
Comment définir la taille du formulaire en HTML : écrivez d'abord un formulaire dans le fichier et définissez la valeur de l'attribut de classe ; puis définissez le style du formulaire dans la balise de style ci-dessus, puis définissez les attributs de largeur et de hauteur dans le fichier. Attribut de classe du formulaire ; Enfin, définissez les marges du modèle de boîte du formulaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la taille du formulaire en HTML :
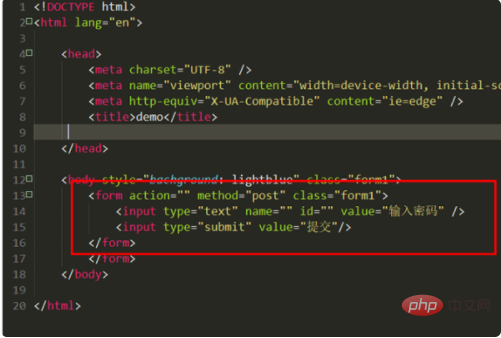
1 Ouvrez d'abord l'éditeur hbuilder, créez un nouveau fichier html, écrivez un formulaire et définissez l'attribut de classe. value. Définissez deux balises d'entrée dans le formulaire :

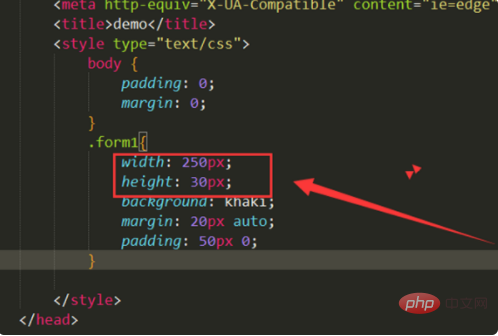
2. Définissez ensuite le style du formulaire dans la balise de style ci-dessus et définissez les attributs de largeur et de hauteur dans la classe. attribut du formulaire, avec px Définissez la largeur et la hauteur de l'unité, définissez une autre couleur pour la couleur de fond, et enfin définissez les marges du modèle de boîte du formulaire :

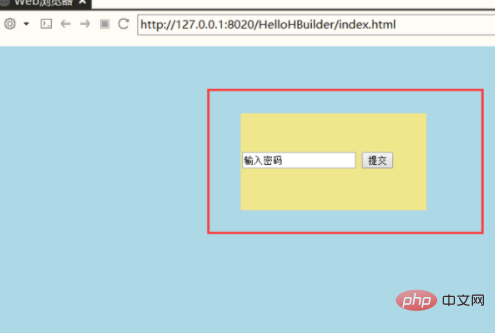
3. Enfin, ouvrez le navigateur et vous pouvez le voir, un formulaire d'une largeur de 250px et d'une hauteur de 30px :

Recommandations d'apprentissage associées : tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!