
Comment masquer un div à l'aide de JavaScript : créez d'abord un module à l'aide de la balise div et définissez son identifiant sur mydiv ; puis créez un bouton à l'aide de la balise bouton et liez enfin l'événement de clic onclick au bouton ; la balise js, créez simplement la fonction hideDiv().

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur DELL G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment masquer un div avec js.

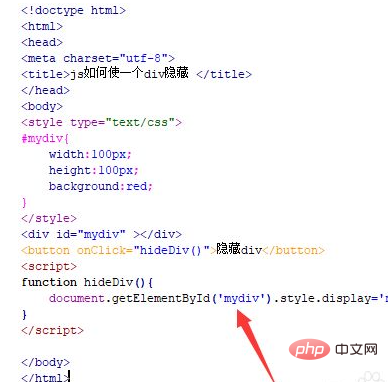
Dans le fichier test.html, créez un module en utilisant la balise div et définissez son identifiant sur mydiv.

Dans la balise css, définissez le style du div via id (mydiv), définissez sa largeur sur 100 px, sa hauteur sur 100 px et le couleur d'arrière-plan en rouge.

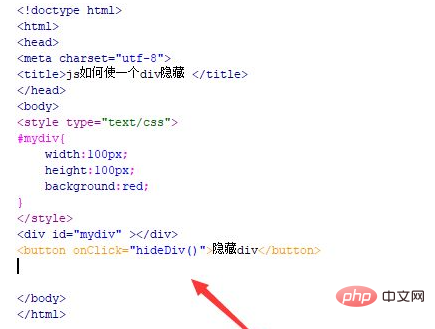
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton et lier l'événement de clic onclick au bouton lorsque le bouton est activé. est cliqué, exécutez la fonction hideDiv().

Dans la balise js, créez la fonction hideDiv() Dans la fonction, utilisez la méthode getElementById() pour obtenir l'objet div via id (mydiv) et définissez le. attribut de style de l'objet div Si l'attribut d'affichage dans est défini sur aucun, le div peut être masqué. [Apprentissage recommandé : Tutoriel de base js]

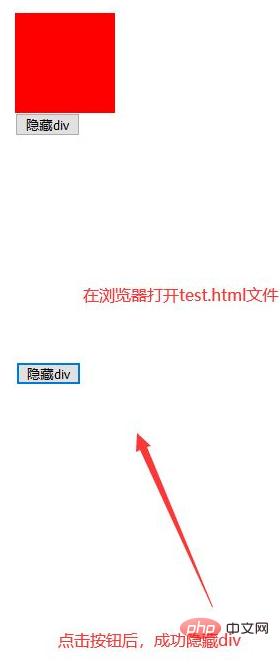
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!