
Comment faire pivoter des images en HTML : ajoutez d'abord des images dans le fichier, puis ajoutez un div avec la classe anim dans le fichier html ; puis définissez le style d'animation et ajoutez une image d'arrière-plan, puis ajoutez un événement de survol de la souris ; ;Enfin, définissez [rot_test] pour boucler l'animation de rotation.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment faire pivoter des images en HTML :
1. Créez un fichier HTML de test dans le dossier et placez-le comme image img.

2. Ajoutez un div avec la classe anim dans le fichier html.

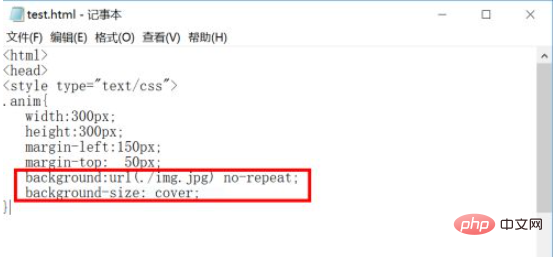
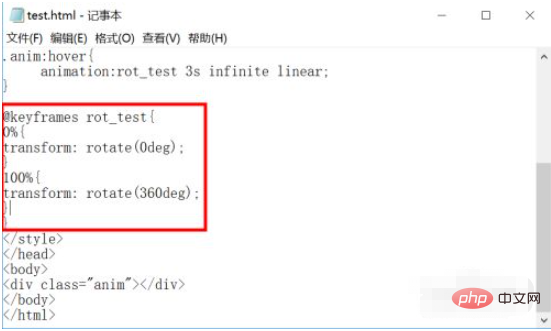
3. Définissez le style d'animation et ajoutez une image d'arrière-plan.

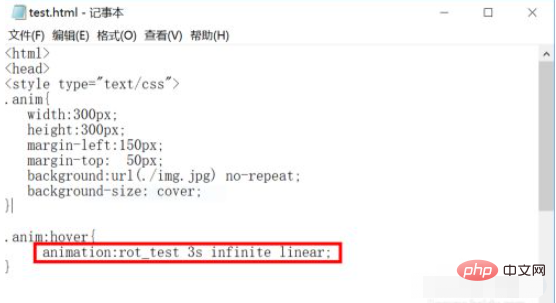
4. Ajoutez ensuite l'événement de survol de la souris et jouez l'animation de rotation en boucle rot_test lorsque la souris se déplace sur l'image div.
animation:rot_test 3s infinite linear

5. L'animation de rotation de rot_test est implémentée via transform:rotate(), qui boucle l'animation de rotation de 0 à 360 degrés.

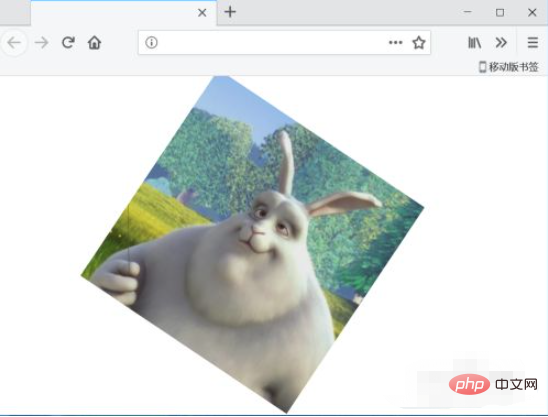
6. Ouvrez maintenant la page de test dans le navigateur et l'image pivotera lorsque vous déplacerez la souris vers le haut.

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!