

Le but de cet article est de présenter le processus de construction spécifique pour les novices qui utilisent webstorm pour créer des projets vue pour la première fois.
Tout d’abord, introduisons quelques termes.
Node.js :
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8.
Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace.
Le gestionnaire de packages de Node.js, npm, est le plus grand écosystème de bibliothèques open source au monde.
npm :
npm signifie Node Package Manager. Il s'agit d'un gestionnaire de packages basé sur Node.js. C'est également le gestionnaire de packages le plus populaire de toute la communauté Node.js et prend en charge le gestionnaire de packages. la plupart des modules tiers (similaire à Maven en Java).
L'intention initiale de npm : faciliter le partage et la réutilisation du code pour les développeurs JavaScript.
Scénarios d'utilisation de npm :
Autoriser les utilisateurs à obtenir des packages tiers et à les utiliser.
Permet aux utilisateurs de publier et de partager leurs propres packages ou programmes en ligne de commande.
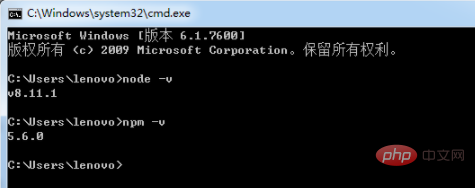
Requête de version npm :
npm -v
Webpack
WebPack peut être vu comme un packager de modules : il s'agit d'analyser la structure de votre projet, de trouver Modules JavaScript et autres langages d'extension que les navigateurs ne peuvent pas exécuter directement (Scss, TypeScript, etc.), puis convertissez-les et emballez-les dans un format approprié pour une utilisation par le navigateur.
Entrons dans le vif du sujet
Tout d'abord, maintenant webstorm, node.js
Faites attention à la version de node. Seul le nœud qui prend en charge le mode harmonie prendra en charge es6. . Créez le nom du projet basé sur webpack. Ce n'est qu'alors qu'aucune erreur ne sera signalée. La dernière version est recommandée.
1. Après avoir téléchargé le package d'installation, cliquez simplement pour installer. L'interface pour une installation de test réussie est la suivante :

2. Installez l'image Taobao (similaire à l'image de l'entrepôt central maven d'Alibaba Cloud)
Le temps d'installation est un peu long
Commande d'installation :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Commande de vérification :
cnpm -v
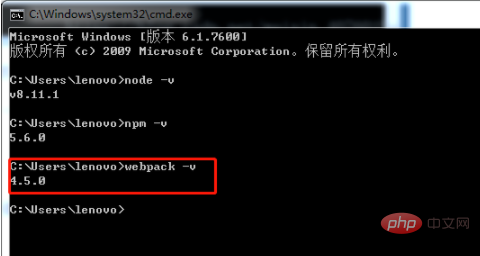
3. Installer webpack
Utilisez cnpm pour installer webpack L'instruction de ligne de commande est. cnpm installe webpack -g. Cela prend un peu plus de temps. L'interface pour une installation de test réussie est la suivante :

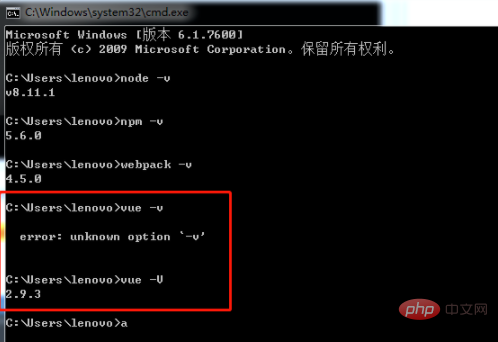
4. L'étape suivante consiste à installer vue-cli globalement. Cela prend un peu plus de temps
La déclaration d'installation est :
cnpm install --global vue-cli
Commande de vérification :
vue -V

(Partage de vidéos d'apprentissage : tutoriel vidéo php )
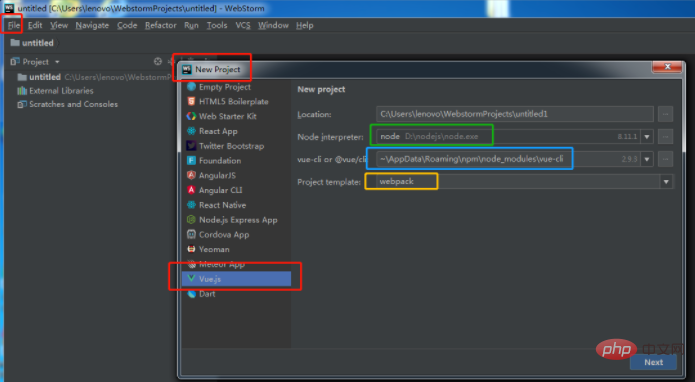
5. Commençons par utiliser WebStorm
Un point important est que si vous souhaitez utiliser WebStorm pour créer un projet, vous devez installer git. L'installation est très simple, il suffit de le télécharger et de l'installer depuis le site officiel, sinon il risque de ne pas être installé

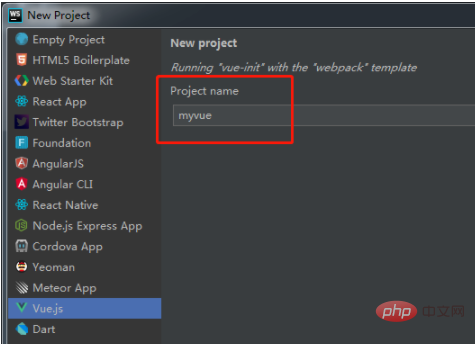
Le rouge est la nouvelle commande, le vert est l'adresse node.js (cela prendra un certain temps après l'installation) Recherche automatique), le bleu est l'adresse du package vue.js, le jaune est le module d'emballage utilisé pour l'emballage

Remplissez le nom du projet, notez que le nom du projet ne peut pas contenir de majuscules.
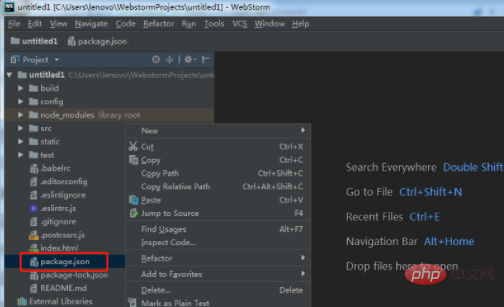
Continuez simplement à cliquer sur Suivant, structure du projet

Sélectionnez package.json, faites un clic droit et sélectionnez afficher les scripts npm

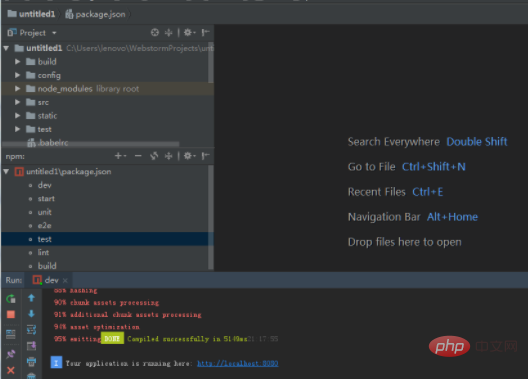
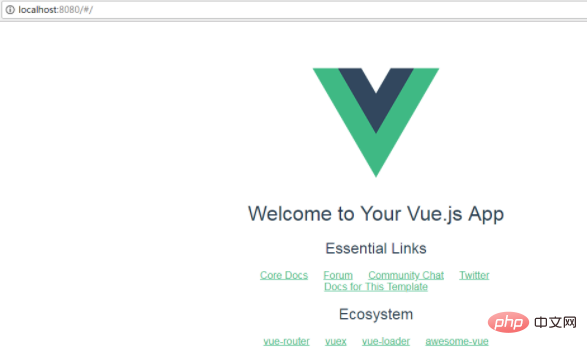
Sélectionnez dev et double-cliquez pour tester. Après une ouverture réussie, le port par défaut apparaîtra. Aimez la publication et ouvrez-la dans le navigateur. Si la page suivante apparaît, c'est réussi. Un tel projet vue a été créé avec succès

Recommandations associées : Tutoriel d'utilisation de Webstorm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue