucoup. de bruit lors du tir. Recul important. Bien sûr, vous pouvez très bien écrire du code sans plug-ins, mais ce n'est tout simplement pas si puissant. [Apprentissage recommandé : "Tutoriel vscode"]
Cet article vous présentera donc les plug-ins les plus couramment utilisés dans VSCode, qui ajouteront une paire d'ailes à notre éditeur, permettant Nous avons l'impression d'être plus puissant dans le processus de codage.
Tous les plug-ins peuvent être trouvés en recherchant le nom du plug-in !
Ces plug-ins sont des incontournables pour nous en tant que Chinois et pour ma mère n'a plus peur qu'on ne les voie pas comprendre l'anglais.
Package simplifié chinois VSCode
插件名:Chinese (Simplified) Language Pack for Visual Studio Code
Ce plug-in convertit l'intégralité du texte VSCode avec un clic en chinois. Une IDE entièrement culturelle chinoise est ce dont nous avons particulièrement besoin. De plus, il s’agit de la version officielle chinoise, elle est donc facile à comprendre.
Traduction du code
插件名:翻译(英汉词典)
Chaussures pour enfants dont l'anglais n'est pas très bien, nous utilisons souvent "certaine traduction" lors de l'écriture du code, mais en fait, pour le code, nous utilisons souvent 驼峰, 小驼峰, 下划线, etc. pour écrire des noms de variables, des noms d'attributs, des classes, etc. nom et nom de la méthode. Cette façon d'écrire est impossible d'utiliser « une certaine traduction » pour suspendre la traduction dans l'éditeur.
Après de longues recherches, j'ai trouvé un plug-in très utile pour tous ceux qui peuvent résoudre ce problème !
Un dictionnaire local anglais-chinois de 770 000 entrées, qui ne s'appuie sur aucune API de traduction en ligne et n'a aucune limite sur le nombre de requêtes. Peut traduire camelCase et souligner les noms, et traduire par lots les identifiants dans l'ensemble du fichier.
Détecter l'erreur de mot anglais de code
插件名:Code Spell Checker
Un correcteur orthographique de base qui détecte camelCase. L’objectif de ce correcteur orthographique est d’aider à détecter les fautes d’orthographe courantes. Lors de l’écriture du code, nous utilisons tous des mots anglais, et nous avons souvent la possibilité d’écrire le mauvais mot. Utiliser le mauvais mot a en fait un certain impact sur la maintenabilité.
L'utilisation de mots significatifs comme noms de méthodes, noms de classes et noms de variables donnera plus de sens et de sens à votre code. Il est plus facile de comprendre l'intention lorsque vous ou d'autres personnes regardez le code. Mais si nous épelons mal un mot, nous n’avons parfois aucune idée de sa signification.
Ce plug-in est donc très pratique pour nous, même les étrangers l'utilisent. (Actuellement, il y a plus d'un million de téléchargements)
La journée d'un programmeur 8- 12 heures ont été passées à regarder l'éditeur et le code. Si notre éditeur n’a pas fière allure et n’a pas un certain degré de beauté et d’attrait, comment pouvons-nous nous en lasser ? En plus de regarder longuement le code, un thème confortable fait naturellement partie des incontournables.
Voici quelques-uns de mes thèmes préférés que tout le monde peut utiliser. Si vous avez d’autres sujets que vous aimez, n’hésitez pas à les mentionner dans les commentaires et je les ajouterai ici !
Thème Dracula
主题名:Dracula Official
La couleur principale de ce thème est le violet foncé, je l'ai utilisé J'ai ce thème depuis au moins 2-3 ans et je l'ai toujours aimé. Les reflets et les couleurs du code à l'intérieur sont très détaillés, ce qui est très approprié pour une visualisation à long terme. Les couleurs de ce thème ont été adaptées à différentes langues, et elles ont fière allure quelle que soit la langue que nous développons.
Thème Matériel
主题名:Material Theme
Celui-ci est également très célèbre Les thèmes sont disponibles dans de nombreux IDE/éditeurs. Ceux qui sont habitués à ce thème peuvent l'installer et l'utiliser dans VSCode. Il y a également plus de 2 millions d’utilisateurs. J'aime beaucoup ce thème lorsque j'utilise SublimeText. (Utilisé également depuis plusieurs années)
Thème Nébuleuse
主题名:Nebula Theme
Celui-ci est un thème de niche que j'utilise actuellement. La palette de couleurs est très similaire à celle de Dracula, mais il y a des couleurs plus vives et la gamme de changements de couleurs n'est pas si large, ce qui la rend plus agréable à l'œil que Dracula. Bien entendu, cela dépend aussi des préférences personnelles.
Thème Atom One Dark
主题名:Atom One Dark Theme
Certaines personnes que je connais Mes amis ont utilisé Atom, et certains d’entre eux aiment particulièrement ce thème.
Un thème Monokai
主题名:One Monokai Theme
Pour une utilisation à long terme SublimeText Les chaussures pour enfants de Monokai devraient s'intéresser à ce thème. Après tout, le thème Monokai existe depuis longtemps. (Désolé, mon âge apparaît)
Thème GitHub Plus
主题名:GitHub Plus Theme
Oui, j'ai enfin un thème blanc, mais personnellement, je n'aime pas beaucoup les thèmes blancs. Récemment, même WeChat a rejoint le monde sombre, je me suis donc habitué à ce que toutes les interfaces utilisateur soient en mode sombre. Mais après tout, il existe encore des chaussures pour enfants qui aiment particulièrement le blanc.
Ici je vous conseille un thème blanc avec la même couleur que GitHub (je peux dire que c'est le seul que je peux envisager d'utiliser du blanc. Si vous avez des chaussures pour enfants et votre thème blanc préféré, vous pouvez me laisser un message dans les commentaires ! )
Petit résumé Il existe de nombreux thèmes parmi lesquels choisir dans VSCode. Si vous n'aimez pas les thèmes que je recommande, vous pouvez saisir
themedans la zone de recherche du plug-in, et il y aura de nombreux thèmes parmi lesquels tout le monde pourra choisir !
Le thème de l'éditeur est installé et le thème d'icônes est non installé C'est comme mettre des fleurs sur de la bouse de vache. Ici, je recommande deux thèmes d'icônes que j'ai moi-même utilisés.
Thème d'icônes matérielles
主题名:Material Icon Theme
La plupart des gens utilisent ce thème d'icônes, contient un thème très complet ensemble d'icônes, comprenant pratiquement tous les fichiers auxquels vous pouvez penser. Fortement recommandé!
Icônes VSCode
主题名:vscode-icons
Celle-ci est officielle de VSCode. Le pack de thèmes d'icônes compte plus de 5 millions de téléchargements. On peut dire que comme Material Icon, c'est un autre thème utilisé par un grand nombre de personnes. Choisissez d'utiliser en fonction de vos préférences personnelles. Personnellement, je pense que la plus grande différence entre les deux réside dans le dossier. Mais j'ai l'impression que les icônes créées par Material Icon sont relativement plus coordonnées.
En voici quelques-uns qui peuvent être utilisés dans d'autres IDE Super plug-ins et fonctionnalités utiles. Ces plug-ins améliorent principalement les fonctions de l'éditeur et nous apportent une grande aide lors du processus de développement.
Code Signets
插件名:Bookmarks
C'est un moyen simple de naviguer entre les endroits importants du code Déplacez-vous rapidement. Plus besoin de chercher du code. Il prend également en charge un ensemble de commandes de sélection qui nous permettent de sélectionner les lignes de signets et la zone entre les lignes de signets. C'est très utile pour l'analyse des fichiers journaux.
Voici quelques-unes des fonctionnalités fournies par les favoris :
Voici quelques commandes de ce plugin que j'utilise souvent :
Bookmarks: List Liste tous les favoris du fichier actuel Bookmarks: List from All Files Liste tous les favoris du projet en cours Bookmarks: Clear Supprimer tous les favoris du fichier actuel Bookmarks: Clear from All Files Supprimer tous les favoris du projet en cours Nous pouvons également afficher toutes les balises en ouvrant l'onglet des favoris dans la barre latérale :
Colorisation des paires de supports
插件名:Bracket Pair Colorizer 2
Cette extension utilise la couleur pour identifier les supports correspondants. L'utilisateur peut définir comment faire correspondre et quelles couleurs utiliser. Lorsque la quantité de code est relativement importante, il y aura beaucoup de parenthèses et l'identification des couleurs donnera aux développeurs de meilleures capacités d'identification.
