
Cet article vous présentera VSCode comment configurer le plug-in SVN et utiliser SVN. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Configuration VSCode et utilisation de SVN
1 Téléchargez Vscode, adresse de téléchargement du site officiel : code.visualstudio.com/
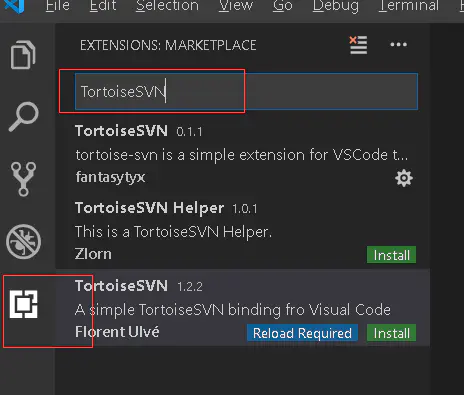
2. Installation, il est préférable de personnaliser le chemin d'installation, ne pas installer sur le disque principal 3 Ouvrez le Vscode installé, téléchargez le plug-in dans le centre commercial Vscode, entrez TortoiseSVN, et cliquez sur le bouton Installer dans le coin inférieur droit, l'installation est terminée

Tutoriel vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio