
Cet article vous présentera 7 plug-ins vscode que les développeurs de vue ne peuvent pas manquer. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Apprentissage recommandé : "Tutoriel vscode"
L'ajout de plug-ins utiles dans VSCode peut améliorer notre efficacité de développement. Ceux-ci peuvent nous aider au formatage, à l'extensibilité, à la mise en œuvre des méthodes de code des meilleures pratiques et à l'automatisation de certaines choses triviales. Bon, sans plus tarder, commençons !

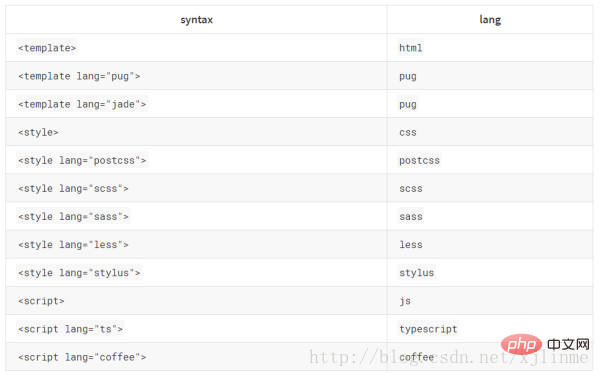
Vetur prend en charge la syntaxe de .vue La mise en évidence de fichiers, en plus de prendre en charge les modèles template, prend également en charge la plupart des scripts et plug-ins de développement front-end courants, tels que Sass et TypeScript. La syntaxe complète qui prend en charge la mise en évidence est la suivante :

Vue3 Typescript.
Il n’y a pas grand chose à dire sur Vetur – si vous ne l’avez pas encore utilisé, lancez-vous vite.ESLint vous aide à rester organisé et, avec la prise en charge supplémentaire de Vue3, vous pouvez écrire des projets Vue évolutifs.  3,
3,
 6,
6,
Renommer automatiquement la balise
Fermer automatiquement la balise après avoir tapé la parenthèse fermante de la balise d'ouverture. Insérez automatiquement des balises de fermeture.
NPM Intellisense<.>
Cela nous fait gagner du temps en mémorisant le nom exact du module npm, qui est aussi l'un de mes plugins incontournables.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?