Améliorer la fonctionnalité Git
插件名:GitLens
Améliorer la fonctionnalité intégrée Fonctionnalités VSCode Git - Visualisez la paternité du code en un coup d'œil grâce aux annotations de blâme Git et à l'optique du code, naviguez et explorez de manière transparente les référentiels Git, obtenez des informations précieuses grâce à de puissantes commandes de comparaison, et bien plus encore. 使用Git代码管理的开发者们,这个是一个必装插件之一!
Historique Git
插件名:Git History
Pour certains développeurs sont habitués à utiliser l'outil de gestion Git dans l'éditeur et n'aiment pas les étudiants qui doivent ouvrir un autre outil Git UI. Ce plug-in répond à vos besoins pour interroger tous les enregistrements Git.

Édition collaborative en temps réel
插件名:Live Share
Visual Studio Live Share nous permet d'éditer et de déboguer en temps réel avec d'autres, peu importe où nous utilisons un langage de programmation ou un type d'application en cours de construction. Il nous permet de partager instantanément (et en toute sécurité) notre projet en cours, puis, si nécessaire, de partager des sessions de débogage, des instances de terminal, des applications Web localhost, des appels vocaux et bien plus encore ! Les développeurs qui rejoignent nos sessions reçoivent tout le contexte de l'éditeur (par exemple, services de langage, débogage) de notre environnement, ce qui garantit qu'ils peuvent commencer à collaborer efficacement immédiatement sans avoir besoin de cloner de code ou d'installer de SDK.
De plus, contrairement à la programmation en binôme traditionnelle, Visual Studio Live Share permet aux développeurs de travailler ensemble tout en conservant leurs préférences personnelles d'éditeur (par exemple, thèmes, raccourcis clavier) et en ayant leurs propres curseurs. Cela nous permet de faire une transition transparente entre suivre les autres et explorer nous-mêmes des idées/tâches. En pratique, cette capacité à travailler de manière collaborative et indépendante offre une expérience de collaboration plus naturelle pour de nombreux cas d’utilisation courants.
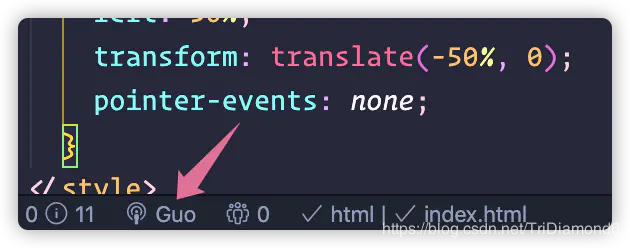
Pour utiliser ce logiciel de collaboration, nous devons d'abord nous connecter (il est recommandé d'utiliser GitHub pour se connecter). Après vous être connecté, cliquez sur Live Share :

et l'éditeur affichera l'invite suivante. La signification spécifique est que notre session de partage en temps réel a été ouverte et que le message suivant s'affiche. la connexion sur invitation a été Des copies peuvent être envoyées à vos co-développeurs.
À ce moment-là, nous pouvons envoyer la connexion à notre facilitateur. L'autre partie doit avoir le plug-in Live Share installé et doit être connectée.
À ce stade, l'autre partie n'a qu'à cliquer sur l'icône Live Share dans la barre latérale, puis rechercher et cliquer sur 会话详细信息 dans 加入协作会话....
Après avoir cliqué, une zone de saisie apparaîtra au-dessus de l'éditeur. L'autre partie n'a qu'à saisir le lien d'invitation que nous fournissons et à appuyer sur Entrée.
Une fois l'assistance terminée, nous pouvons cliquer sur l'icône dans l'image ci-dessous

Après avoir cliqué sur l'icône, le haut apparaîtra. Une fenêtre pop-up de sélection apparaîtra, sélectionnez Stop Collaboration Session pour arrêter la session d'assistance.
Path Smart Tips
插件名:Path Intellisense
Ajoutez ce plug-in pour nous permettre ajoutez-le au fichier d'application (comme des images), il y a des invites de chemin intelligent.
Voici la collection la plus complète de plug-ins de développement frontal Il n'y a pas de plug-ins de développement au monde pour vous. (Bien sûr, pour être le plus fort, j'ai besoin de plus d'avis de tout le monde. Les amis sont invités à ajouter quelques plug-ins front-end pratiques que je n'ai pas encore utilisés ! Vous pouvez laisser un message dans la zone de commentaires !)
