
Comment changer la couleur d'un lien hypertexte en CSS : Vous pouvez utiliser des pseudo-classes et les combiner avec l'attribut color, tel que [a:link{color:#000000}], ce qui signifie définir la couleur de le lien hypertexte lorsqu'il n'est pas visité.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
En CSS, nous pouvons utiliser les pseudo-classes suivantes pour définir des hyperliens :
a:link : C'est un style non visité, vous pouvez y ajouter beaucoup de choses, telles que la suppression des soulignements, la modification des couleurs et d'autres fonctions peuvent être implémentées ici
a:visité : c'est le style après avoir cliqué sur Vous pouvez également y ajouter de nombreux éléments. , changer de couleur, zoomer et autres fonctions ;
a:hover : C'est le style de survol de la souris. Nous en aurons des exemples plus tard. peut définir la couleur pour qu'elle change lorsque vous vous arrêtez à la position du lien hypertexte ;
a:active : c'est ce qu'on appelle un style activé ; Le style instantané est disponible sur de nombreux sites Web ;
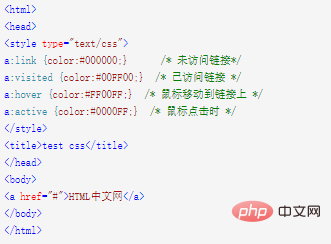
Utilisez le style suivant pour modifier la couleur du lien hypertexte :
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */(Partage vidéo d'apprentissage :tutoriel vidéo CSS)
L'exemple de code est le suivant :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!