
Comment définir le dégradé de couleurs en HTML : créez d'abord un exemple de fichier HTML ; puis utilisez la balise div pour créer un module ; puis définissez le style div via "id(colorchange)" dans la balise css ; gradient linéaire Définissez simplement l'effet de dégradé de couleur d'arrière-plan du div à l'aide de l'attribut.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment réaliser des dégradés de couleurs en CSS.

Dans le fichier test.html, utilisez la balise div pour créer un module permettant de définir la couleur du dégradé.

Dans le fichier test.html, définissez l'attribut id de la balise div sur colorchange, et utilisez principalement cet identifiant pour définir le style CSS de la div.

Dans le fichier test.html, écrivez la balise page Le style CSS sera écrit à l'intérieur de cette balise.
[Apprentissage recommandé : Tutoriel vidéo HTML]

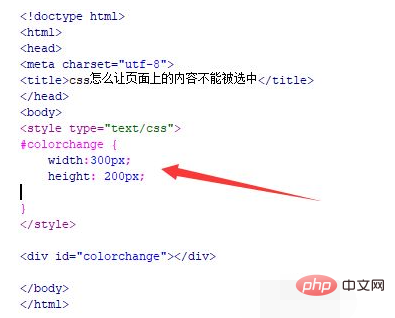
Dans la balise css, définissez le style du div via id (changement de couleur ), définissez la largeur du div sur 300 px et la hauteur sur 200 px.

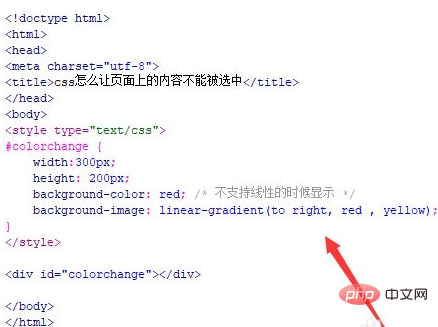
Dans la balise CSS, définissez la couleur d'arrière-plan du div via un dégradé linéaire dans l'attribut background-image de gauche à droite (à droite ), dégradé du rouge au jaune.

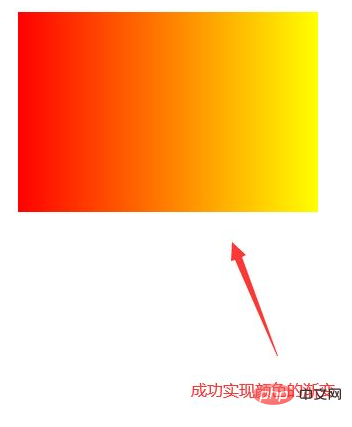
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!