
Cet article vous présentera les fonctions d'image d'arrière-plan en CSS : url(), image(), image-set(), cross-fade(), element(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
La fonction url représente une référence vers des ressources, des liens entrants et des adresses relatives, telles que
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9VRegardez ces fonctions dimage darrière-plan en CSS !');la fonction d'image est similaire à l'url, mais contrairement à l'url, l'image fournit un La possibilité de se dégrader gracieusement . Par exemple,
background-image: image('a.webP','a.png','a.jpg');Ce code signifie que si le navigateur prend en charge les images au format webP, appliquez a.webP. Sinon, testez à nouveau a.png jusqu'à ce qu'il s'adapte au navigateur actuel. Malheureusement, cette fonction est encore au stade de projet.

Je ne prêterai donc pas attention aux autres fonctions de cette fonction pour l'instant. Les étudiants intéressés peuvent se rendre sur MDN pour en savoir plus sur les informations connexes et connaître les derniers progrès
image-set()image-set peut assurer l'adaptation des images sur des appareils avec différentes résolutions et peut afficher différentes images selon différents types d'appareilsbackground-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
 cross-fade()
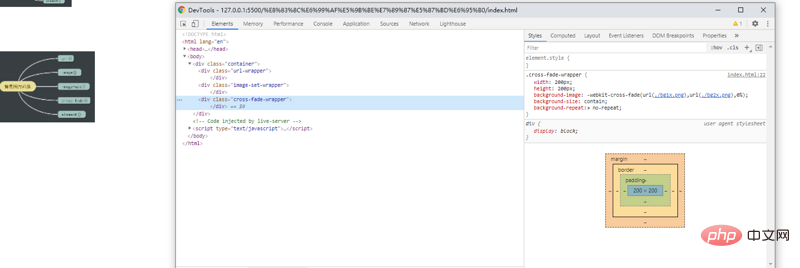
cross-fade()
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%); Les deux premiers paramètres sont les emplacements des ressources de l'image, et le dernier doit transmettre le pourcentage pour représenter la transparence. est relatif à la dernière image, par exemple, lorsque le pourcentage est de 0%, seule la première image doit être affichée
Les deux premiers paramètres sont les emplacements des ressources de l'image, et le dernier doit transmettre le pourcentage pour représenter la transparence. est relatif à la dernière image, par exemple, lorsque le pourcentage est de 0%, seule la première image doit être affichée
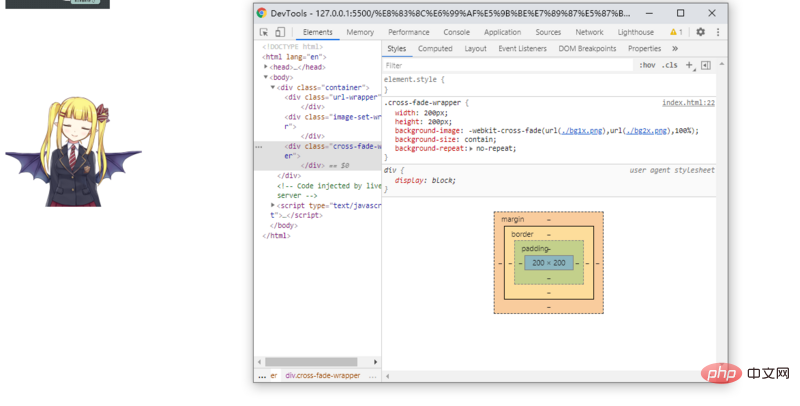
 Lorsque le pourcentage est de 100%, seule la deuxième image devrait être affiché.
Lorsque le pourcentage est de 100%, seule la deuxième image devrait être affiché.
