
En CSS, vous pouvez utiliser l'attribut font-size pour modifier la taille de la police. Cet attribut peut définir la taille de la police. Le format de syntaxe est "font-size: value;". En fait, l'attribut font-size définit la hauteur des cases de caractères dans la police. Le glyphe de caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut font-size pour modifier la taille de la police.
Attribut CSS font-size
L'attribut font-size est utilisé pour définir la taille de la police.
Remarque : Ceci définit en fait la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
| Valeur | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
||||||||||||||
| plus petit | Définit la taille de la police sur une taille plus petite que celle de l'élément parent. | ||||||||||||||
| plus grand | Définit la taille de la police sur une taille plus grande que celle de l'élément parent. | ||||||||||||||
| longueur | Définissez la taille de la police sur une valeur fixe. | ||||||||||||||
| % | Définissez la taille de la police sur une valeur en pourcentage basée sur l'élément parent. | ||||||||||||||
| inherit | Spécifie que la taille de la police doit être héritée de l'élément parent. |
Tutoriel vidéo html"]
/*,绝对大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* ,相对大小值 */ font-size: larger; font-size: smaller; /* ,长度值 */ font-size: 12px; font-size: 0.8em; /* ,百分比值 */ font-size: 80%; font-size: inherit;
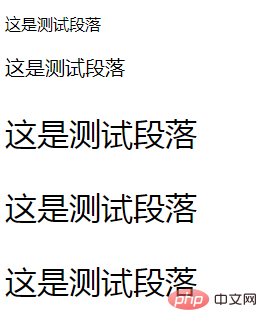
Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!