

Recommandé (gratuit) : Tutoriel de développement d'uni-app
Préface
Cet article présente d'abord les types de styles globaux introduits dans le projet uni-app, c'est-à-dire, dans App.vue Présentation de la bibliothèque de styles CSS officielle, de la bibliothèque d'icônes personnalisées et de la bibliothèque d'animation CSS ; puis introduction de la définition de globalStyle dans pages.json et enfin réalisation du développement de la barre de navigation du projet ;
1. App.vue introduit les styles globaux
La structure des répertoires d'un projet uni-app standard est la suivante :
┌─cloudfunctions 云函数目录 │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid 存放本地网页的目录 ├─platforms 存放各平台专用页面的目录 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─wxcomponents 存放小程序组件的目录 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息 └─pages.json 配置页面路由、导航条、选项卡等页面类信息
Parmi eux, App.vue C'est le composant principal d'uni-app. Toutes les pages sont commutées sous App.vue. C'est le fichier d'entrée de page lui-même n'est pas une page et ne peut pas écrire d'éléments de vue.
Les fonctions de ce fichier incluent : l'appel des fonctions de cycle de vie de l'application, la configuration des styles globaux et la configuration du stockage global globalData.
L'appel de la fonction de cycle de vie peut implémenter de nombreuses actions qui doivent être effectuées dans un cycle de vie spécifique, telles que la détection des mises à jour, la surveillance du réseau, l'initialisation des données, etc. lorsque onLaunch est utilisé pour. mettre la musique en pause lorsque l'application s'exécute en arrière-plan, lecture vidéo. onHide Des styles, icônes, animations, etc. peuvent être introduits dans ce fichier.
1. Présentez la bibliothèque de styles CSS officielle
Créez un nouveau projet uni-app, sélectionnez Hello uni-app comme modèle, il y a un répertoire commun sous le répertoire du projet, et il y aFile, qui est la bibliothèque officielle de style CSS, créez un nouveau répertoire commun dans le répertoire Community_Dating et copiez uni.css dans le répertoire commun. uni.css En même temps, vous devez copier le fichier de police
du répertoire statique du projet Hello uni-app vers le répertoire statique du projet Community_Dating. uni.ttf
