
Comment définir une certaine ligne du tableau à corriger avec CSS : 1. Utilisez CSS pour positionner th et obtenez la valeur basée sur le décalage de la barre de défilement parent, puis utilisez js pour attribuer le décalage par rapport à la position de th En haut ; 2. Utilisez le plug-in jq pour définir une certaine ligne du tableau à corriger.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment faire une ligne d'un tableau corrigée avec du CSS ?
Comment faire une ligne d'un tableau corrigée avec du CSS ? L'article suivant vous présentera comment utiliser CSS pour définir la première ligne (en-tête) d'un tableau à corriger.
1. Utilisez css + js pour obtenir la fixation de l'en-tête du tableau

Utilisez css pour positionner th pour obtenir la valeur en fonction du décalage de la barre de défilement parent. scrolltop, dans Utilisez js pour attribuer le décalage au positionnement en haut de th. La tête du compteur est fixe. (Cette méthode nécessite une hauteur fixe)
Recommandé : "Tutoriel vidéo CSS"
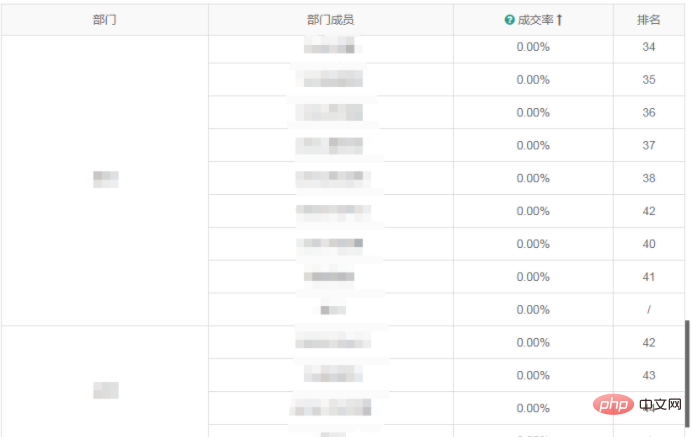
Démo du projet
La partie style CSS apparaît principalement des barres de défilement et positionnement qui a également une hauteur fixe.
Si vous créez vous-même la partie html, il y aura certainement beaucoup de contenu, je ne copierai pas autant de contenu pour la démo.
西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆
js content Utilisez jq's on event pour surveiller le défilement et modifier mon propre style en fonction du style de mon propre projet. Chacun peut l'ajuster lui-même.
var tableCont = $('.section-scroll tr th'); //获取th var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div var tableScroll = $('.section-scroll'); //获取滚动条同级的class function scrollHandle() { var scrollTop = tableScroll.scrollTop(); // 当滚动距离大于0时设置top及相应的样式 if (scrollTop > 0) { tableCont.css({ "top": scrollTop + 'px', "marginTop": "-1px", "padding": 0 }); tableCont_child.css({ "borderTop": "1px solid gainsboro", "borderBottom": "1px solid gainsboro", "marginTop": "-1px", "padding": "8px" }) } else { // 当滚动距离小于0时设置top及相应的样式 tableCont.css({ "top": scrollTop + 'px', "marginTop": "0", }); tableCont_child.css({ "border": "none", "marginTop": 0, "marginBottom": 0, }) } } tableScroll.on('scroll', scrollHandle);
De cette façon, la première méthode de fixation de l'en-tête est terminée. Cela semble fondamentalement impeccable sur le navigateur, mais lorsque j'utilise mui pour utiliser cette méthode, il se peut que le défilement de l'application rebondisse, donc l'effet apparaîtra un peu lent. Je suis un noob, ne commentez pas si vous n'aimez pas (réponse bienvenue...).
