
Cet article vous donnera une compréhension détaillée des composants du panneau dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel bootstrap"
La fonction principale du composant panneau est de gérer certaines fonctions que d'autres composants ne peuvent pas complet. Différents codes sources dans différentes versions :
LESS : panels.less
SASS:_panels.scss
Le panneau de base est très simple. Il utilise le style de classe .panel dans un conteneur p pour générer un bloc d'affichage de texte avec une bordure. Puisque le panneau ne contrôle pas la couleur du thème, une couleur de contrôle est ajoutée en fonction de celle-ci. .panel. La classe de thème .panel-default, ajoutez un p.panel-body à l'intérieur pour placer le contenu principal du panneau
.panel a principalement certains paramètres pour les bordures, l'espacement, les coins arrondis et la gauche et à droite :
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}Utilisation des panneaux de base :
<h1>基础面板</h1> <div> <div>这是一个基础面板,带默认主题样式风格</div> </div>

Panneaux avec tête et queue
bootstrap pour enrichir les fonctions du panneau et ajouter spécifiquement les effets de tête et de queue de panneau au panneau,
.panel-heading : définissez le style de la tête du panneau
.panel-footer : définissez le style de queue du panneau
.panel-headingh et .panel-footer définissent uniquement l'espacement et les coins arrondis
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}Exemple :
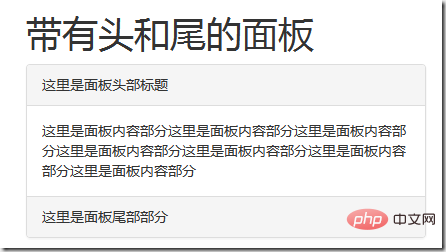
<h1>带有头和尾的面板</h1>
<div class="panel panel-default">
<div class="panel-heading">这里是面板头部标题</div>
<div class="panel-body">这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分</div>
<div class="panel-footer">这里是面板尾部部分</div>
</div>
Panneau coloré
Étant donné que le style .panel n'est pas disponible, il n'y a pas de paramètre de style pour la couleur du thème. En plus du style de thème par défaut (.panel-default), le composant de panneau dans le framework bootstrap inclut également les styles de thème suivants :
.panel -primaire : points clés bleu
.panel-success : réussite vert
.panel-info : information bleu (clair)
.panel-warning : Attention jaune
.panel-danger : Danger Rouge
Ces plusieurs styles ne modifient que la couleur d'arrière-plan, le texte et la couleur de la bordure du panneau
La méthode d'utilisation est très simple, ajoutez simplement le nom de la classe de thème requis au nom de la classe .panel
Exemple :
<h1>彩色面板</h1>
<div class="panel panel-default">
<div class="panel-heading">白头吟</div>
<div class="panel-body">皑如山上雪,皎若云间月。
闻君有两意,故来相决绝。
今日斗酒会,明旦沟水头。
躞蹀御沟上,沟水东西流。
凄凄复凄凄,嫁娶不须啼。
愿得一人心,白首不相离。
竹竿何袅袅,鱼尾何簁簁!
男儿重意气,何用钱刀为!</div>
<div class="panel-footer">作者:卓文君</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">无题</div>
<div class="panel-body">昨夜星辰昨夜风,画楼西畔桂堂东。
身无彩凤双飞翼,心有灵犀一点通。
隔座送钩春酒暖,分曹射覆蜡灯红。
嗟余听鼓应官去,走马兰台类转蓬。</div>
<div class="panel-footer">作者:李商隐</div>
</div>
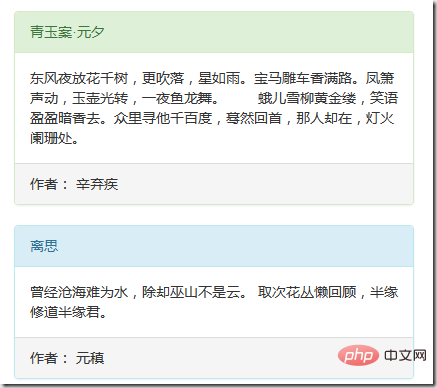
<div class="panel panel-success">
<div class="panel-heading">青玉案·元夕</div>
<div class="panel-body">东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。
蛾儿雪柳黄金缕,笑语盈盈暗香去。众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</div>
<div class="panel-footer">作者: 辛弃疾</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">离思</div>
<div class="panel-body">曾经沧海难为水,除却巫山不是云。
取次花丛懒回顾,半缘修道半缘君。</div>
<div class="panel-footer">作者: 元稹</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">画梅</div>
<div class="panel-body">微雪初消月半池,篱边遥见两三枝。
清香传得天心在,未话寻常草木知。</div>
<div class="panel-footer">作者: 方孝孺</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">菊花</div>
<div class="panel-body">秋丛绕舍似陶家,遍绕篱边日渐斜。
不是花中偏爱菊,此花开尽更无花。</div>
<div class="panel-footer">作者: 元稹</div>
</div>L'effet est le suivant :