Si vous avez besoin d'utiliser directement des fichiers tels que des styles, des polices et des matériaux, vous pouvez directement cliquer pour rejoindre le groupe QQÀ ce stade, importez simplement uni.css dans le fichier App.vue de Community_Dating, comme suit :963624318, téléchargez-le dans le dossier du groupe
application pratique de rencontres communautaires uni-app.
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
@import url("./common/uni.css");</style>2. Présentez la bibliothèque d'icônes personnalisées.
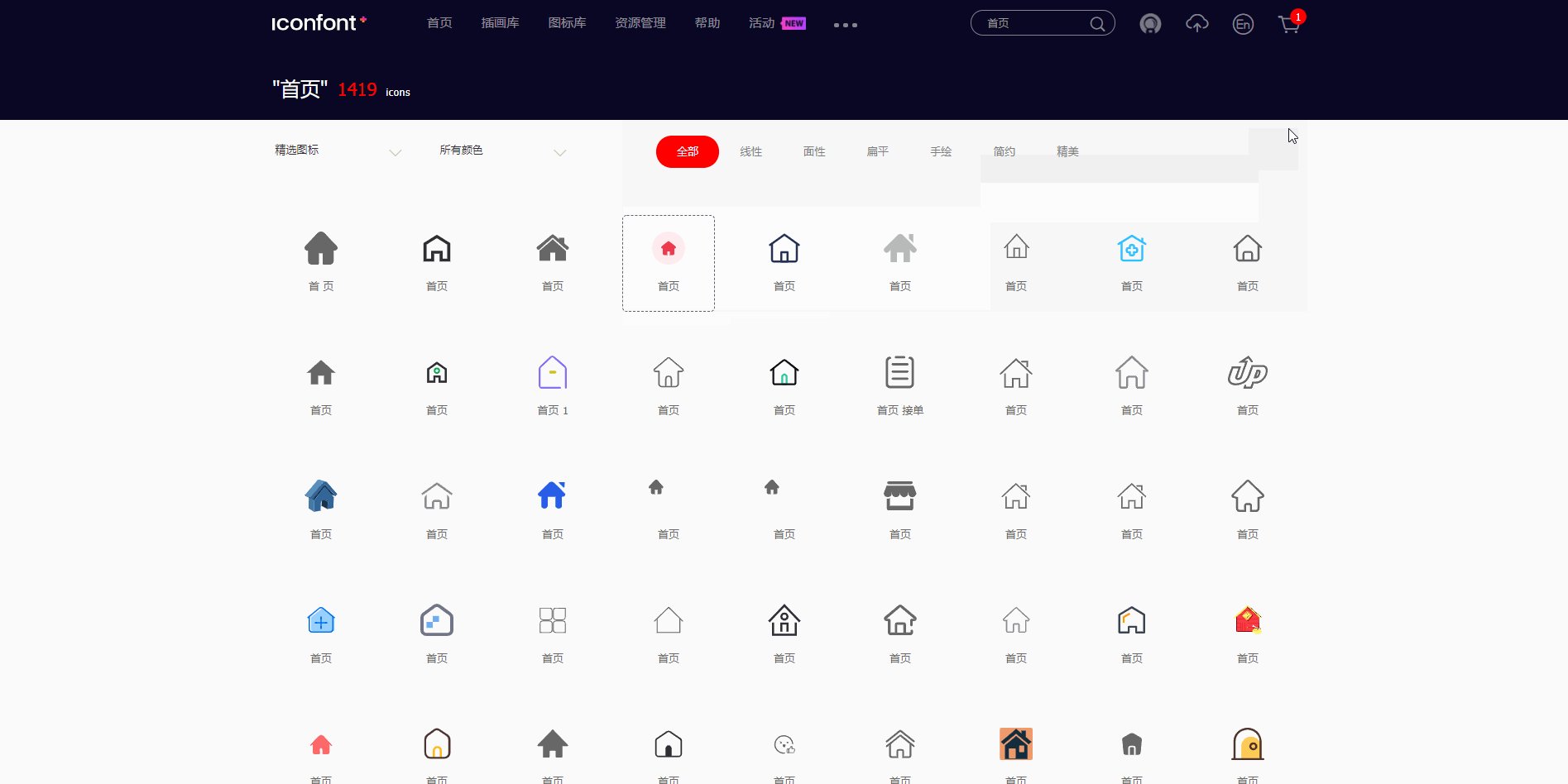
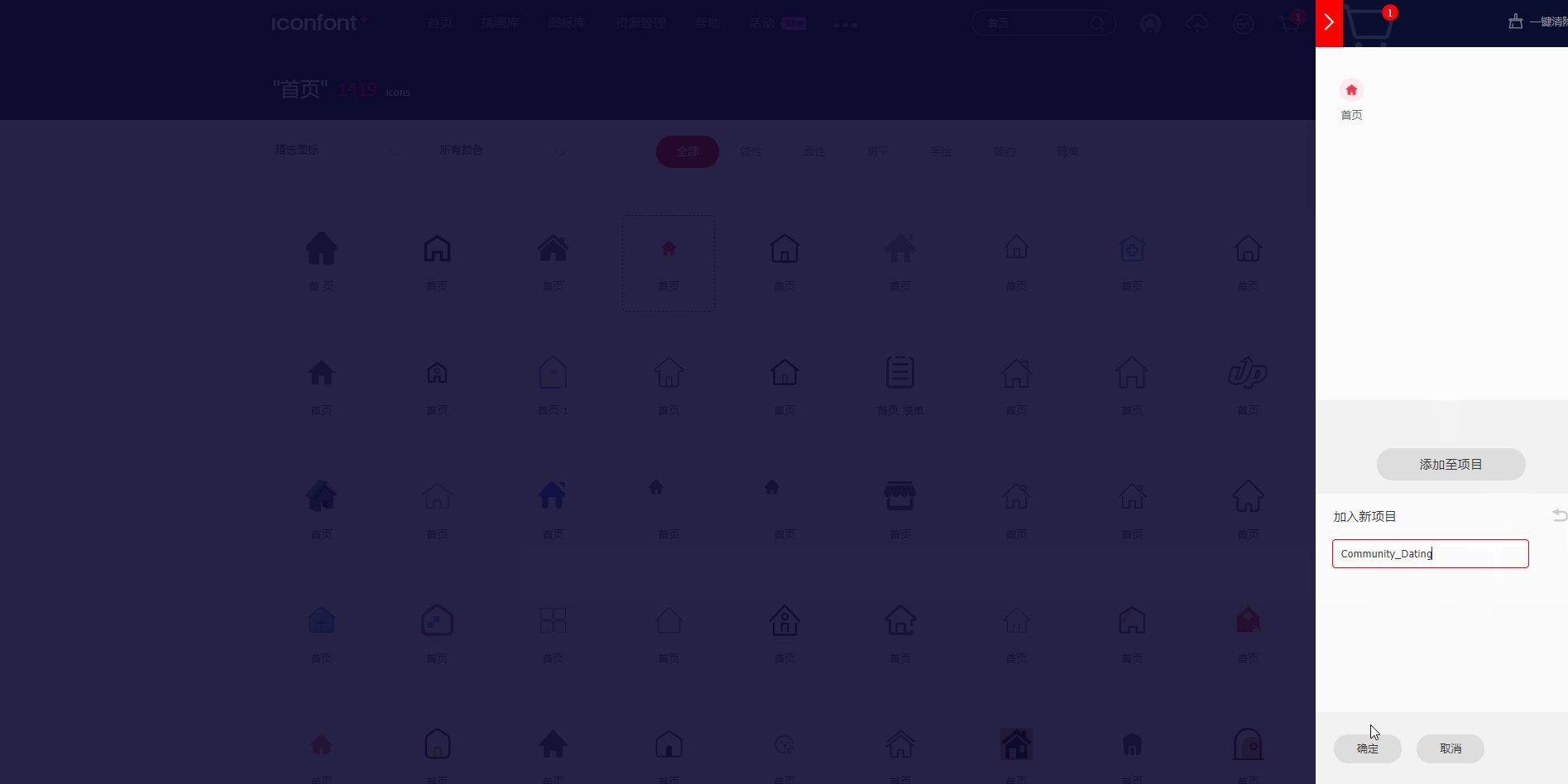
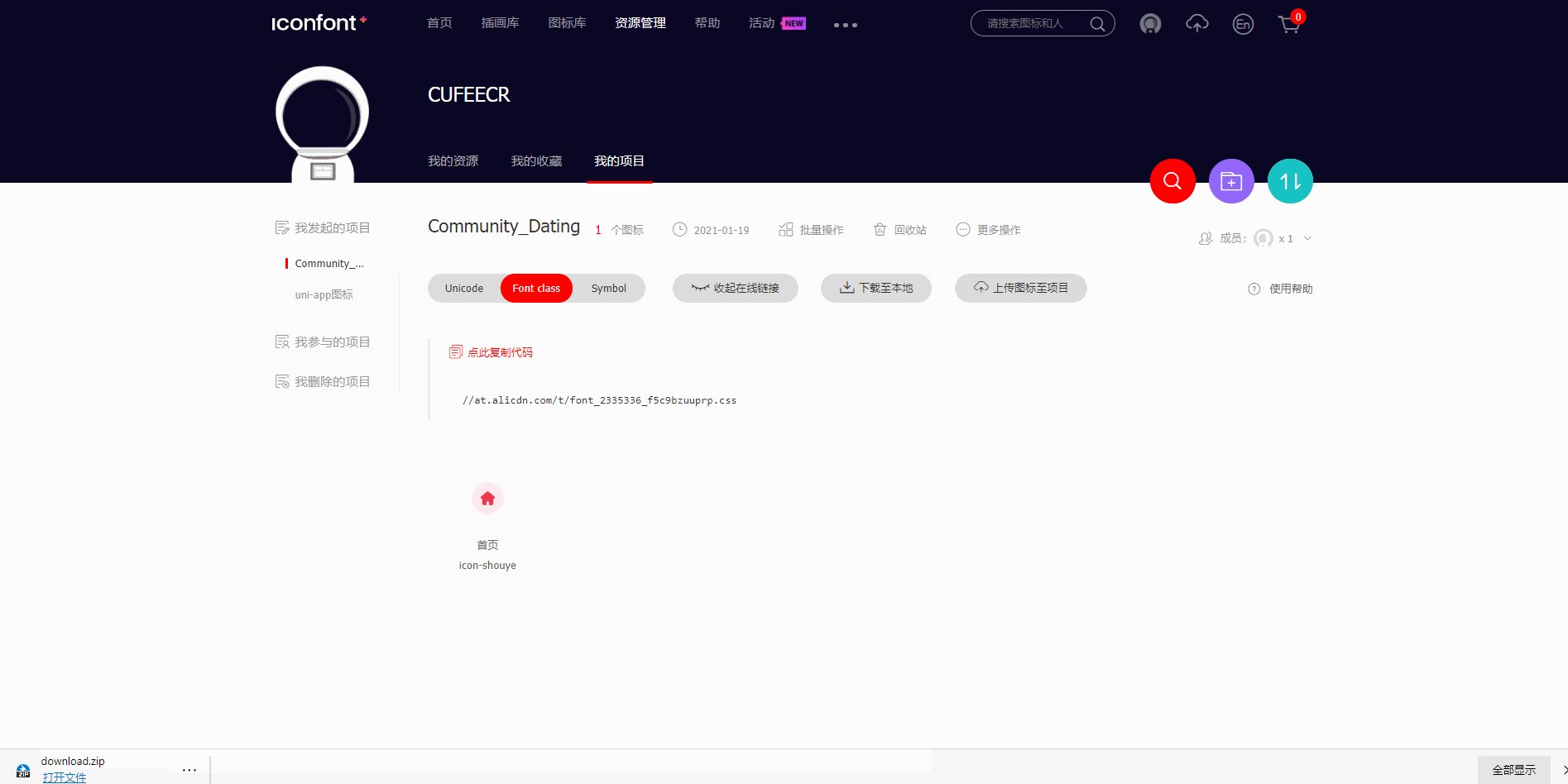
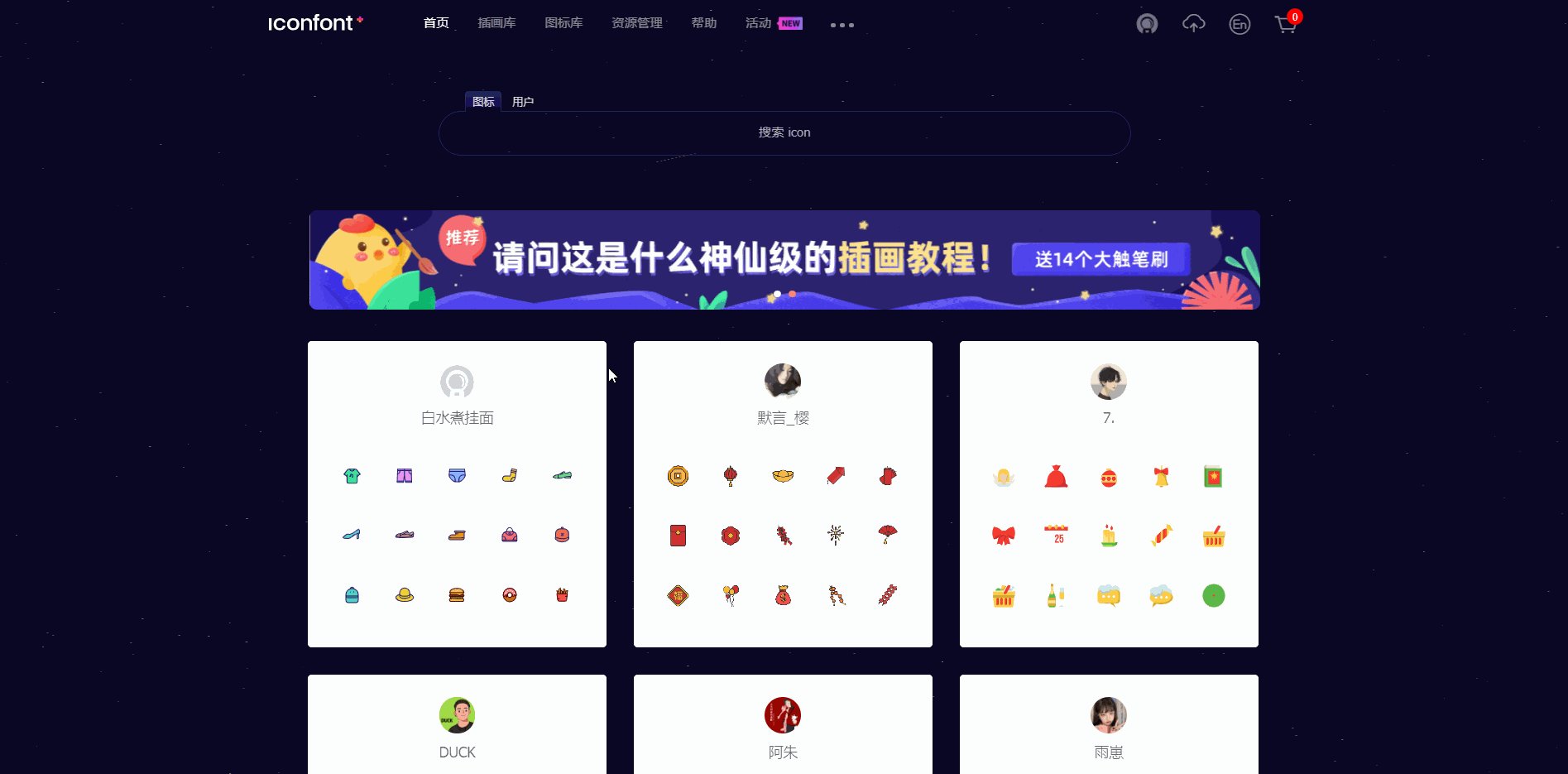
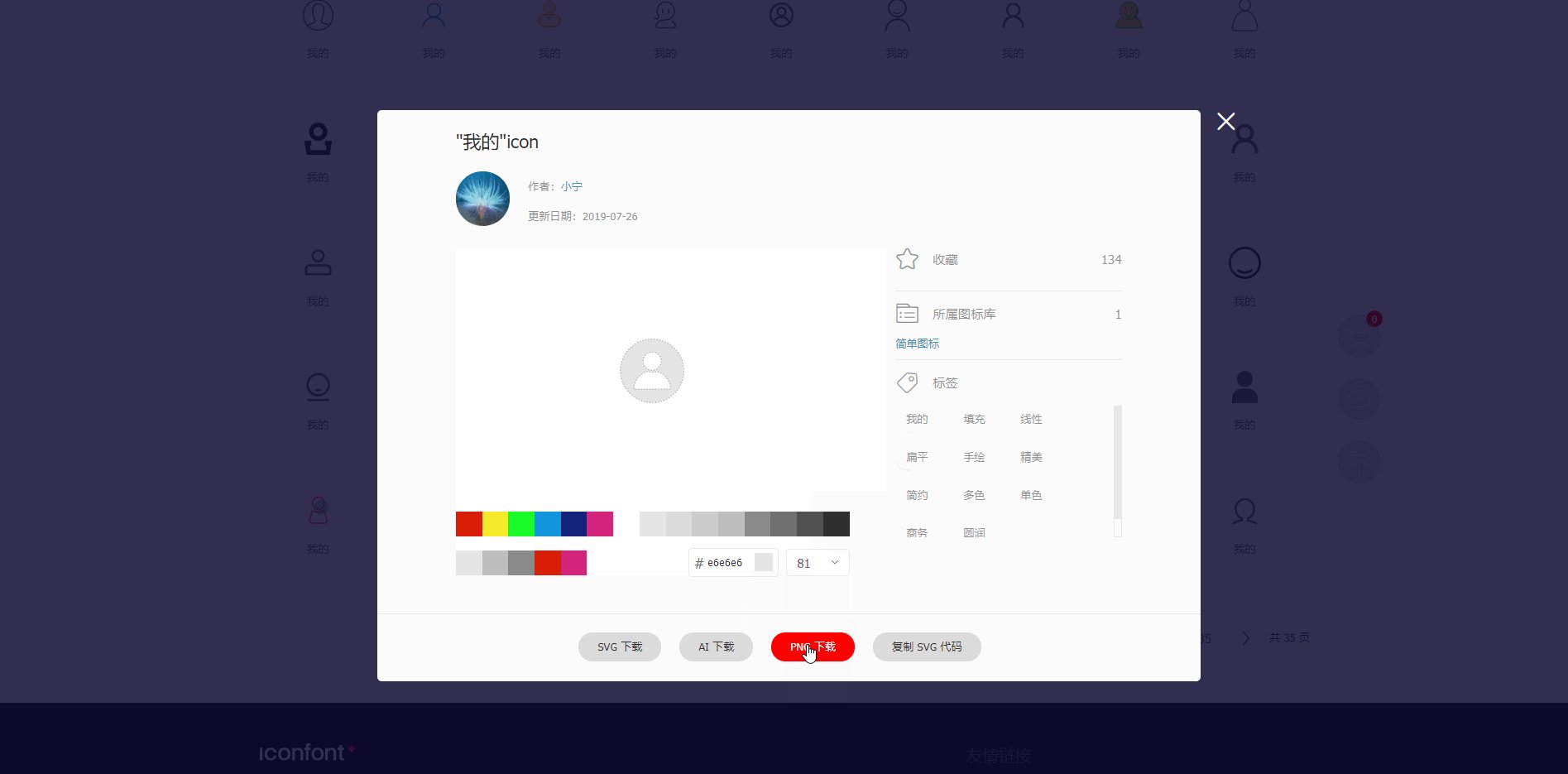
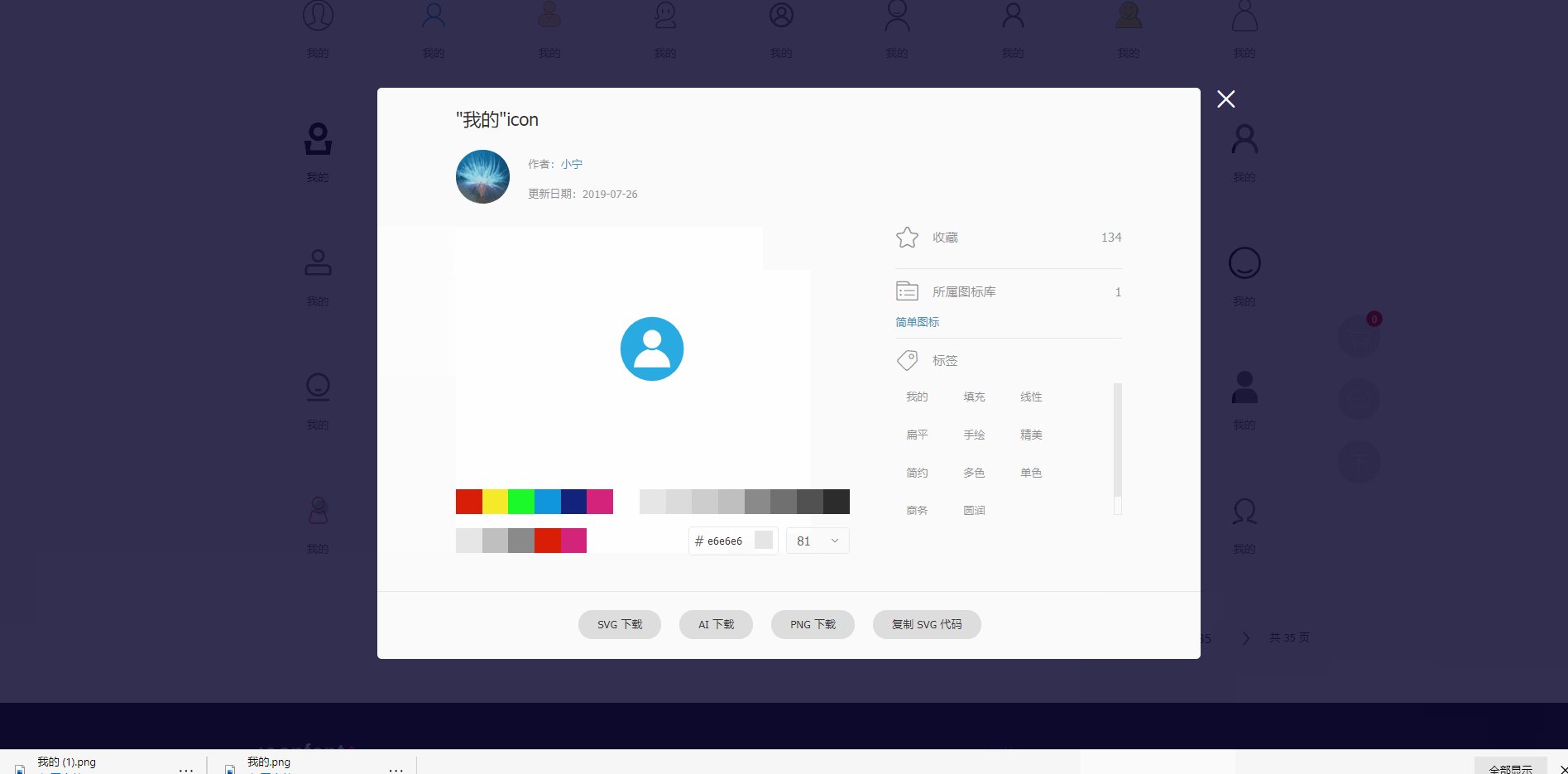
Les icônes présentées sont principalement les icônes fournies par iconfont (https://www.iconfont.cn/). Vous devez d'abord rechercher les icônes dont vous avez besoin en fonction de mots-clés, sélectionner l'icône que vous aimez et l'ajouter au panier, puis ajouter l'icône au projet en cours dans le panier (s'il n'y a pas encore de projet, vous pouvez directement créer l'icône et l'ajouter), puis l'ajouter au panier. Les icônes et les styles sont téléchargés localement.