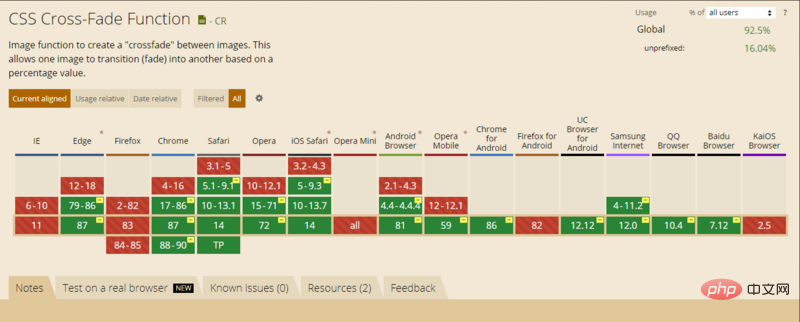
 Cet attribut est totalement incompatible dans Firefox, mais la compatibilité est bien meilleure dans Chrome et Safari
Cet attribut est totalement incompatible dans Firefox, mais la compatibilité est bien meilleure dans Chrome et Safari
 élément( )
élément( )
element(id. )
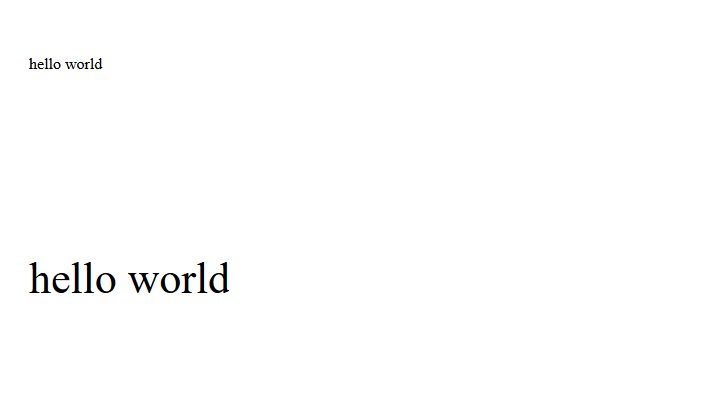
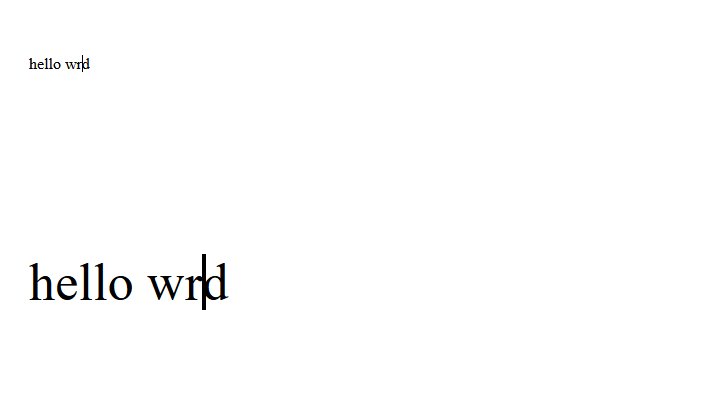
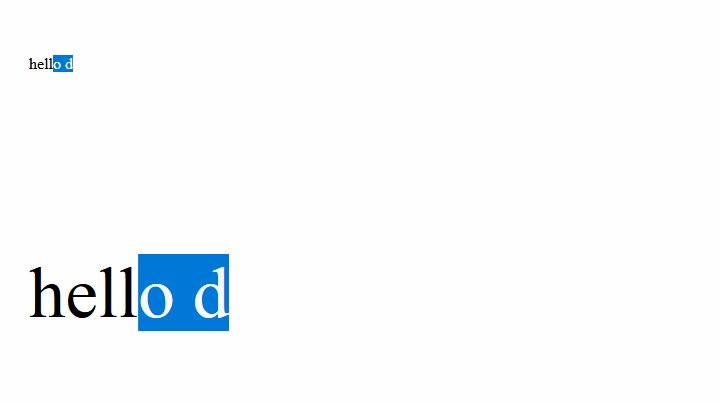
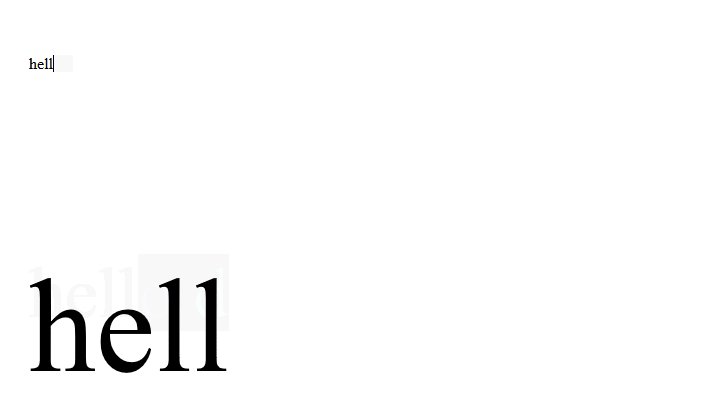
Ce qui doit être transmis est l'identifiant. Regardez l'exemple ci-dessous, qui utilise l'élément pour obtenir un effet fonctionnel similaire à la liaison bidirectionnelle
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}Rendu
 Cet attribut peut également obtenir des effets plus intéressants. Des effets plus intéressants peuvent être consultés ici En termes de compatibilité, malheureusement, seul Firefox prend actuellement en charge cet attribut
Cet attribut peut également obtenir des effets plus intéressants. Des effets plus intéressants peuvent être consultés ici En termes de compatibilité, malheureusement, seul Firefox prend actuellement en charge cet attribut
. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!