2. Utilisez le plug-in jq (c'est le plug-in jq à qui on a demandé de créer des en-têtes de tableaux l'année dernière dans l'entreprise. En raison de problèmes techniques, j'ai utilisé jq en angulaire. Quoi qu'il en soit, c'était résolu à la fin haha)
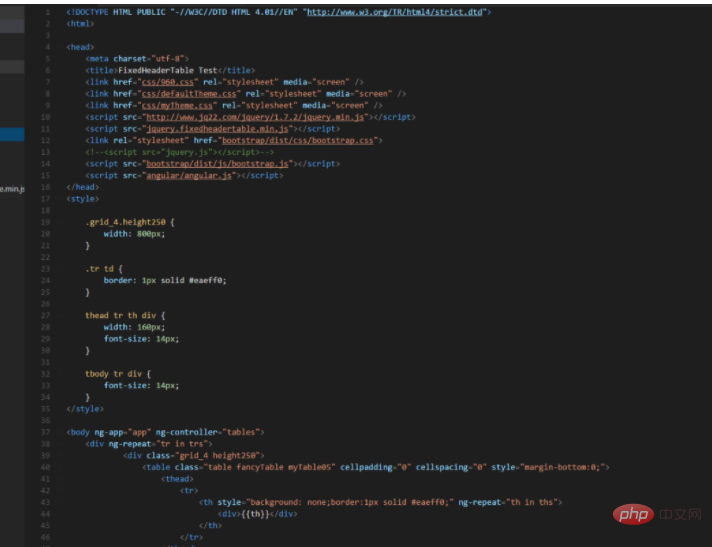
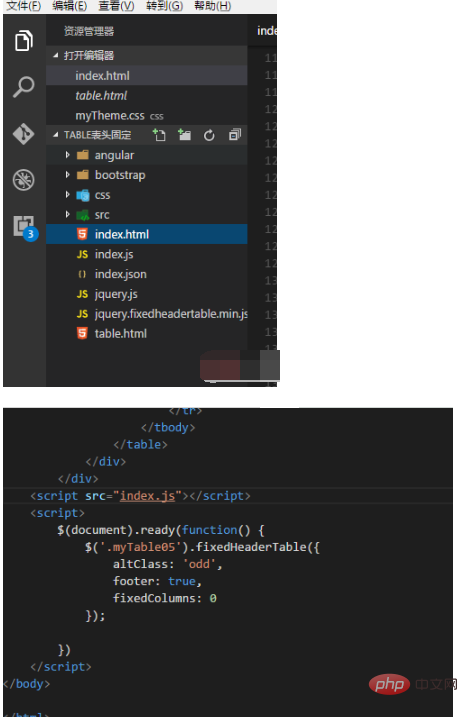
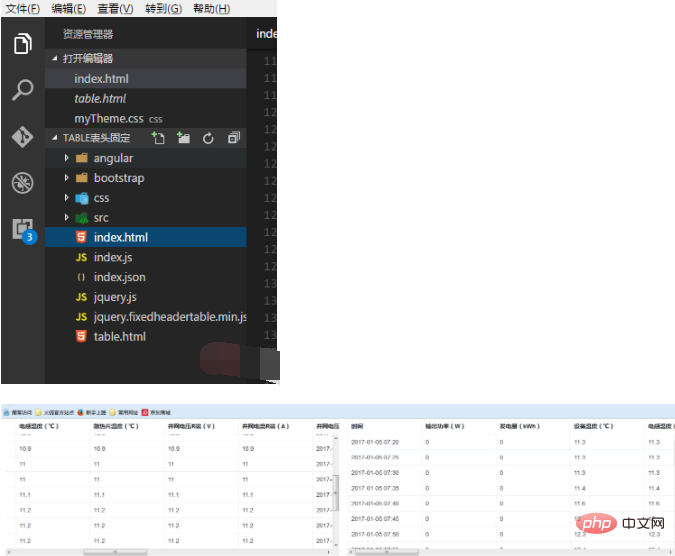
En raison de j'ai fait une démo simple et hâtive l'année dernière, j'ai pris une capture d'écran et j'ai principalement utilisé le plug-in jquery.fixedheadertable.min.js. ne commentez pas si vous n'aimez pas, je suis novice)
Adresse du plug-in : http://www.jq22.com/jquery-info10153



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!