
require peut introduire CSS. La méthode d'introduction de CSS est la suivante : téléchargez d'abord le plug-in require-css puis modifiez la configuration require.config et enfin appelez la méthode require_css ; page et transmettez l’adresse CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Lors de l'utilisation du développement modulaire require, dans la configuration require.config, lors de la définition du chemin d'importation du module, certains d'entre eux doivent comptez sur css , cette fois vous devez transmettre le plug-in require-css, qui peut être téléchargé depuis github à l'adresse : https://github.com/guybedford/require-css.
Il y en aura beaucoup téléchargés via cette adresse, comme indiqué ci-dessous, nous n'avons besoin que du fichier css.js/css.min.js.

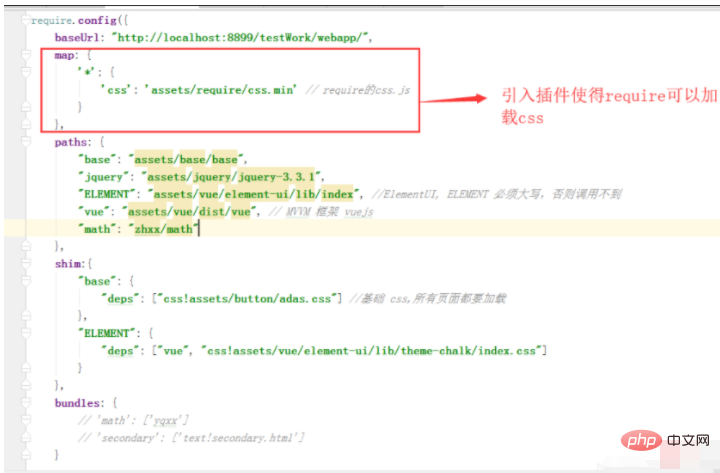
2. Ajoutez la configuration suivante à la configuration require.config :

3. Après cela, vous pouvez ajouter des dépendances au shim dans la configuration require.config Lors du chargement d'ELEMENT, vous devez charger index.css à l'avance. La méthode d'écriture est la suivante :
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
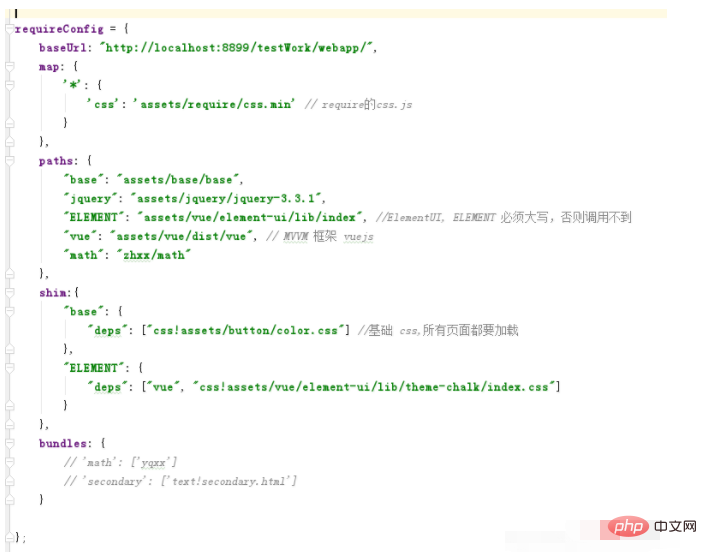
},4. Le problème de la dépendance du module vis-à-vis du CSS a été résolu ci-dessus, mais parfois, lorsque vous devez introduire un certain CSS séparément, bien sûr, vous pouvez le faire glisser directement vers le fichier CSS. page html à charger. Mais si vous ne souhaitez pas faire cela, vous pouvez l'implémenter en réécrivant require.config à ce moment-là. Écrivez la configuration require sous forme de variable, puis initialisez-la sur la page, comme indiqué ci-dessous :

Pour implémenter la méthode d'écriture dans l'image ci-dessus, vous devez d'abord préparer un fichier base.js. Dans ce fichier, il vous suffit d'écrire document.body.style.visibility = 'visible'; cette phrase suffit (vous pouvez également en écrire d'autres), puis ajoutez une méthode dans le même js configuré dans requireConfig pour ajouter du CSS à la dépendance de base. La méthode d'écriture est la case rouge dans la figure ci-dessous.
Appelez ensuite la méthode require_css sur la page et transmettez l'adresse css, pour que le css soit introduit dans la page. L'écriture est la suivante :

C'est tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!