La démonstration est la suivante : 
dans le répertoire commun, renommez-le en icon.css, modifiez le contenu et supprimez Pour des raisons de compatibilité avec d'autres plateformes, ne conservez que les images base64, semblables à celles-ci : iconfont.css
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALcAAsAAAAABpQAAAKNAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBIIEfATYCJAMICwYABCAFhG0HMBvFBcguMRUZ6a5kMRUuoHi5tW+/rgBAGIKnb7/fnd15Nh8Ti6JZtCQaoXySeLSuiUMjUZJYxUt4/7umuZYP3fR/viyrBkw/6fU4l5IbCsdGbXbCt27AitTkEqCAqwECzMynzSFqL2aS/uqBP8B/f9w7/b8BFMh8512Oa2+a1AUYTw5wL1xLuEBCb5hevsCB2A0BjDoZ0uzg+DxJoehBAsi6yXZIquBAURaOEcKGmYocE7HbcW0IR9H35Z9SKXAEHp21sIF90v1DE8VBGgcITghofgB4oAdBQVYaA3OiCCNEscUxmhAUReDr8LEKOaocYX+dTs0BoAYynonpWI9K6wBQSIUBhEmE17d6yWlm+uPnwtPv0uPP4v2Xc5bJZG+Rpc0y+Qx2cSOS7V6cnZcvXVK6cG4qsdcGePEtChB7yc7w2SlnNe20rD29ytTbkVuVrU63u641tfd8sU/ua+6gZmttpz9DwO7mbRmj/ylFAfjI8IGoT5pV4rMgPodR4F8xB5apYGu104vlC+AYEL2HHMOAFGQp8jlVUnpjESGm9PZMEbUZeGJaUMX3QECGEQiJmQCj29D8DMW4KKIJ0OUUgFDgBhx5PICnQAdV/AcElPmDkIKiYKxVvGKGtkx5huOOwH3YbYG557nUqoUcp88iq9k7PM+OiIvIQ9MNxVyhHB5CF/kSY8I6KwlBgXLPgUGwH9q2Bz73qrgnchUh/HI+T5tulNvzHCIzg0M7BLQP7GoBpj0eFw2qC3Ll87MQU2PbwTtKcvpFiAuZ7YOinMIAdEjgDip5lENCdUyJIFCA4jwOMAi6IZvNA/zmblVoj5BTmeDzleVNJTpUkNte5PzdGsDQUiemkyfcqHi1FhICAAAA') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.icon-shouye:before {
content: "\e681";}<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");</style><template>
<view>
<text>Hello</text>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style>
</style>
3. Présentez la bibliothèque d'animation CSS
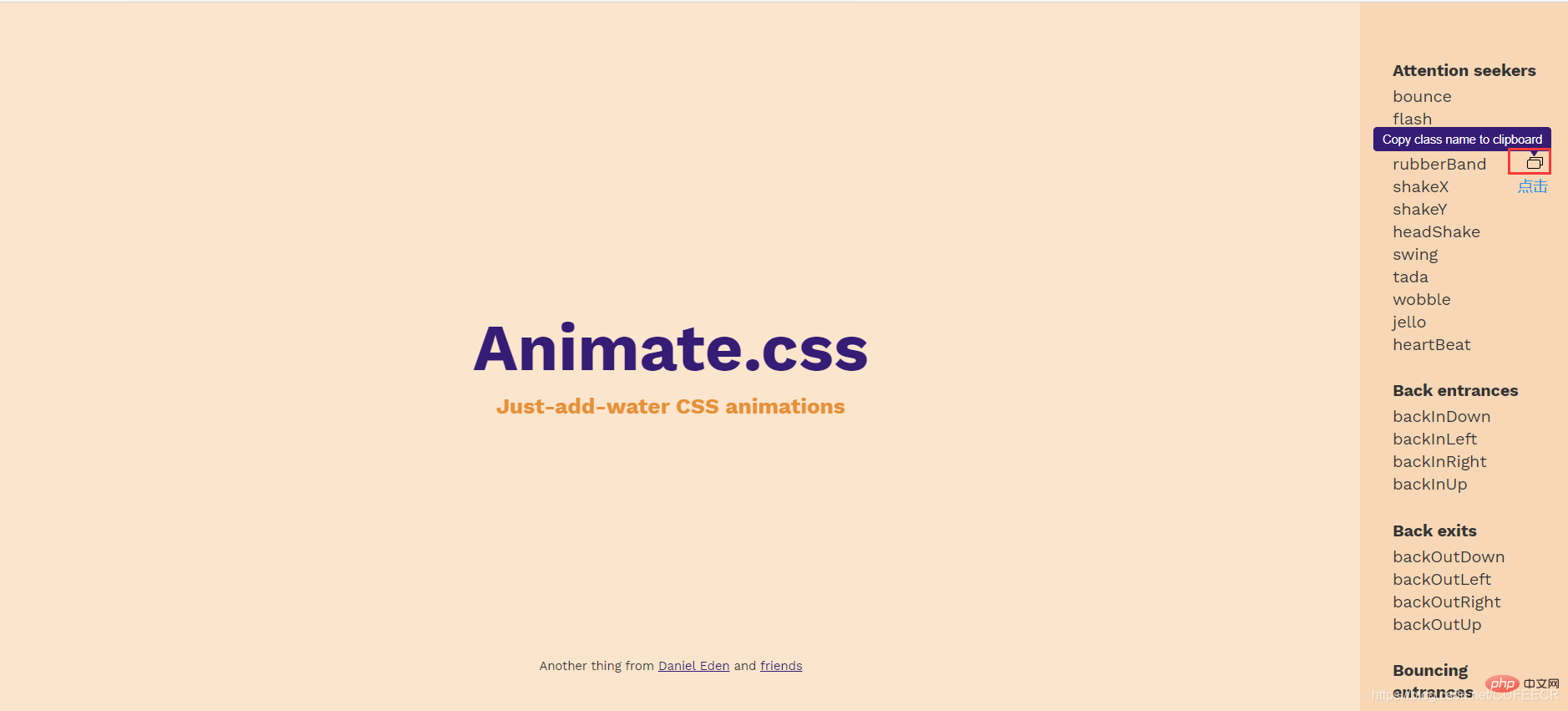
Vous pouvez choisir d'utiliser la bibliothèque d'animation (https://animate.style/). animate.css Accédez directement au CDN pour télécharger le fichier CSS sur https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css. Cliquez avec le bouton droit et sélectionnez Enregistrer sous et enregistrez, puis. copiez-le. Accédez au répertoire commun et importez-le dans App.vue, comme suit :
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");
/* 动画库 */
@import url("./common/animate.css");</style>, et vous devez également ajouter la classe animate__animated en fonction de l'effet d'animation sélectionné, tel que animate__动画名称 Le nom de l'animation peut être sélectionné sur le côté droit. de la page https://animate.style/ selon vos besoins, et cliquez sur Copier, comme suit : animate__rubberBand
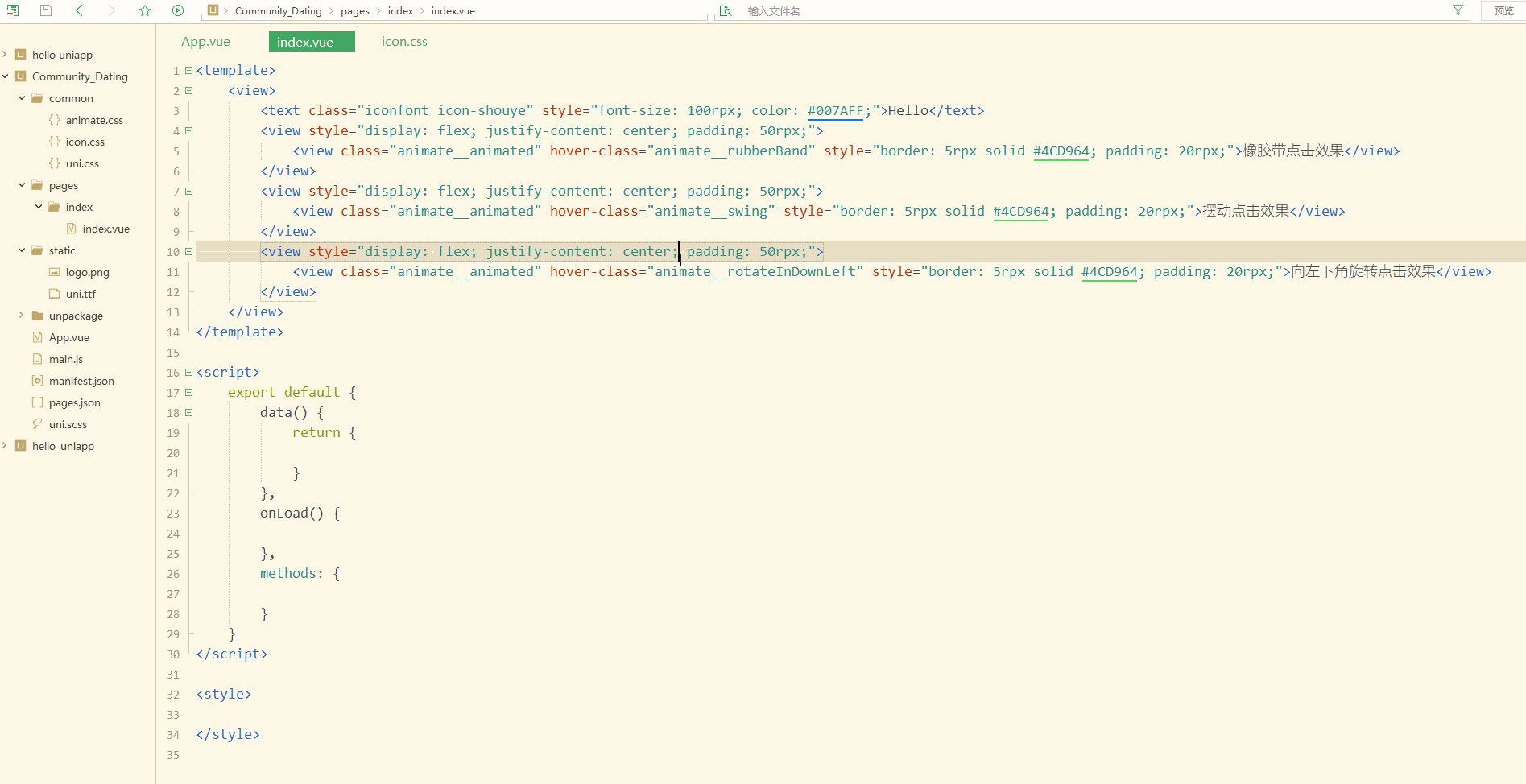
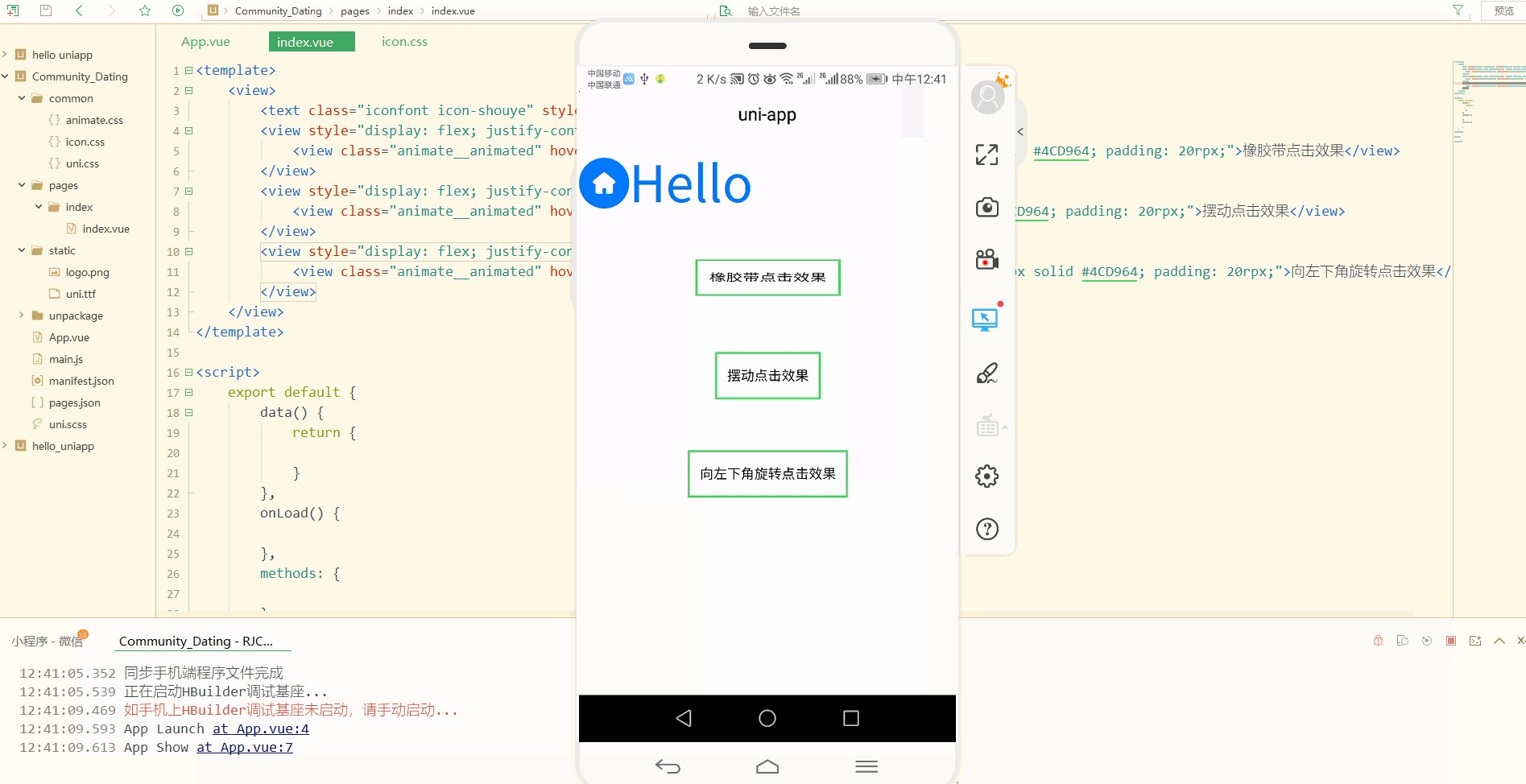
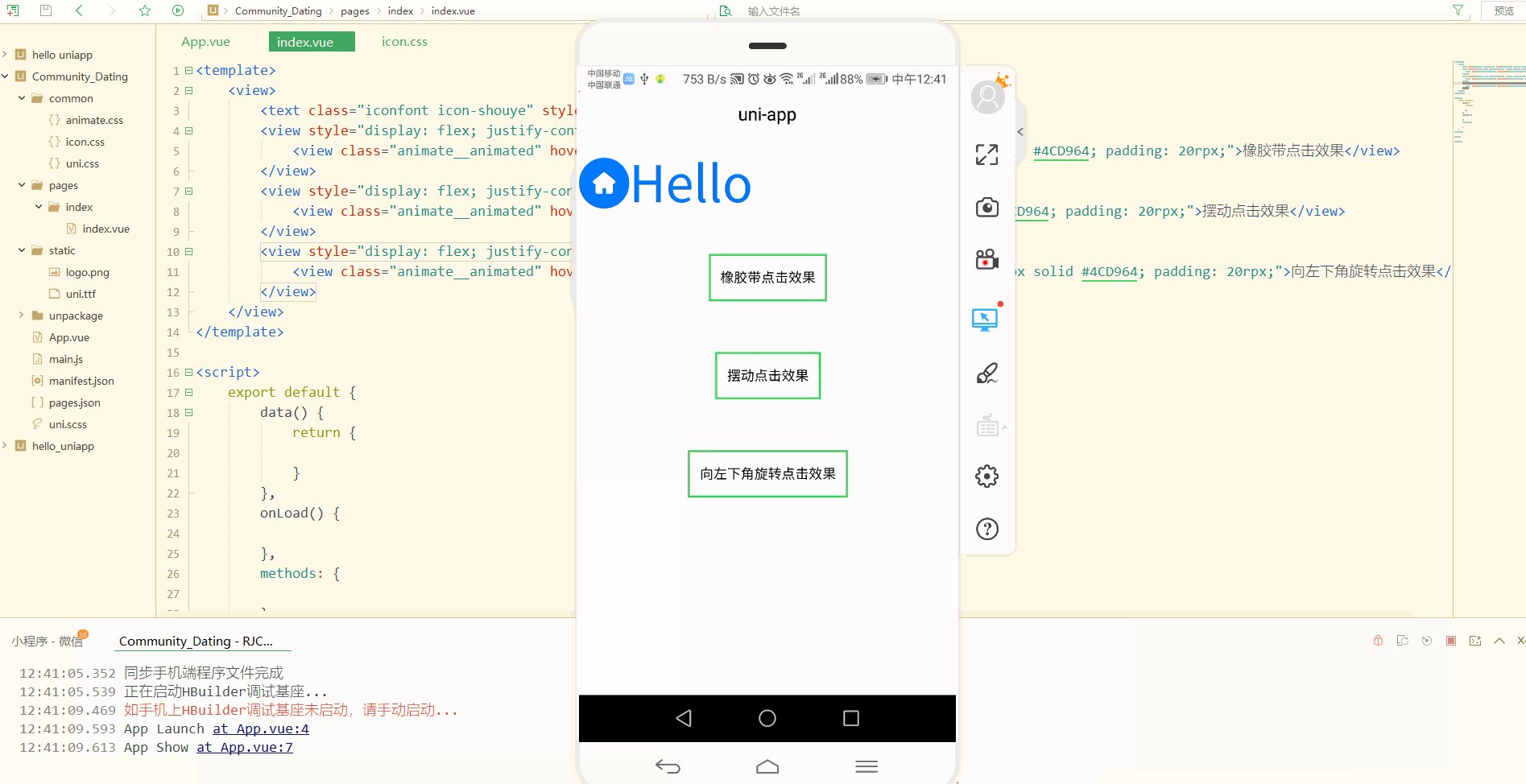
. animate__ La démonstration dans index.vue est la suivante :
<template>
<view>
<text>Hello</text>
<view>
<view>橡胶带点击效果</view>
</view>
<view>
<view>摆动点击效果</view>
</view>
<view>
<view>向左下角旋转点击效果</view>
</view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style></style>, il n'y a pas d'effet d'état de clic. hover-class="none"

说明:
微信小程序对动画效果的支持不高,可以选择Android或者iOS端进行真机测试。
