

Introduction :
Si nous voulons apprendre à réagir, alors comprendre le cycle de vie est essentiel. Une fois que nous aurons compris chaque composant du cycle de vie, il sera d’une grande aide pour écrire des composants hautes performances.
(Partage vidéo d'apprentissage : Tutoriel vidéo React)
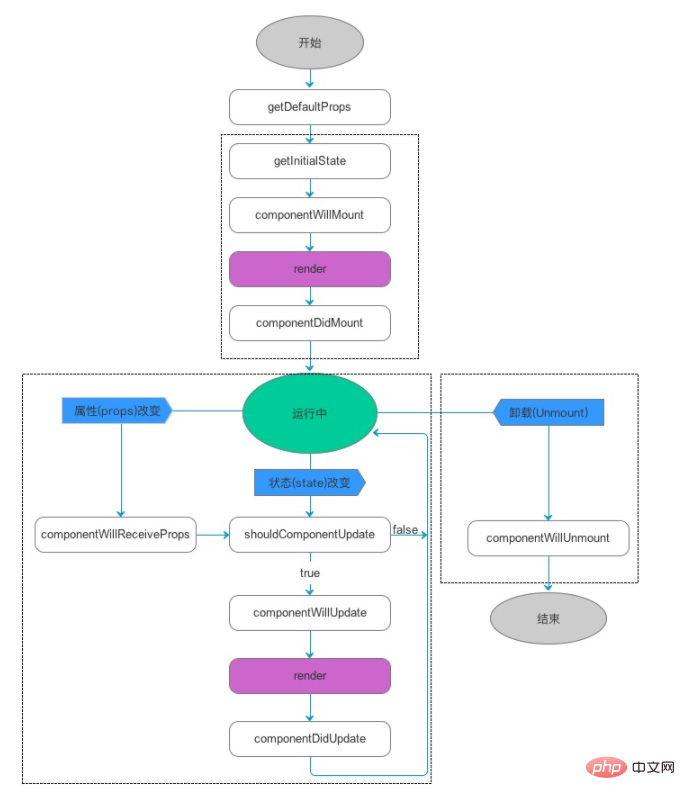
Cycle de vie de Ract
Le cycle de vie de React est divisé en trois états 1. Initialisation 2. Mise à jour 3. Détruire

Initialisation
1. getDefaultProps()
Définir les accessoires par défaut. Vous pouvez également utiliser dufaultProps pour définir les accessoires. propriétés par défaut du composant.
2. getInitialState()
Il n'existe pas de fonction de hook lors de l'utilisation de la syntaxe de classe d'es6. Vous pouvez définir this.state directement dans le constructeur. À ce stade, vous pouvez accéder à this.props
3. composantWillMount()
n'est appelé que lorsque le composant est initialisé. Il ne sera pas appelé lorsque le composant est mis à jour. appelé une fois dans tout le cycle de vie. À ce moment, l'état peut être modifié.
4. render()
L'étape la plus importante de réagir, la création d'un dom virtuel, l'exécution de l'algorithme de comparaison et la mise à jour de l'arborescence dom sont toutes effectuées ici. À ce stade, l’état ne peut pas être modifié.
5. composantDidMount()
Appelé après le rendu du composant, appelé une seule fois.
Mise à jour
6. composantWillReceiveProps(nextProps)
Il n'est pas appelé lorsque le composant est initialisé, mais est appelé lorsque le composant accepte de nouveaux accessoires.
7. ShouldComponentUpdate(nextProps, nextState)
Une partie très importante de l'optimisation des performances de réaction. Appelé lorsque le composant accepte un nouvel état ou de nouveaux accessoires. Nous pouvons définir si les deux accessoires et l'état avant et après la comparaison sont identiques. S'ils sont identiques, renvoyez false pour empêcher la mise à jour, car le même état d'attribut générera certainement le même. Arbre DOM, il n'est donc pas nécessaire de créer un nouvel arbre DOM et de comparer l'ancien arbre DOM avec l'algorithme diff pour économiser beaucoup de performances, surtout lorsque la structure DOM est complexe
componentWillUpdata(nextProps, nextState. )
pendant l'initialisation du composant Non appelé, appelé uniquement lorsque le composant est sur le point d'être mis à jour. À ce moment, vous pouvez modifier l'état
9, render()
du composant. rendu
10, composantDidUpdate()
Il n'est pas appelé lorsque le composant est initialisé. Il est appelé une fois la mise à jour du composant terminée. À ce moment, le nœud DOM peut être obtenu.
Désinstaller
11. composantWillUnmount()
Appelé lorsque le composant est sur le point d'être démonté, certains écouteurs d'événements et minuteries doivent être effacés à ce moment.
Conclusion
Ce qui précède est le cycle de vie de React. Vous pouvez écrire le code et le tester vous-même. Je ne publierai pas le code ici.
Recommandations associées : Tutoriel React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Utilisation de distinct en SQL
Utilisation de distinct en SQL
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Qu'est-ce qu'un hébergeur virtuel sans inscription ?
Qu'est-ce qu'un hébergeur virtuel sans inscription ?
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 Que signifie Chrome ?
Que signifie Chrome ?
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?