
Cet article vous présentera comment utiliser du CSS pur pour obtenir l'effet d'ombre roulante. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé :Tutoriel vidéo CSS]
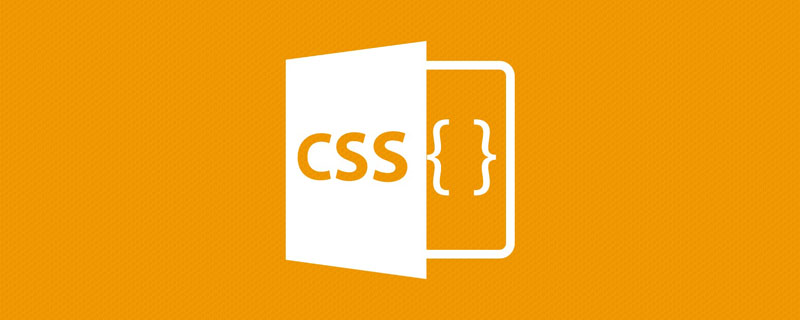
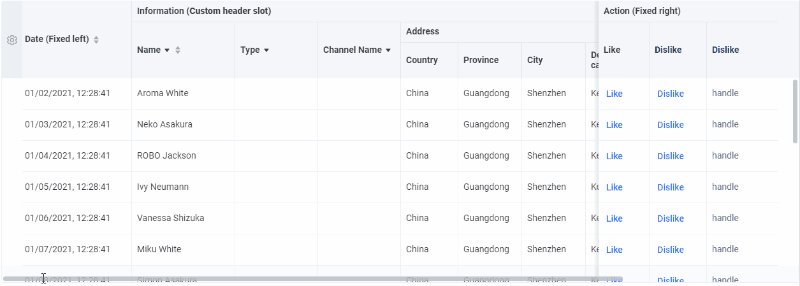
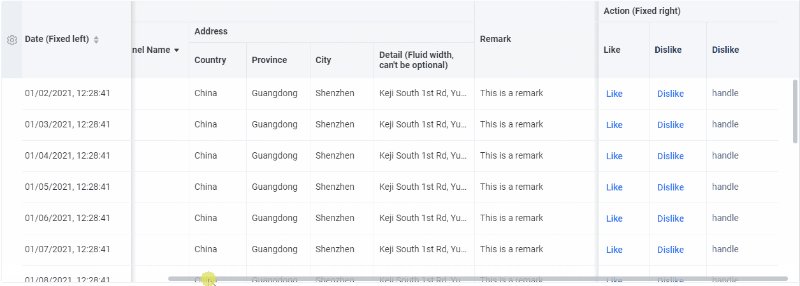
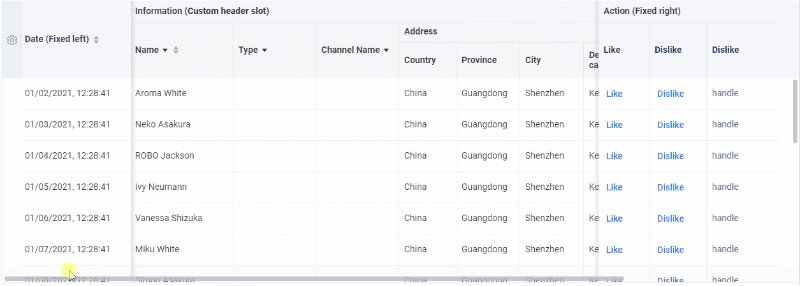
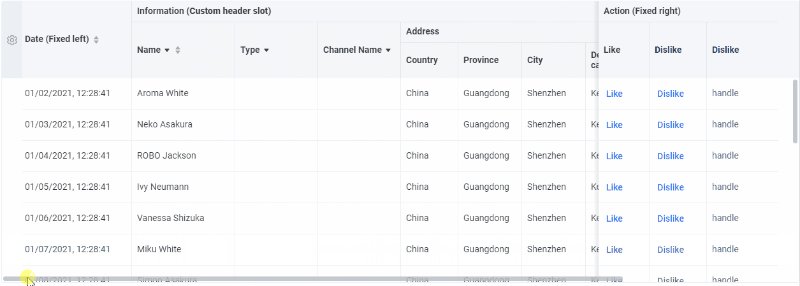
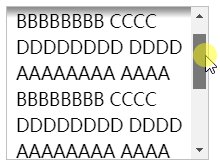
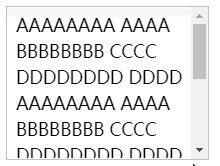
Allons droit au but, il existe un tel situation courante, pour certains éléments défilants. Habituellement lors du défilement, une ombre est ajoutée sur le côté perpendiculaire au défilement pour indiquer qu'un élément est en train de défiler hors de la zone visible, semblable à ceci :

