
Cet article vous donnera une introduction détaillée au composant de barre de progression dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans les pages Web, l'effet des barres de progression n'est pas rare, comme un système de notation, comme l'état de chargement, etc. Grâce à une barre de progression simple et flexible, vous peut améliorer le flux de travail ou les actions actuels pour fournir des commentaires en temps réel. Jetons un coup d'œil au composant de barre de progression dans Bootstrap.
Recommandations associées : "Tutoriel bootstrap"
Le framework Bootstrap fournit un style de base pour la barre de progression , une couleur d'arrière-plan de 100 % de largeur, puis une couleur de surbrillance pour indiquer la progression de l'achèvement. En fait, il est très simple de créer une telle barre de progression. Généralement, deux conteneurs sont utilisés. Le conteneur extérieur a une certaine largeur et une couleur d'arrière-plan est définie. Par exemple, le degré d'achèvement est de 30. % (c'est-à-dire le rapport de largeur du conteneur parent). ), et définissez une couleur d'arrière-plan de surbrillance pour celui-ci
Le framework Bootstrap est également implémenté de cette manière. Il fournit deux conteneurs. style "progress", et le sous-conteneur utilise le style "progress-bar". Parmi eux, progress est utilisé pour définir le style de conteneur de la barre de progression, et progress-bar est utilisé pour limiter la progression de la barre de progression
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>Une meilleure façon d'écrire l'accessibilité est la suivante : <🎜. >
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
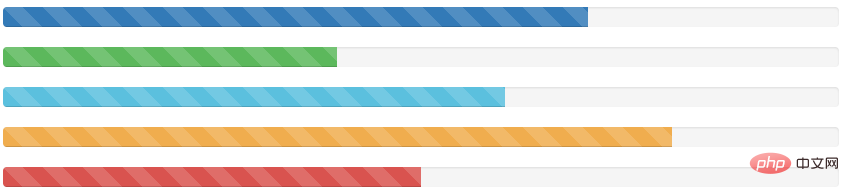
</div>[Note] Vous pouvez créer un effet de bande pour la barre de progression. à travers les dégradés. Le navigateur IE9 ne le prend pas en charge
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
[Remarque] Le navigateur IE9 ne prend pas en charge
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}Dans le Framework Bootstrap, en ajoutant un nom de classe "active" au conteneur de barre de progression "progress" et en laissant l'animation "progress-bar-stripes" prendre effet lorsque le document est chargé, il affichera l'effet d'animation du déplacement de droite à gauche
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}Placez plusieurs barres de progression dans le même
pour les faire apparaître empilées<div class="progress progress-striped active">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>.progress [Note] La somme des barres de progression empilées ne peut pas être supérieure à 100 %
[Note] La somme des barres de progression empilées ne peut pas être supérieure à 100 %
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div>
</div>更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Liste des clés d'activation de Windows 10
Liste des clés d'activation de Windows 10
 Le dernier prix du marché eth
Le dernier prix du marché eth
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 fonction de balise span
fonction de balise span
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Quelle pièce est Aviv ?
Quelle pièce est Aviv ?
 Comment résoudre le rapport d'erreur
Comment résoudre le rapport d'erreur