还可以使用v-if条件渲染实现动画效果,或者进行列表渲染时加入动画效果。
二、设置全局属性globalStyle
pages.json文件用来对 uni-app 进行全局配置,定义页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}可以看到,是以对象的形式存储的:
第一个属性是pages,用来定义所有页面,包括路径、样式等;
第二个属性是globalStyle,用于配置全局样式,其属性和含义可参考https://uniapp.dcloud.net.cn/collocation/pages?id=globalstyle。
常见属性及其含义如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 无 | 导航栏标题文字内容 |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏 |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) |
| titleImage | String | 无 | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 |
pages.json配置如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
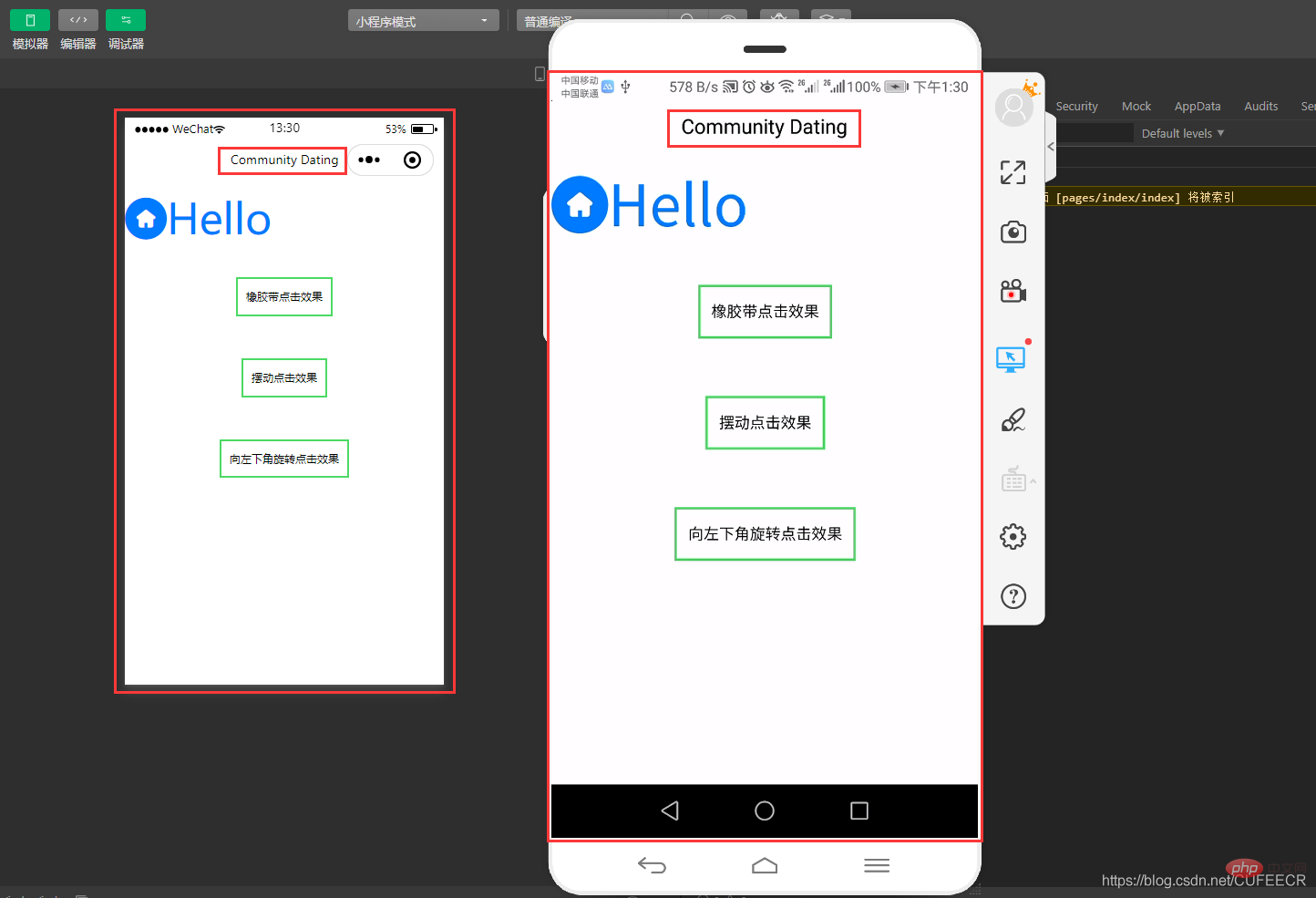
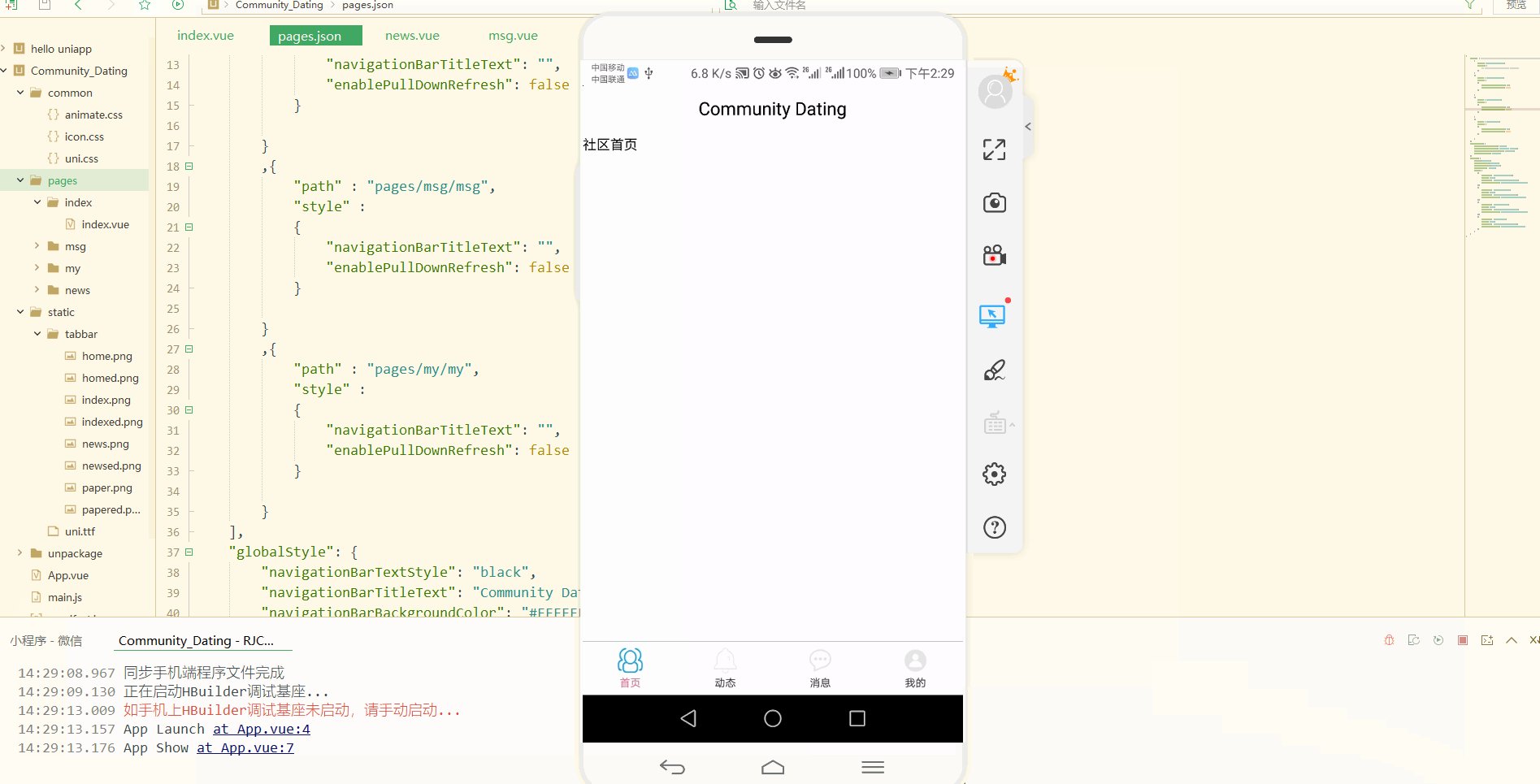
}}页面效果如下:
显然,显示了自定义的全局样式。
三、底部导航栏开发
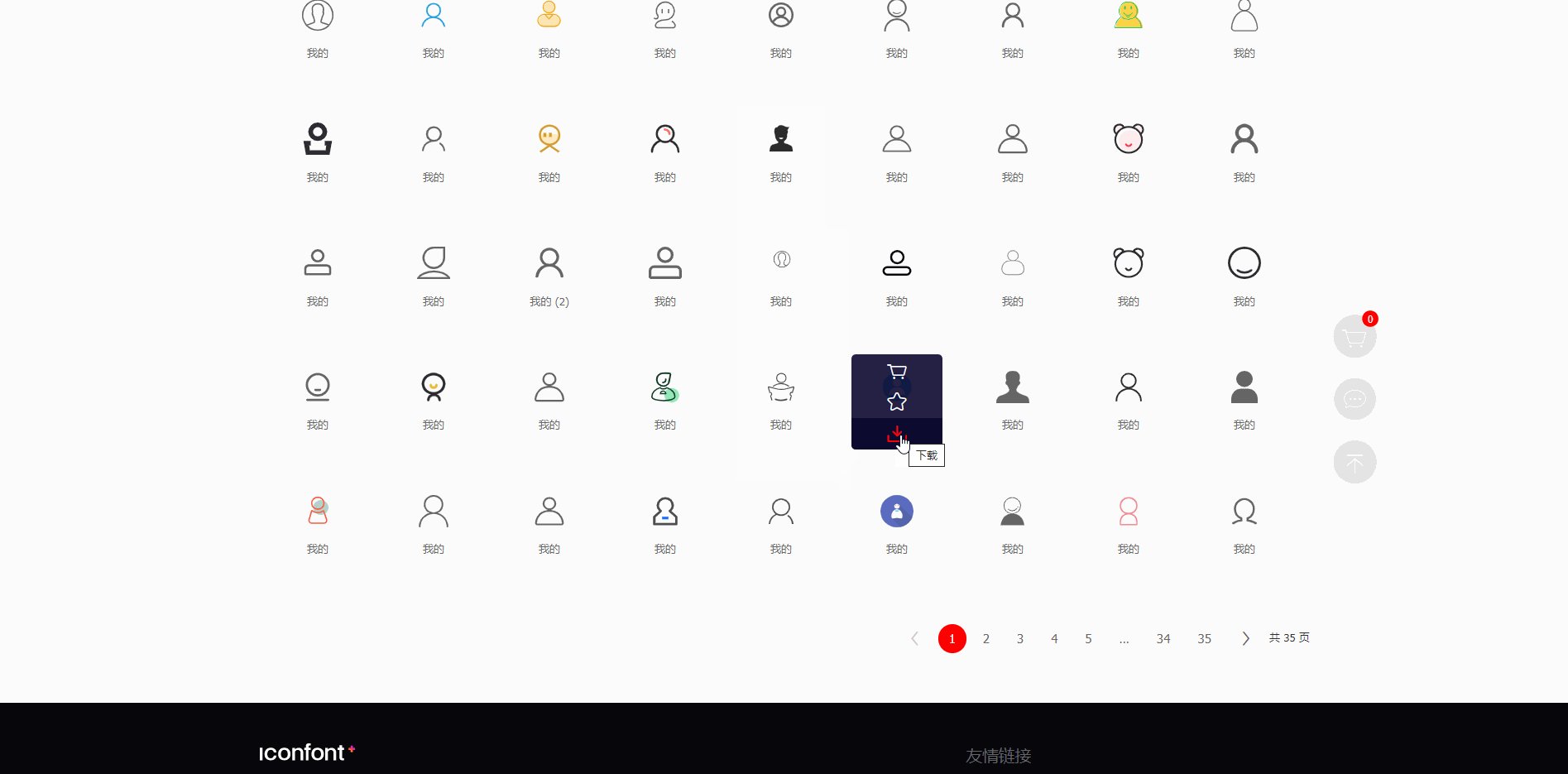
底部导航栏主要包括社区、动态、消息和我的4个模块,需要准备图标(未选中和选中两种状态),可以在iconfont上选择并下载即可,以我的为例,演示如下:
下载好4组图标并重命名之后,需要在static目录下新建tabbar目录,将这些图标拷贝到该目录下。