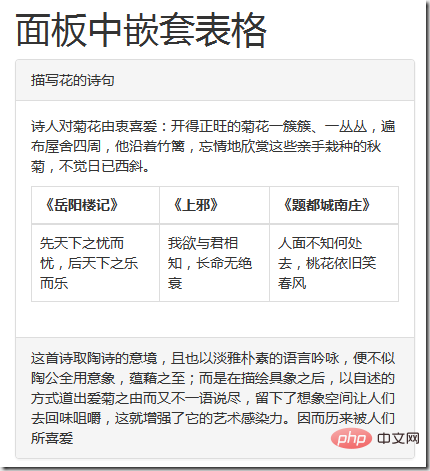
Table imbriquée dans le panneau
Généralement, le panneau peut être compris comme une zone Lors de l'utilisation du panneau, le contenu requis sera placé dans le conteneur .panel-body. le contenu à l'intérieur peut être des Une analyse approfondie des composants du panneau dans Bootstraps et des tableaux. , des listes, etc. ; jetons un coup d'œil à l'effet des tableaux imbriqués et des groupes de listes dans le panneau :
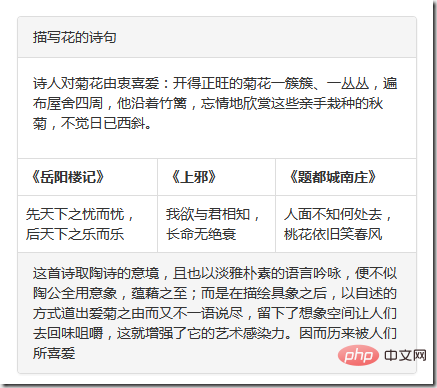
<h1>面板中嵌套表格</h1>
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p>
<table class="table table-bordered">
<thead>
<tr>
<th>不是花中偏爱菊,此花开尽更无花《菊花》</th>
<th>愿得一人心,白首不相离《白头吟》</th>
<th>床前明月光,疑是地上霜《静夜思》</th>
</tr>
</thead>
<tbody>
<tr>
<td>先天下之忧而忧,后天下之乐而乐《岳阳楼记》</td>
<td>我欲与君相知,长命无绝衰《上邪》</td>
<td>人面不知何处去,桃花依旧笑春风《题都城南庄》</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div>
</div> .
.
Dans l'application réelle, peut-être que le tableau n'a pas besoin d'espacement entre le bord du panneau et le corps du panneau, mais le .panel-body définit une valeur de remplissage de 15 px pour y parvenir. effet, la table peut être extraite à l'extérieur du panneau-corps lors de l'utilisation réelle :
Par exemple :
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>《岳阳楼记》</th>
<th>《上邪》</th>
<th>《题都城南庄》</th>
</tr>
</thead>
<tbody>
<tr>
<td>先天下之忧而忧,后天下之乐而乐</td>
<td>我欲与君相知,长命无绝衰</td>
<td>人面不知何处去,桃花依旧笑春风</td>
</tr>
</tbody>
</table>
<div class="panel-footer">这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div>
</div>
面板中嵌套列表组
例子:
<h1>面板中嵌套列表组</h1>
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>面板嵌套列表组</p>
<ul class="list-group">
<li class="list-group-item">列表项1</li>
<li class="list-group-item">列表项2</li>
<li class="list-group-item">列表项3</li>
<li class="list-group-item">列表项4</li>
<li class="list-group-item">列表项5</li>
</ul>
</div>
<div class="panel-footer">作者:李商隐</div>
</div>
面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来
例子:
<h1>面板中嵌套列表组</h1>
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>面板嵌套列表组</p>
</div>
<ul class="list-group">
<li class="list-group-item">列表项1</li>
<li class="list-group-item">列表项2</li>
<li class="list-group-item">列表项3</li>
<li class="list-group-item">列表项4</li>
<li class="list-group-item">列表项5</li>
</ul>
<div class="panel-footer">作者:李商隐</div>
</div>效果如下:

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!