

Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes
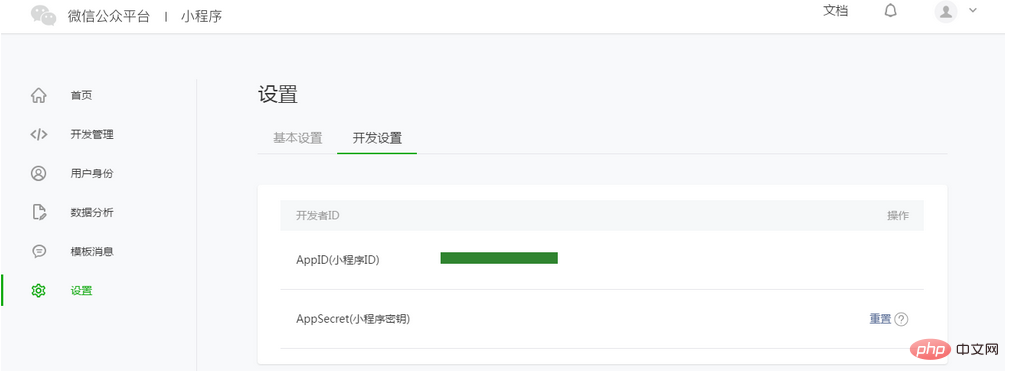
Connectez-vous à https://mp.weixin.qq.com et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web - « Paramètres du développeur ». utilisez directement le compte de service ou l'AppID du compte d'abonnement.

Remarque : si nous n'utilisons pas le compte administrateur WeChat lié lors de l'inscription pour découvrir le mini programme sur notre téléphone mobile, nous devons également utiliser "Bind " Développeur". Autrement dit, dans le module « Identité de l'utilisateur » - « Développeur », liez l'identifiant WeChat dont vous avez besoin pour expérimenter le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
Nous devons utiliser les Outils de développement pour terminer la création d'un mini programme et l'édition de code.
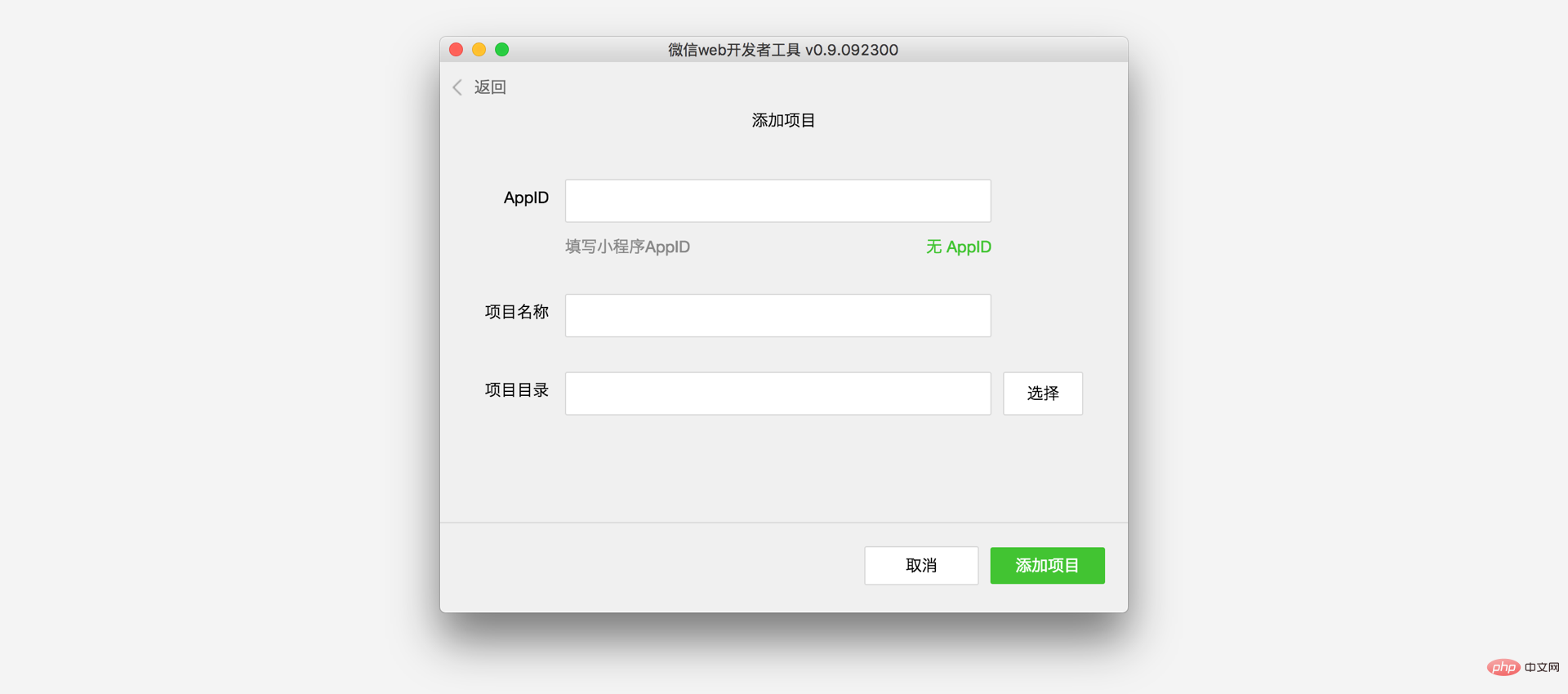
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui" et les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

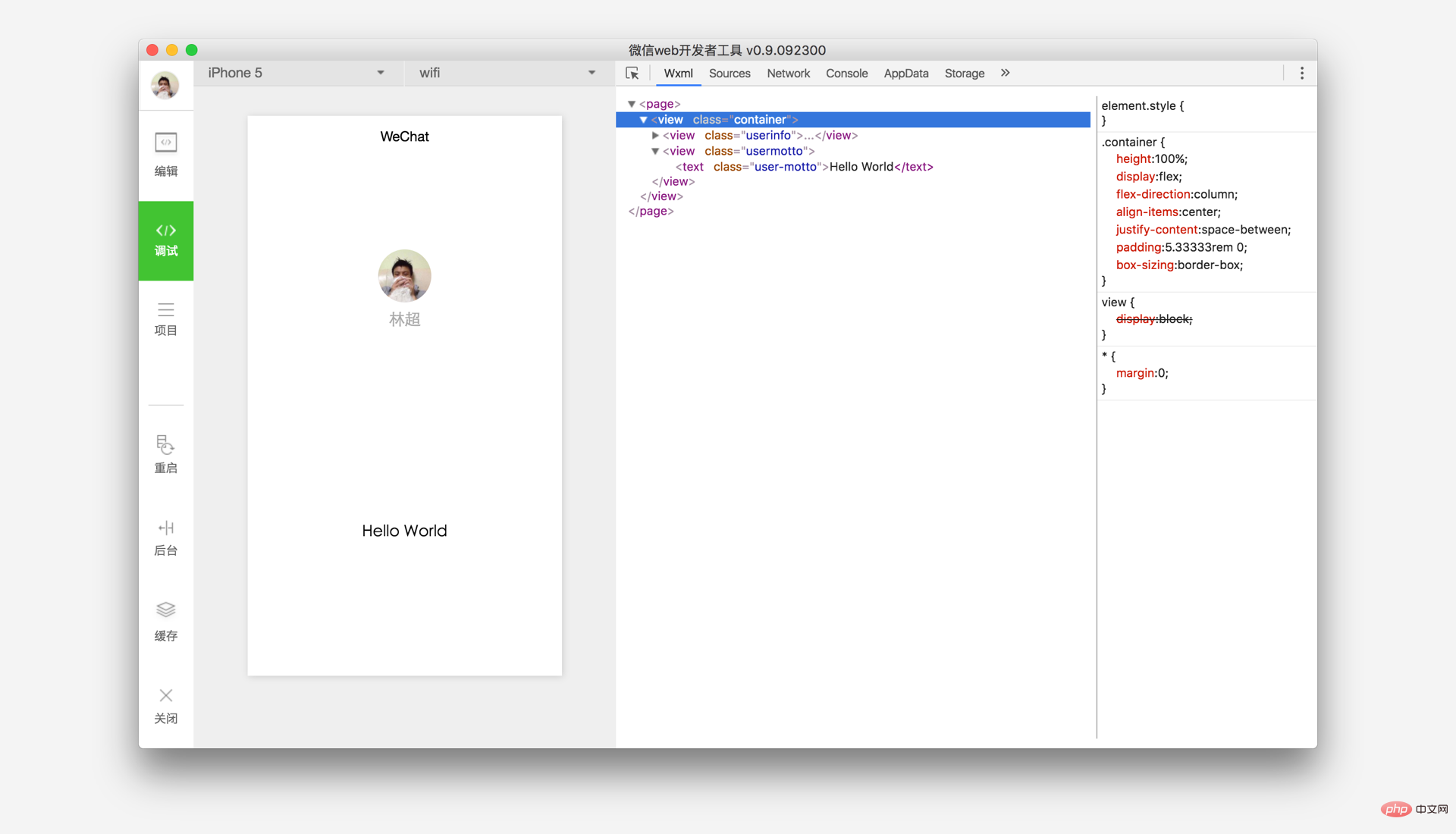
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète de l'outil de développement. Cliquez sur le menu de navigation de gauche pour afficher et modifier notre code dans "Modifier" et dans "Déboguer". Testez le code et. simulez l'effet du mini programme sur le client WeChat. Dans « Projet », vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser l'effet réel.
Cliquez sur "Modifier" dans le menu de navigation de gauche de l'outil de développement du mini programme WeChat. Nous pouvons voir que ce projet. a été initialisé et contient quelques fichiers de code simples. Parmi les fichiers de code de l'applet WeChat, les trois fichiers app.js, app.json et app.wxss sont incontournables et sont généralement générés par défaut. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet .
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par le framework, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple. Pour en savoir plus sur les API disponibles, veuillez vous référer au Document API
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json est la configuration globale de l'ensemble de l'applet WeChat. Dans ce fichier, nous pouvons configurer les pages qui composent le mini-programme, configurer la couleur d'arrière-plan de la fenêtre du mini-programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier. Pour plus d'éléments configurables, veuillez vous référer à Détails de configuration
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}app.wxss est la feuille de style publique pour l'ensemble de l'applet WeChat. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}Dans ce tutoriel, notre applet WeChat comporte deux pages, la page d'index et la page des logs, à savoir la page d'accueil et la page d'affichage du log de démarrage de l'applet WeChat. Tout est dans le répertoire des pages. Le [chemin + nom de la page] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil du mini-programme.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view>
<view>
<image></image>
<text>{{userInfo.nickName}}</text>
</view>
<view>
<text>{{motto}}</text>
</view></view>本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block></view>logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})该微信小程序测试的运行结果如下:

