
Méthode de saut de ligne JS : 1. Utilisez le caractère de saut de ligne "n" pour implémenter le saut de ligne ; 2. Utilisez le caractère de saut de ligne "r" pour implémenter le saut de ligne ; pour implémenter un saut de ligne, avec un code tel que "document .write("First line
Second line")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript est un langage de script littéral, interprété et de haut niveau. Il s'agit d'un langage basé sur des prototypes, axé sur les fonctions et un langage multi-paradigmes.
Comment envelopper js ?
Méthode 1 : Utiliser le caractère de nouvelle ligne
1. n caractère de nouvelle ligne
En JavaScript, nous pouvons utiliser n directement là où nous voulons rompre une nouvelle ligne :
<script>
alert("第一行\n第二行");
</script>2. r caractère de nouvelle ligne
<script>
alert("第一行\r第二行");
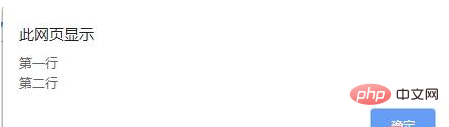
</script>Les deux méthodes ci-dessus ont les mêmes résultats :

Méthode 2 : utilisez le
Balise [Apprentissage recommandé : Tutoriel de base js]
Lorsque le contenu peut être écrit dans un document HTML, vous pouvez utiliser la balise HTML
Exemple : utilisez document.write()
<script>
document.write("第一行<br>第二行")
</script>Sortie :
第一行 第二行
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!