Le meilleur ami d'un programmeur n'est rien de plus que le plug-in dans l'éditeur. Il y a une énorme différence entre le développement avec et sans plug-ins. Cela me rappelle mon expérience lorsque j'ai appris la programmation pour la première fois, en utilisant notepad++ et en tapant le code ligne par ligne à la main. Maintenant qu’il existe différents IDE, on estime que presque personne ne tape encore du code à la main à l’aide d’un éditeur de texte.
Balise de fermeture automatique
插件名:Auto Close Tag
Ajout automatique de la balise de fermeture HTML/XML avec l'IDE Visual Studio ou SublimeText pareil. Lorsque nous remplissons la balise d'ouverture, la balise de fermeture sera automatiquement ajoutée. C’est très pratique et permet de gagner beaucoup de temps lorsque l’on écrit html et xml.

Si vous utilisez des chaussures pour enfants de SublimeText ou êtes habitué à SublimeText, vous pouvez activer Sublime Text 3模式 et ajouter cette configuration au fichier settings.json :
{
"auto-close-tag.SublimeText3Mode": true
}
Synchroniser automatiquement les noms de balises
插件名:Auto Rename Tag
Renommer automatiquement les paires Balisage HTML/XML, identique à celui de Visual Studio IDE. Avec ce plug-in, vous pouvez dire adieu à la nécessité de modifier à plusieurs reprises les balises head et tail à chaque fois que vous modifiez les balises. Surtout quand il y a beaucoup de contenu dans la balise, il est vraiment difficile de la modifier.

CSS Color Highlight
插件名:Color Highlight
Ce plugin fera tout Les codes couleur CSS/web sur la page sont mis en surbrillance, et la couleur mise en évidence est la couleur correspondant au code. Très utile lors de l'écriture de CSS.
Mettre en surbrillance les balises correspondantes
插件名:VSCode Highlight Matching Tag
Ce plugin est hautement Highlight balises de début et/ou de fin correspondantes. Vous pouvez également afficher le chemin de l'étiquette dans la barre d'état. Ce plugin essaiera de faire correspondre les balises n'importe où : à partir des attributs de balise, à l'intérieur des chaînes, dans n'importe quel fichier, tout en fournissant également des options de style étendues pour personnaliser la façon dont les balises sont mises en surbrillance.
Balises officiellement prises en charge : HTML et JSX. D'autres versions (XML, Vue, Angular, PHP) sont également disponibles.
Support HTML CSS
插件名:HTML CSS Support
complète le contenu manquant dans Prise en charge de VSCode CSS. Achèvement des attributs de classe, achèvement des attributs d'ID et recherche complète des fichiers, invites CSS et SCSS, etc.
Le mini programme prend en charge
插件名:minapp-vscode
La balise du mini programme WeChat, Complétion intelligente des attributs (prend en charge les applets natifs, les frameworks mpvue et wepy en même temps, et fournit des extraits)

Support Vue
插件名:Vetur
L'un des plug-ins incontournables à installer pour développer les chaussures pour enfants Vue. Prend en charge la complétion intelligente des balises, des attributs, etc.
Les chaussures pour enfants sont souvent développées avec Vue. Je vous recommande un autre plug-in. Juste Vue 2 Snippets, ce plug-in ajoute des blocs de code Vue2, nous permettant de générer rapidement des modèles de génération Vue2 pendant le processus de développement.