Vous pouvez voir que pendant le processus de défilement, une ombre apparaîtra :

Pour les colonnes des deux côtés Pendant le processus de défilement , le problème de l'immobilité et de l'adsorption sur la limite peut généralement être résolu en utilisant CSSposition: sticky.
Mais pour l'ombre qui n'apparaît que pendant le processus de défilement (le contenu dans le conteneur de défilement n'a pas de trépointe, l'ombre apparaît, et la trépointe, l'ombre disparaît), l'approche précédente a toujours été nécessaire. Réalisé avec l'aide de JS.
Alors, existe-t-il une solution réalisable avec du CSS pur ? Héhéhé, oui. Il existe une tromperie très astucieuse, découvrons-la étape par étape.
background-attachmentPour utiliser du CSS pur pour implémenter l'ombre roulante ci-dessus, l'essentiel est de utiliser L'élément estbackground-attachment.
Dans un article précédent - CSS pour obtenir un effet de parallaxe,background-attachmenta été présenté en détail Avec l'aide debackground-attachment: fixed, vous pouvez simplement réaliser la parallaxe de défilement du site Web ou. Semblable à l'effet de motif d'eau des clics sur une image, cela ressemble à ceci :

Bien sûr, aujourd'hui, notre protagoniste n'est pasbackground-attachment: fixed, maisbackground-attachment: srcoll.
background-attachment: srcollTout d'abord, introduisonsbackground-attachmentSibackground-imageest précisé, thenbackground-attachmentDétermine si l'arrière-plan est fixe dans la fenêtre ou défile avec le bloc conteneur.
Pour faire simple, il détermine la façon dont le motif d'arrière-plan se déplace dans un conteneur déroulant. A travers deux démos simples, comprenezbackground-attachment: srcolletbackground-attachment: local.
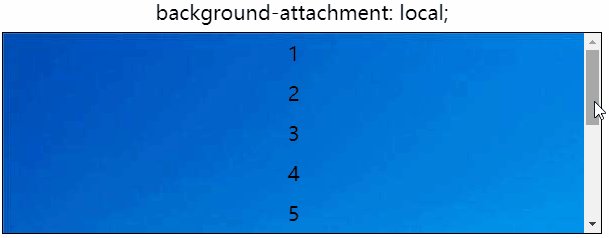
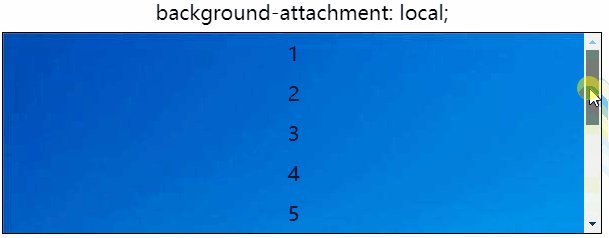
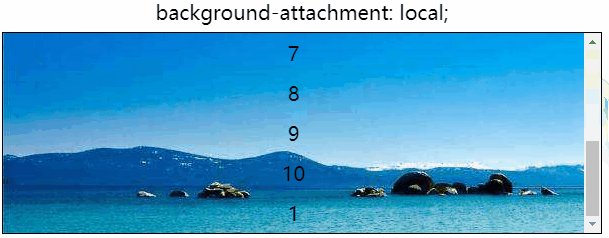
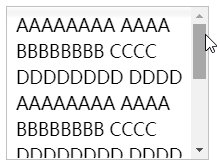
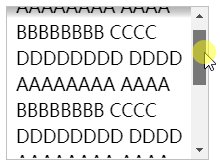
background-attachment: local, cela est cohérent avec notre utilisation quotidienne. Le motif de fond du conteneur déroulant défile avec le conteneur :

