

Préface : Depuis que WeChat a officiellement modifié l'interface getUserInfo, il est désormais impossible d'afficher la fenêtre d'autorisation dès que vous entrez dans l'applet WeChat. Vous ne pouvez la déclencher que via le bouton.
.
1. Idée de mise en œuvre
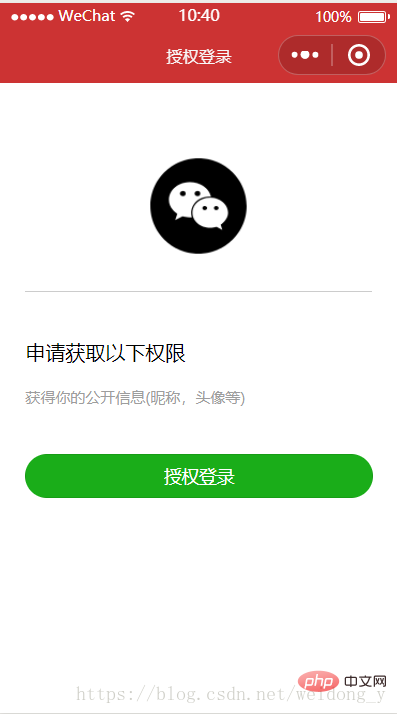
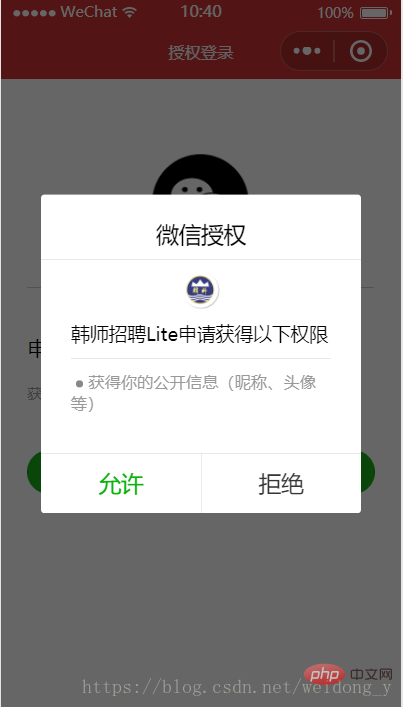
Écrivez une page de connexion d'autorisation WeChat pour permettre aux utilisateurs de réaliser la fonction de clic, c'est-à-dire de déclencher l'interface getUserInof via le composant bouton. Lorsque l'utilisateur entre dans l'applet Wechat, il est déterminé s'il l'a autorisé. Sinon, la première image de « Introduction à l'interface » ci-dessous s'affiche pour permettre à l'utilisateur d'effectuer l'opération autorisée. Si
est déjà autorisé, sautez directement cette page et rendez-vous sur la page d'accueil.
Recommandations d'apprentissage gratuites associées :Développement du mini programme WeChat
Introduction à l'interface


login.wxml
申请获取以下权限 获得你的公开信息(昵称,头像等) 请升级微信版本
login.wcss
.header { margin: 90rpx 0 90rpx 50rpx; border-bottom: 1px solid #ccc; text-align: center; width: 650rpx; height: 300rpx; line-height: 450rpx; } .header image { width: 200rpx; height: 200rpx; } .content { margin-left: 50rpx; margin-bottom: 90rpx; } .content text { display: block; color: #9d9d9d; margin-top: 40rpx; } .bottom { border-radius: 80rpx; margin: 70rpx 50rpx; font-size: 35rpx; }
login.json
{ "navigationBarTitleText": "授权登录" }
login.js
Le wx.request du code est une interaction entre mon projet et l'arrière-plan, qui peut être supprimée directement.
Ce qui doit être modifié :
N'oubliez pas de remplir l'attribut url dans l'interface wx.switchTab. Il s'agit du chemin de la page vers laquelle accéder après une autorisation réussie puisque ma page d'accueil est une tarBar. page, alors utilisez
wx.switchTab ici. S'il ne s'agit pas d'une page tarBar, vous pouvez utiliser wx.navigateTo et wx.reirecTo pour accéder à
Page({ data: { //判断小程序的API,回调,参数,组件等是否在当前版本可用。 canIUse: wx.canIUse('button.open-type.getUserInfo') }, onLoad: function () { var that = this; // 查看是否授权 wx.getSetting({ success: function (res) { if (res.authSetting['scope.userInfo']) { wx.getUserInfo({ success: function (res) { //从数据库获取用户信息 that.queryUsreInfo(); //用户已经授权过 wx.switchTab({ url: '' }) } }); } } }) }, bindGetUserInfo: function (e) { if (e.detail.userInfo) { //用户按了允许授权按钮 var that = this; //插入登录的用户的相关信息到数据库 wx.request({ url: getApp().globalData.urlPath + 'hstc_interface/insert_user', data: { openid: getApp().globalData.openid, nickName: e.detail.userInfo.nickName, avatarUrl: e.detail.userInfo.avatarUrl, province:e.detail.userInfo.province, city: e.detail.userInfo.city }, header: { 'content-type': 'application/json' }, success: function (res) { //从数据库获取用户信息 that.queryUsreInfo(); console.log("插入小程序登录用户信息成功!"); } }); //授权成功后,跳转进入小程序首页 wx.switchTab({ url: '' }) } else { //用户按了拒绝按钮 wx.showModal({ title:'警告', content:'您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!', showCancel:false, confirmText:'返回授权', success:function(res){ if (res.confirm) { console.log('用户点击了“返回授权”') } } }) } }, //获取用户信息接口 queryUsreInfo: function () { wx.request({ url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid', data: { openid: getApp().globalData.openid }, header: { 'content-type': 'application/json' }, success: function (res) { console.log(res.data); getApp().globalData.userInfo = res.data; } }); }, })
Connexe. recommandations d'apprentissage gratuites :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles La différence entre a++ et ++a
La différence entre a++ et ++a transition css3
transition css3 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin qu'est-ce que JavaWeb
qu'est-ce que JavaWeb Il existe plusieurs types de noyaux de navigateur
Il existe plusieurs types de noyaux de navigateur