

Préface :
Lorsque nous aurons besoin d'ajouter un style pour le survol de la souris, nous utiliserons la pseudo-classe hover, à travers laquelle nous pourrons l'appliquer lorsque la souris bouge sur l’élément. Ajoutez des styles spéciaux aux éléments. Par exemple, pour une URL ordinaire, lorsque l’on passe la souris sur le lien URL, celui-ci change de couleur.
1. Présentation
Il existe de nombreux scénarios d'application réels. La plus courante est la navigation flottante du site Web. Lorsque la souris est placée sur la barre de navigation, la couleur change ou l'élément sort automatiquement de la barre de menu.

Exemple 1 : Cadrer le contenu au survol de la souris
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>Effet original :

Après avoir survolé la souris :

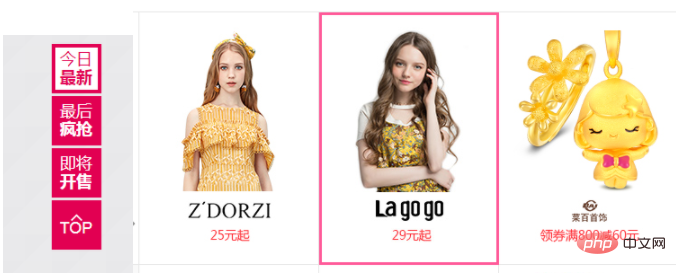
Exemple 2 : Il y a une telle image en bas de la page d'accueil de vdangdang.com pour la réunion finale du produit
Original page web :

L'effet après le survol de la souris :

En fait, cela se fait principalement avec le survol. Parlons de l'implémentation spécifique :
Idées d'implémentation :
1. Créez un nouveau div1
2 Créez un nouveau div2 et placez l'image du bas dans div2
3. un nouveau div3 , mettez le contenu suspendu dans div3
Code HTML :
<div class="touch">
<div><img src="3.png" alt="Partagez de très jolis styles de survol de la souris" ></div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Code CSS :
1. Définissez la hauteur et la largeur de div1, définissez la classe sur touch et définissez le débordement sur caché. Si l'image dépasse la hauteur et la largeur définies, elle sera masquée.
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2. div2 est du contenu et le contenu doit remplir div1, alors définissez le haut, le bas, la gauche et la droite sur 0. Définissez également la taille, la couleur et l'alignement de la police.
Définissez d'abord div2 comme invisible, c'est-à-dire que le contenu est masqué par défaut avant le survol de la souris, puis relâché après le survol de la souris.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. Définissez le style lorsque la souris survole. Le contenu est publié et la transparence de l'image d'arrière-plan est définie sur 0,5 afin qu'il soit visible.
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. Enfin, définissez la zone de saisie et le bouton
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}Code HTML global :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="3.png" alt="Partagez de très jolis styles de survol de la souris" >
</div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>Points de connaissance clés :
1 , définissez le div le plus externe sur relatif, définissez le contenu sur absolu, puis définissez le haut, le bas, la gauche et la droite sur 0, c'est-à-dire remplissez le div avec du contenu
2. la partie la plus haute est masquée par le contenu par défaut ;
3. visibilité:visible et background-color:rgba(0,0,0,0.5), le contenu est libéré au survol et la transparence de l'arrière-plan est définie, afin que l'image d'arrière-plan soit visible
Recommandations associées : Tutoriel CSS
Auteur : @skyflask
Veuillez indiquer la source lors de la réimpression de cet article : https://www.cnblogs.com/skyflask/p/ 8886508.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si la souris ne bouge plus ?
Que dois-je faire si la souris ne bouge plus ?
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris
 qu'est-ce que h5
qu'est-ce que h5
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary
 Comment apprendre le C# à partir de zéro
Comment apprendre le C# à partir de zéro
 Bitcoin réduit de moitié
Bitcoin réduit de moitié
 utilisation de la fonction math.random
utilisation de la fonction math.random