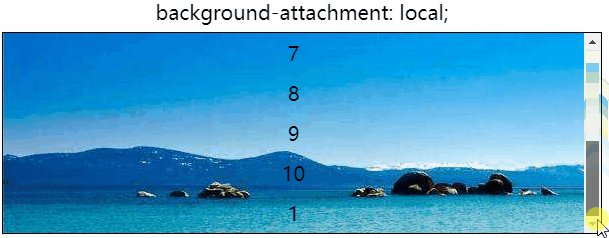
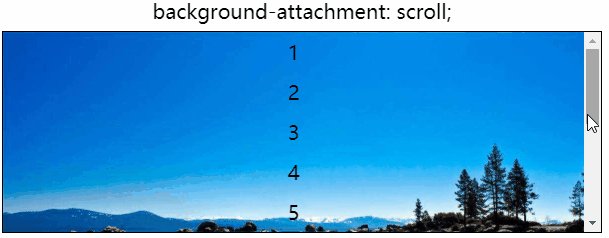
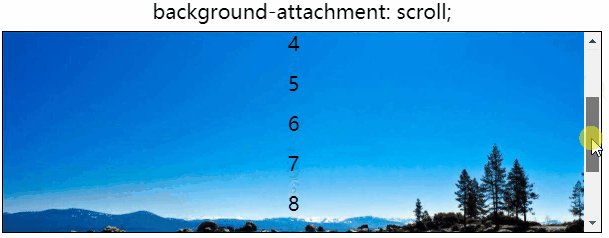
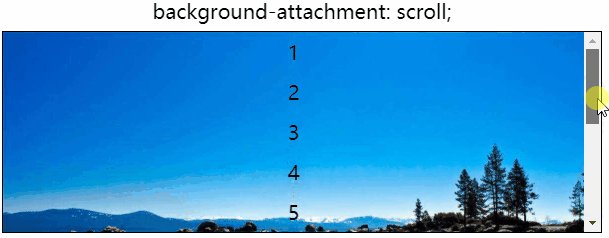
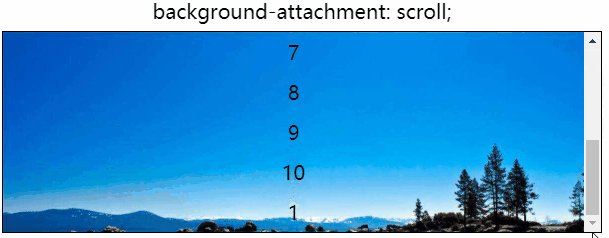
background-attachment: scroll, celui-ci est le héros du jour, il montre que le fond est fixe par rapport à l'élément lui-même, plutôt que de défiler avec son contenu :

Si vous n'avez pas encore compris la différence, vous pouvez cliquer sur la DÉMO ci-dessous pour la ressentir par vous-même :
Adresse de la démo : https://codepen.io/Chokcoco/pen/xJJorg
srcolletlocalsont utilisés en même temps pour atteindre la cécitéÀ ce stade, de nombreux étudiants peuvent toujours confus, nous Que faire? Quel est le rapport avec l'ombre défilante dans cet article ?
Ne vous inquiétez pas, la difficulté avec le défilement des ombres est qu'il n'y a pas d'ombre lorsqu'il n'y a pas de défilement initialement. L'ombre n'apparaîtra que lorsque vous commencerez le défilement.
Donc ici, nous utilisons les deux attributs debackground-attachment: srcolletbackground-attachment: localpour masquer le fond d'ombre en superposant deux couches de fond lors du défilement initial, supprimez le. partie superposée afin que seule la partie ombrée soit exposée.
Hein ? Quelle est la signification. Nous utilisons le conteneur de défilement, ajoutons deux effets de dégradé, utilisons respectivementbackground-attachment: srcolletbackground-attachment: local, puis les superposons, comme ceci :
L'effet réel est comme ceci, One l'arrière-plan défile avec le conteneur et un arrière-plan est fixé avec le conteneur. L'arrière-plan qui défile avec le conteneur sert de calque de masque initial :

OK, vous pouvez voir comment la dernière image se superpose lors du défilement, en fait, ce dont nous avons besoin, c'est de l'effet d'affichage de différentes couleurs (ombres) lors du défilement. Ajustons les couleurs des deux dégradés. Le calque de masque (background-attachment: local) est blanc, puis le calque d'ombre fixe (background-attachment: scroll) est simulé à la couleur d'ombre souhaitée à l'aide d'un dégradé radial.
Le code CSS ressemble à peu près à ceci :
// 情形一: .g-one { background: linear-gradient(#fff, #f00); background-size: 100% 10px; background-repeat: no-repeat; background-attachment: local; } // 情形二: .g-two { background: radial-gradient(at 50% 0, #000, #0f0 70%); background-size: 100% 10px; background-repeat: no-repeat; background-attachment: scroll; } // 情形三: .g-combine { background: linear-gradient(#fff, #f00), radial-gradient(at 50% 0%, #000, #0f0 70%); background-size: 100% 10px, 100% 10px; background-repeat: no-repeat; background-attachment: local, scroll; }
Utilisezlinear-gradient(rgba(0, 0, 0, .5), transparent 100%)dégradé linéaire pour simuler une couche d'ombre grise :

