
Cet article vous présentera comment Chineseiser le VSCode grâce à une combinaison d'images et de texte. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Si possible, utilisez directement la version anglaise, car dans la plupart des cas, vous n'avez pas du tout besoin de connaître quelques mots, surtout si vous avez été confronté à l'anglais. environnement pendant longtemps et êtes lent Si vous êtes lent, vous vous habituerez à lire l'anglais, vous ne vous sentirez donc pas étrange en lisant des documents en anglais, ce qui contribuera à améliorer votre capacité de lecture en anglais.
Visual Studio Code intègre toutes les fonctionnalités qu'un éditeur moderne devrait avoir, y compris l'éclairage syntaxique, les liaisons de clavier personnalisables et la correspondance des crochets) et la collection d'extraits de code (extraits). Somasegar m'a également dit que l'éditeur dispose également d'un support prêt à l'emploi pour Git.
Apprentissage recommandé : "Tutoriel vscode"
Ce qui suit présente les étapes du code chinois Visual Studio :
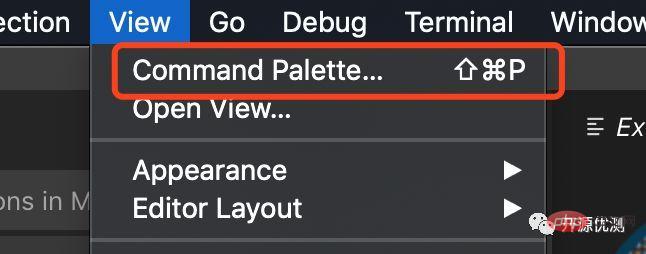
1 Ouvrez le panneau de commande

3. Sélectionnez Installer des langues supplémentaires dans la nouvelle liste déroulante
4. Sélectionnez la langue souhaitée dans la liste des langues à gauche, sélectionnez Chinois simplifié ici, cliquez sur Installer pour installer
5. Suivez les instructions du plug-in du pack de langue pour rendre le pack chinois efficace
Vous pourriez être dérouté par la méthode ci-dessus, alors utilisez ma méthode
7. Entrez l'affichage dans l'écran. zone de commande et appuyez sur Entrée
8. Sélectionnez zh-cn dans la liste déroulante. , qui est le package chinois installé précédemment

9. Redémarrez vsc selon les invites, ce sera la version chinoise
Découvrez la version chinoise que vous aimez
N'hésitez pas à soutenir et à partager ensemble
Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio