
Cet article vous donnera une compréhension détaillée des contrôles de formulaire dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

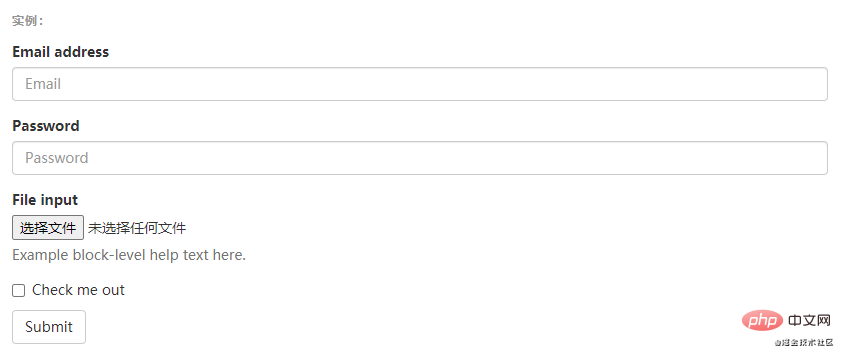
Les contrôles de formulaire individuels se verront automatiquement attribuer certains styles globaux. Tous les éléments , et qui ont la classe .form-control définie auront l'attribut width par défaut. à largeur : 100%;. Envelopper l'élément label et les contrôles mentionnés précédemment dans un .form-group permet d'obtenir le meilleur arrangement.

Ne mélangez pas les groupes de formulaires et les groupes de zones de saisie. Ne mélangez pas les groupes de formulaires directement avec les groupes de zones de saisie. . utiliser. Il est recommandé d'imbriquer le groupe de zones de saisie dans le groupe de formulaires.
Recommandations associées : "tutoriel bootstrap"
est ajouté la classe .form-inline d'un élément entraîne l'alignement à gauche de son contenu et se comporte comme un contrôle de niveau inline-block. S'applique uniquement lorsque la fenêtre d'affichage a une largeur d'au moins 768 px (toute largeur de fenêtre plus petite entraînera l'effondrement du formulaire).
Vous devrez peut-être définir la largeur manuellement.
Dans Bootstrap, les contrôles de la zone de saisie et de la radio/zone de sélection multiple sont définis sur la largeur par défaut : 100 % ; largeur . Dans le formulaire en ligne, nous définissons la largeur de ces
éléments sur width: auto;, afin que plusieurs contrôles puissent être disposés sur la même ligne. En fonction de vos besoins en matière d'aménagement, certains
composants personnalisés supplémentaires peuvent être requis.
Assurez-vous d'ajouter une étiquette
Si vous ne définissez pas d'étiquette pour chaque contrôle d'entrée, les lecteurs d'écran ne le reconnaîtront pas correctement. Pour ces formulaires en ligne, vous pouvez les masquer en définissant la classe .sr uniquement pour l'étiquette
. Il existe également des technologies d'assistance qui offrent des alternatives aux balises d'étiquette, telles que aria-label, aria-labelledby ou l'attribut title. Si aucun de ces éléments n'est présent, les lecteurs d'écran peuvent recourir à l'attribut d'espace réservé
et, s'il est présent, à l'utilisation de l'espace réservé au lieu d'un autre balisage, mais sachez que cette approche est inappropriée.
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form> Formulaire disposé horizontalement
Formulaire disposé horizontalement et le groupe de contrôle peuvent être disposés horizontalement côte à côte. Cela modifiera le comportement de .form-horizontal afin qu'il se comporte comme une ligne dans un système de grille, il n'est donc pas nécessaire d'ajouter un label supplémentaire. .form-group.row
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form> Contrôles pris en charge
Contrôles pris en chargeZone de saisieComprend la plupart des contrôles de formulaire, des contrôles de champ de saisie de texte et prend également en charge tous les types de saisie HTML5 Contrôles :
,, text, password, datetime, datetime-local, date, month, time, week, number, email, url et search. telcolor
Seuls les contrôles d'entrée dont l'attribut type est correctement défini peuvent recevoir le style correct.
Si vous devez ajouter du contenu de texte ou des contrôles de bouton avant ou après le champ de saisie de texte , Veuillez vous référer au groupe de contrôle d'entrée.
Champ de texteUn contrôle de formulaire qui prend en charge le texte multiligne. Vous pouvez modifier l'attribut
selon vos besoins.rows
多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
Disabled checkboxes and radios are supported, but to provide a "not-allowed" cursor on hover of the parent <label>, you'll need to add the .disabled class to the parent .radio, .radio-inline, .checkbox, or .checkbox-inline.

<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
不带label文本的Checkbox 和 radio
如果需要 <label> 内没有文字,输入框(input)正是你所期望的。 目前只适用于非内联的 checkbox 和 radio。 请记住,仍然需要为使用辅助技术的用户提供某种形式的 label(例如,使用 aria-label)

<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?