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。
NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。
NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
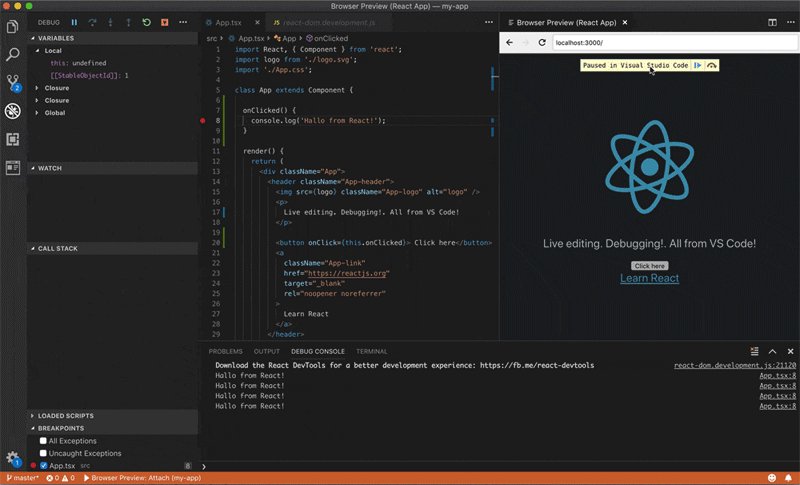
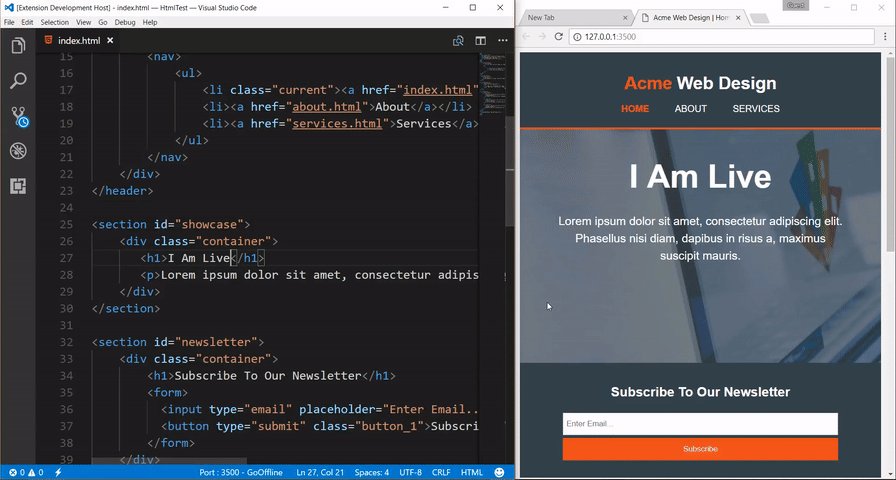
}编辑器中的实时预览
插件名:Browser Preview
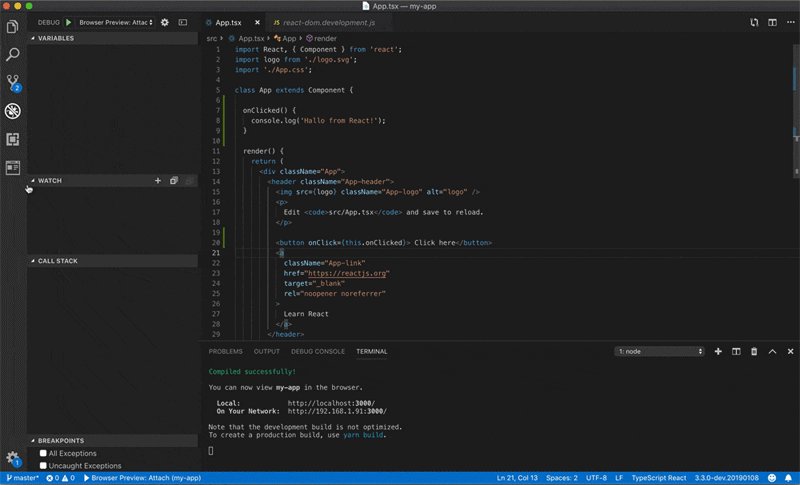
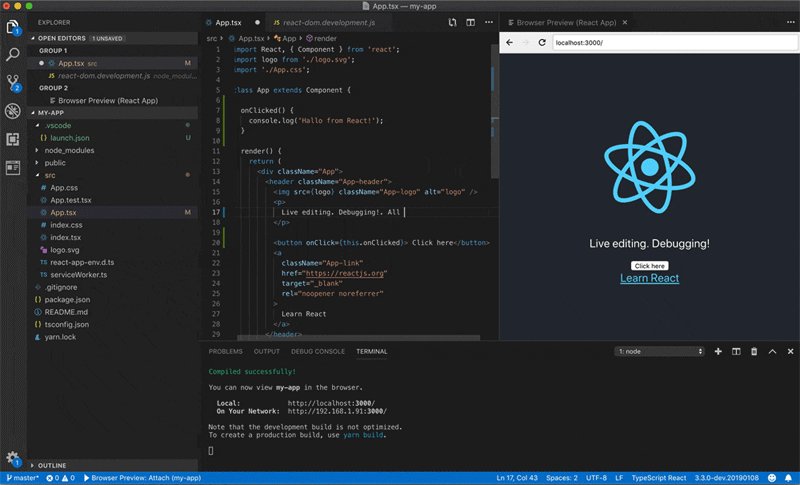
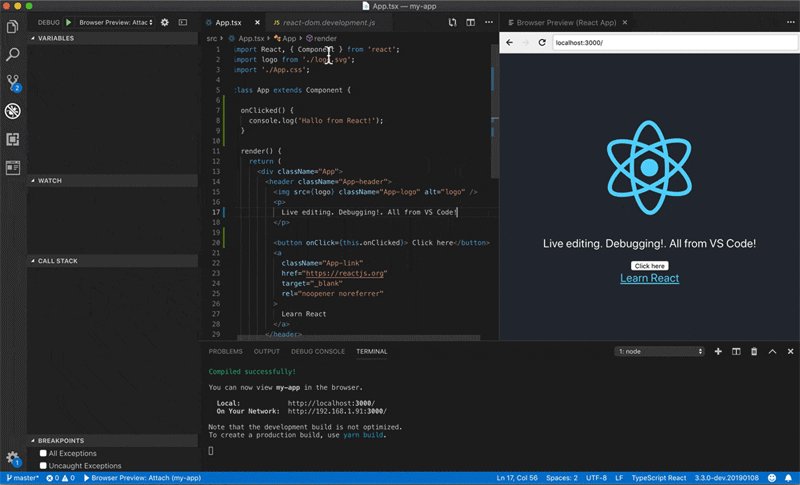
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
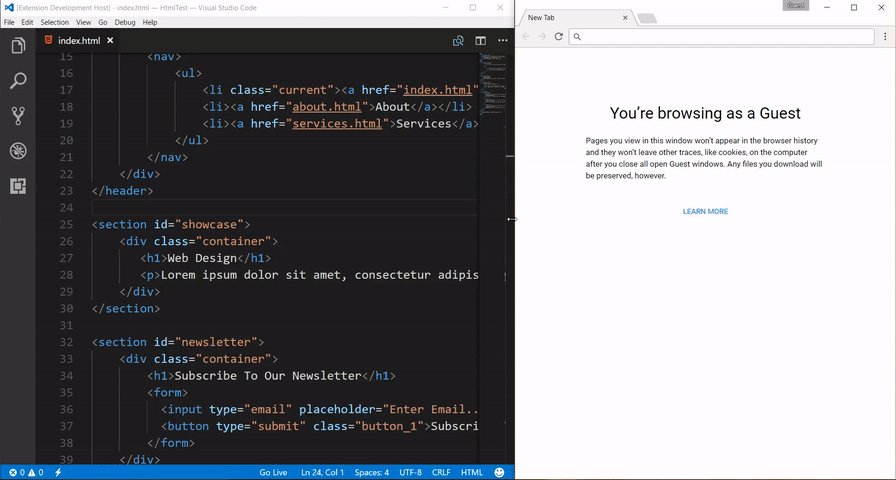
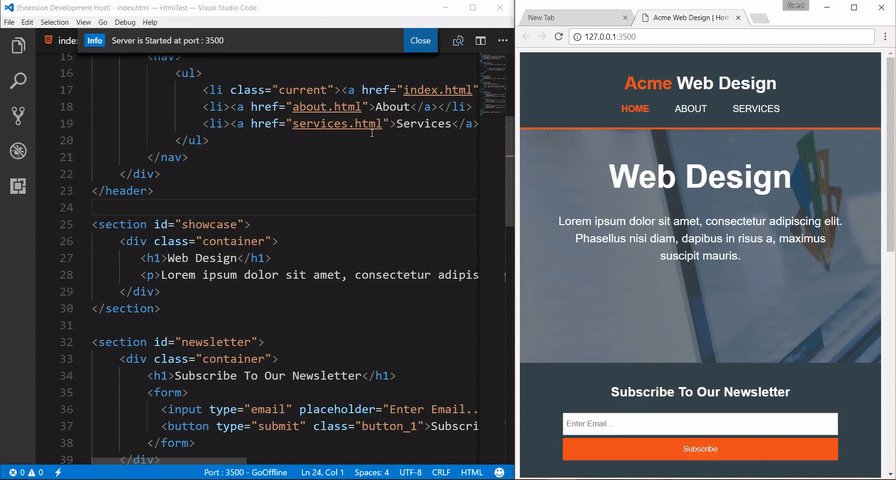
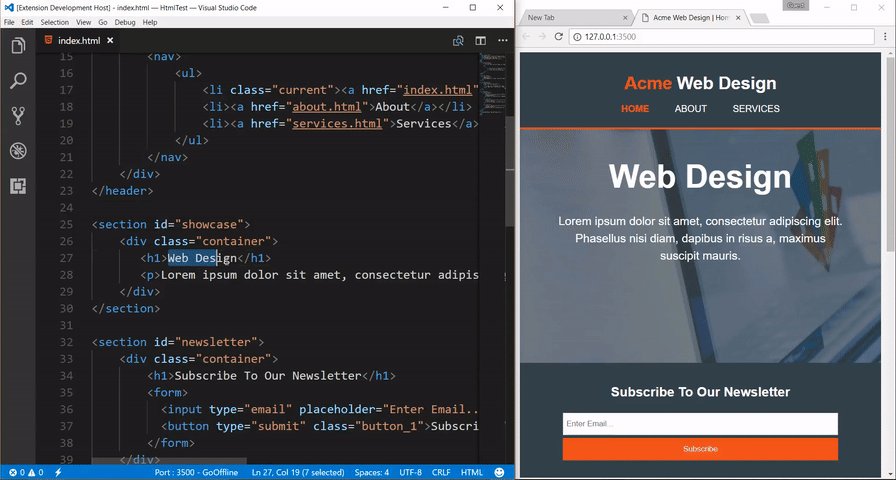
}实时预览
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
Avec le développement de plusieurs éditeurs légers, dont SublimeText, Atom et VSCode. Ces éditeurs légers ainsi qu'une communauté de développement de plug-ins active rendent de nombreuses fonctions disponibles dans les IDE disponibles dans des éditeurs légers. Finalement, je suis revenu à un éditeur léger.
Enfin, j'ai commencé à étudier comment utiliser VSCode comme IDE pour le développement PHP. Voici quelques collections de plug-ins VSCode très pratiques à installer absolument pour le développement PHP :
