

Recommandations associées : "Tutoriel bootstrap"
Le composant de menu déroulant du framework bootstrap est un composant indépendant selon. à une version différente, son fichier correspondant :
less Le fichier de code source correspondant est : dropdowns.less
Le code source correspondant. Le fichier est : _dropdowns. scss
Lorsque vous utilisez le menu déroulant construit par bootstrap, vous devez appeler le fichier bootstrap.js fourni par le framework bootstrap. Pour la version non compilée, vous pouvez trouver un fichier nommé dropdown.js sous js, et vous pouvez également appeler ce fichier. Vous pouvez également appeler le fichier compressé bootstrap.min.js
Étant donné que les effets interactifs des composants bootstrap reposent tous sur des plug-ins écrits par la bibliothèque jQuery, vous devez en être sûr avant d'utiliser bootstrap .min.js Chargez d'abord jQuery.min.js
Exemple tiré du site officiel :
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Explication détaillée :
1. Utiliser une liste déroulante Le conteneur enveloppe l'intégralité de l'élément de menu déroulant
<div class="dropdown"></div>
2. Utilisez le bouton
data-toggle=“dropdown”
3 L'élément de menu déroulant utilise une liste ul et définit une classe nommée dropdown-menu
<ul class="dropdown-menu"></ul>
Le. L'élément de menu déroulant dans bootstrap est masqué par défaut, menu déroulant Définir l'affichage : aucun
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175); }Lorsque l'utilisateur clique sur le menu parent, le menu déroulant s'affiche lorsque l'utilisateur clique à nouveau, le menu déroulant continuera à être masqué


Détaillé explication :
Ajouter ou ouvrir un open au conteneur parent p.dropdown via js pour contrôler l'affichage du menu déroulant Ou masqué, c'est-à-dire par défaut, p.dropdown n'a pas le nom de classe ouvert. Lorsque l'utilisateur clique pour la première fois, p.dropdown ajoutera le nom de classe ouvert. Lorsque l'utilisateur clique à nouveau, le nom de classe dans le conteneur p.dropdown sera supprimé
.open > .dropdown-menu {
display: block;
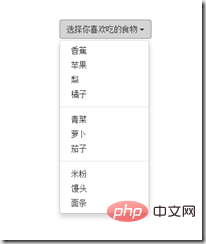
}<🎜. >Séparateur déroulant
En supposant que le menu déroulant comporte deux groupes, un.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
Titre du menu
Afin de rendre ce regroupement plus évident, et vous pouvez également ajouter un titre d'en-tête à chaque groupe.<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> … <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
.dropdown-menu-right {
right: 0;
left: auto;
}
.dropdown{
float: left;
}CSS : ! ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5; }