配置tabbar时可参考文档https://uniapp.dcloud.net.cn/collocation/pages?id=tabbar,具体配置如下:
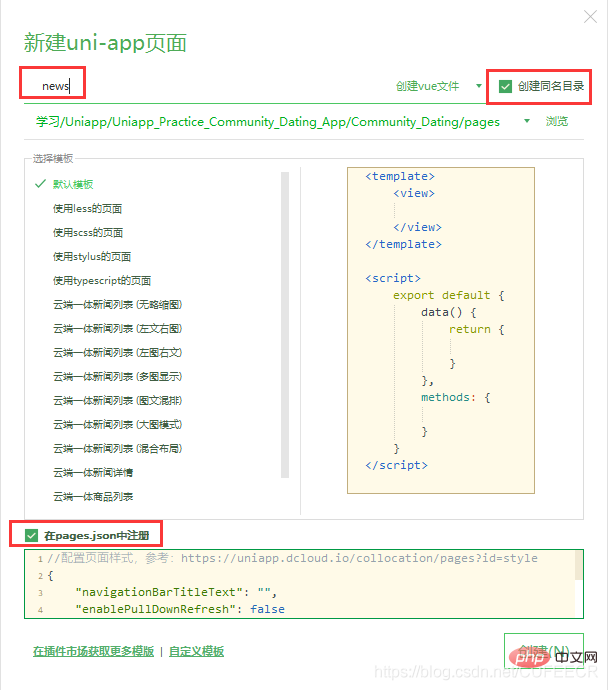
(1)在pages目录下新建其他3个页面:
直接右键pages选择新建页面,以news页面为例如下:
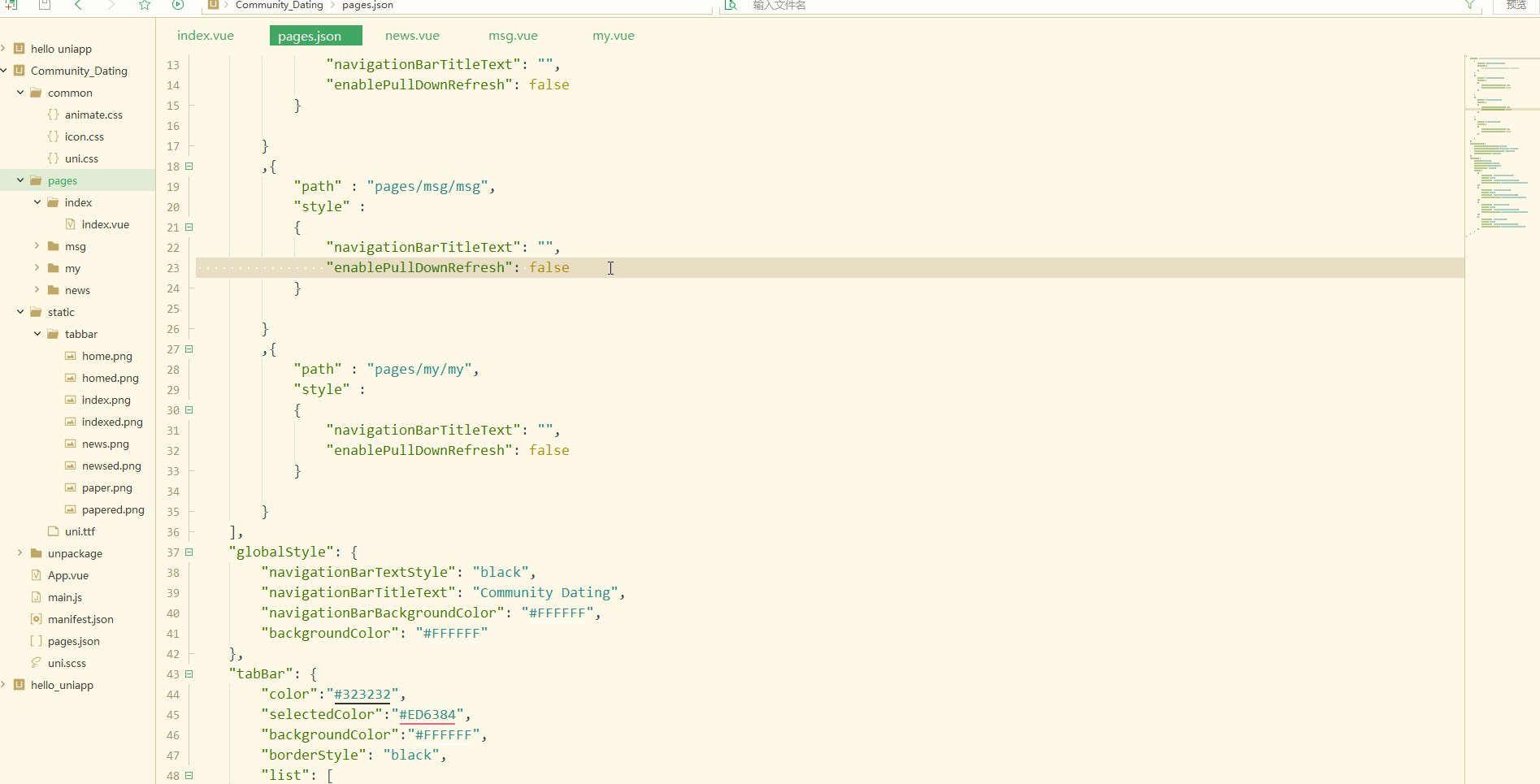
并编辑pages/news/news.vue如下:
<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>再配置pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
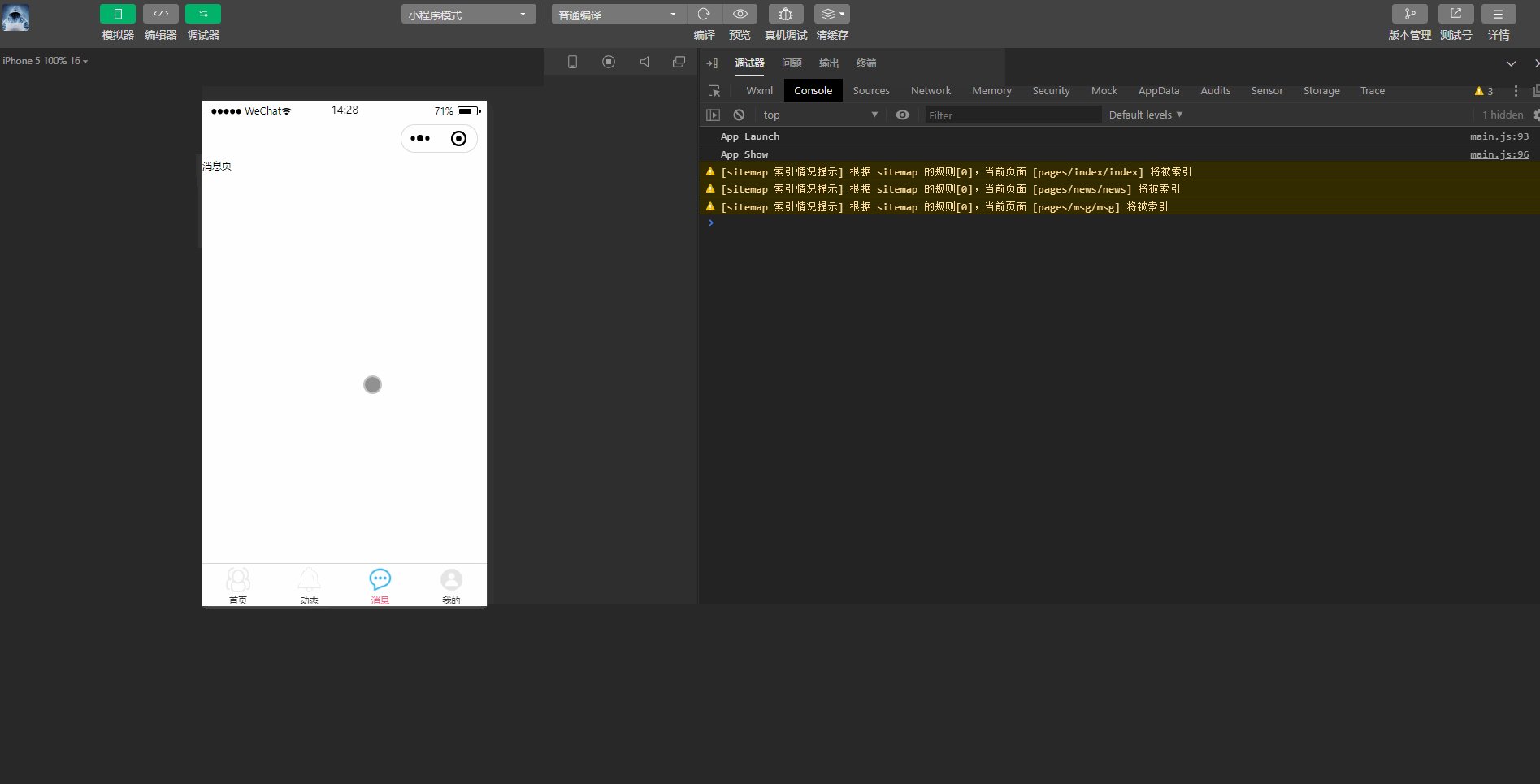
}}显示:
显然,已经完成底部导航栏配置。
总结
uni-app项目中App.vue是程序的入口文件,可以导入CSS样式、第三方的图标和动画库,从而加速开发;pages.json文件用于配置页面文件的路径、窗口样式和底部原生tabbar等,全局样式globalStyle也在该文件中配置;实现了项目的社区、动态、消息和我的4个模块的导航栏设置。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre un synrax invalide
Comment résoudre un synrax invalide
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 La différence entre scratch et python
La différence entre scratch et python
 Que signifie l'accès au réseau refusé au wifi ?
Que signifie l'accès au réseau refusé au wifi ?
 Le port 8080 est occupé
Le port 8080 est occupé
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120