Plug-in d'amélioration PHP
插件名:PHP Intelephense
PHP Intelephense est un serveur de langage PHP hautes performances qui fournit un grand nombre de fonctionnalités de base pour un développement PHP efficace. Après avoir installé ce plug-in, vous disposez essentiellement de 70 à 80 % des fonctions auxiliaires d’un IDE lourd.
Ses fonctionnalités sont les suivantes :
Les fonctions Premium Edition mentionnées par https://intelephense.com doivent être achetées séparément et peuvent être achetées auprès de
Détection des spécifications PHP
插件名:phpcs

Je n'ai pas fait beaucoup de développement JAVA, donc je n'ai pas fait des recherches approfondies, mais VSCode est également utilisé par de nombreux développeurs Java. Il existe donc un soutien correspondant.
插件名:Java Extension Pack

Autres langues prises en charge
Il est également possible d'utiliser VSCode pour développer d'autres langages. Tant que nous saisissons la langue que nous voulons utiliser dans la barre de recherche de plug-ins, nous pouvons trouver les plug-ins pertinents et le support pour cette langue.
Pour une édition personnalisée Pour VSCode, une boîte de plug-ins utiles est indispensable Sans plug-ins, VSCode n'a pas d'âme. Cet article présente une large boîte de plug-ins super pratiques, faciles à utiliser et couramment utilisés dans différentes catégories.
Mais avec autant de plug-ins installés un par un, voulez-vous arrêter d'y penser ? Il y a aussi des enfants qui diront : « Les plug-ins IDE sont essentiellement installés, c'est trop gênant. Pour être honnête, c'est vraiment gênant, surtout quand il y a un ordinateur au travail et un ordinateur portable à la maison. Les deux ordinateurs doivent installer ces plug-ins. Rien que d'y penser, je m'effondre.
Bien sûr, chaque problème a une solution, et VSCode dispose également de plug-ins pour résoudre spécifiquement ce problème. Le Setting Syn de VSCode peut nous aider à synchroniser nos propres plug-ins, configurations d'éditeur et touches de raccourci personnalisées. Reprenons immédiatement toutes les configurations précédentes dans un nouvel environnement ou ordinateur, sans avoir à les reconfigurer une par une.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode