
Comment introduire des images locales en CSS : Vous pouvez utiliser l'attribut background, tel que [background:url(images/2.jpg) no-repeat;]. La propriété background définit toutes les propriétés d'arrière-plan dans une seule instruction.

L'environnement d'exploitation de cet article : système Windows10, CSS3, ordinateur Thinkpad T480.
Introduction à l'attribut :
background est un attribut abrégé qui peut définir tous les attributs d'arrière-plan dans une seule instruction.
peut définir les attributs suivants :
background-color
background-position
taille de l'arrière-plan
répétition de l'arrière-plan
origine de l'arrière-plan
arrière-plan - clip
background-attachment
background-image
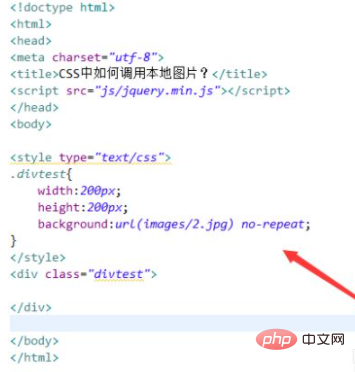
Méthode spécifique :

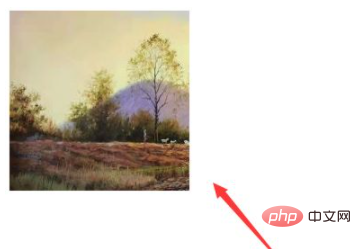
Résultats d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!