OK, vous avez terminé. Pour toutes les DÉMO ci-dessus, vous pouvez cliquer ici pour voir :
Adresse de la démo : https://codepen.io/Chokcoco/pen/QWKmjKd
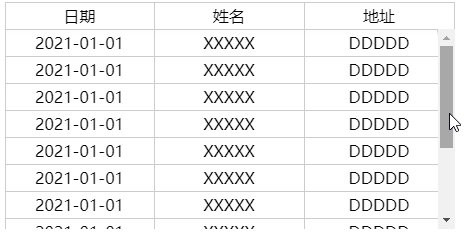
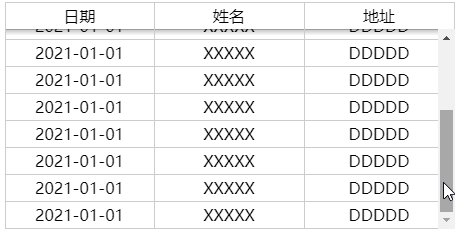
Comme indiqué en début d'article, cette technique peut également être utilisée directement danstable:

Adresse de démonstration : https://codepen.io/Chokcoco/pen/abmqMJQ
Bien sûr, dans le processus ci-dessus, il y a toujours un problème, c'est-à-dire parce que l'arrière-planbackgroundest utilisé pour simuler l'ombre, en fait, l'effet final, le contenu est dans l'ombre (au-dessus de l'arrière-plan), mais l'effet réel n'est pas très différent. Si vous pouvez le tolérer, cette solution est tout à fait utilisable.
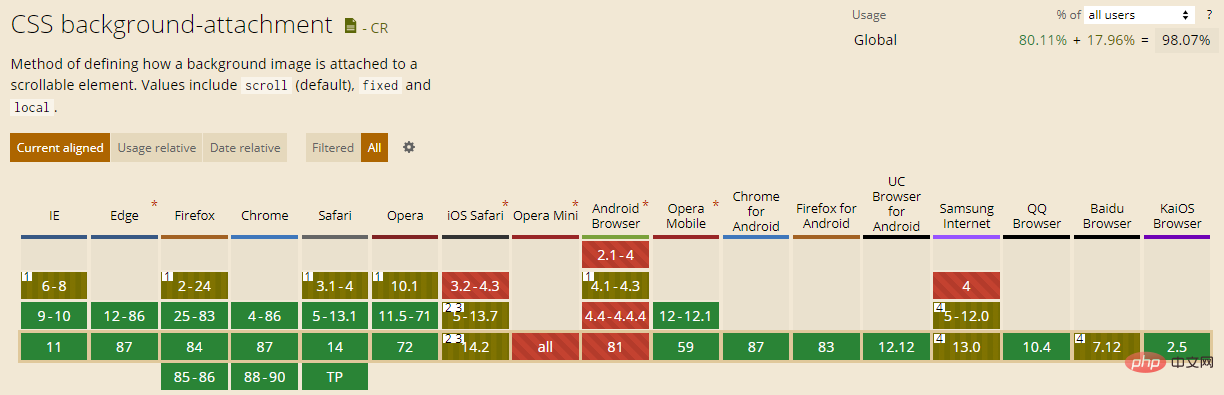
Eh bien, bien sûr, il y a un autre problème, c'est le problème de compatibilité debackground-attachment. Jetons un coup d'œil à PUIS-JE UTILISER :

Puis-je utiliser Les commentaires ci-dessous montrent que la plupart des problèmes de compatibilité sont en fait avecbackground-attachment: fixed, pour L'effet de cet article a peu d'impact.
Les astuces de cet article ne sont pas originales. Je les ai vues pour la première fois dans cet article : Explorer CSS. Propriétés* La valeur pratique de -gradient, nous avons fait quelques recherches pour savoir s'il peut être utilisé dans la pratique.
D'accord, cet article se termine.
Pour plus de connaissances liées à la programmation, veuillez visiter :Enseignement de la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!