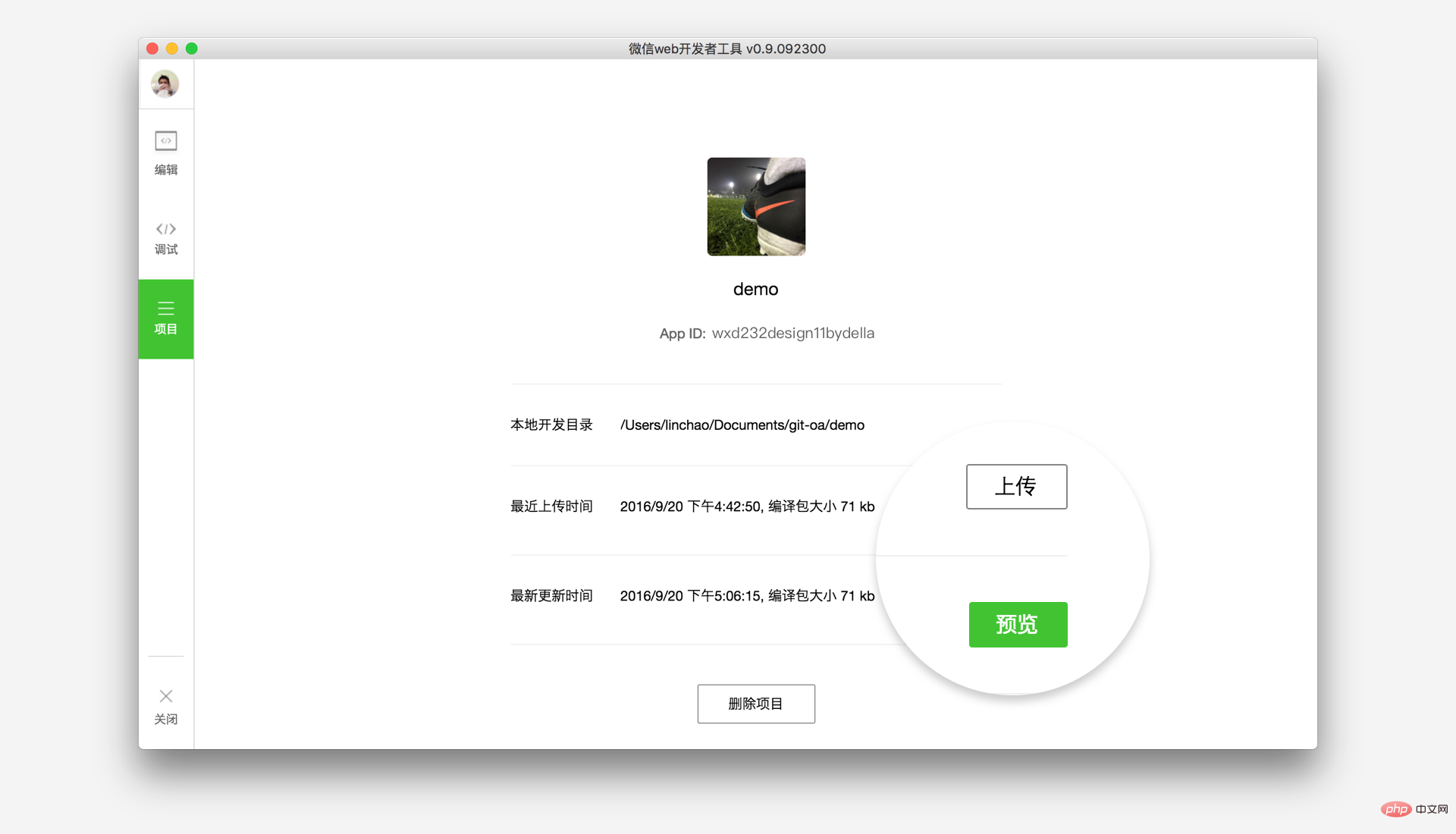
Sélectionnez « Projet » dans la barre de menu de gauche de l'outil de développement de programme WeChat Mini, cliquez sur « Aperçu » et numérisez le code QR Vous pouvez en faire l'expérience dans le client WeChat.

Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 fenêtre.setinterval
fenêtre.setinterval
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Le rôle des codes-barres
Le rôle des codes-barres
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?