

Avant-propos :
Nous savons que le mini programme ne peut télécharger qu'une seule image à la fois, alors que devons-nous faire si nous voulons télécharger plusieurs images à la fois ?
(Partage de vidéos d'apprentissage : Introduction à la programmation)
La récursion est utilisée ici Après avoir téléchargé une image, réexécutez cette fonction jusqu'à ce que toutes les images aient été téléchargées. la fonction ne sera plus appelée.
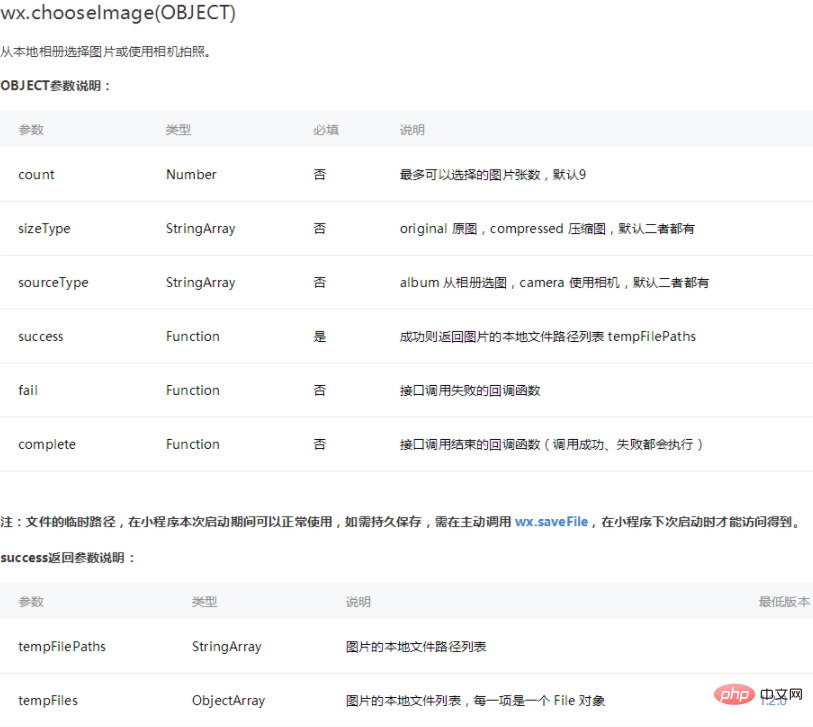
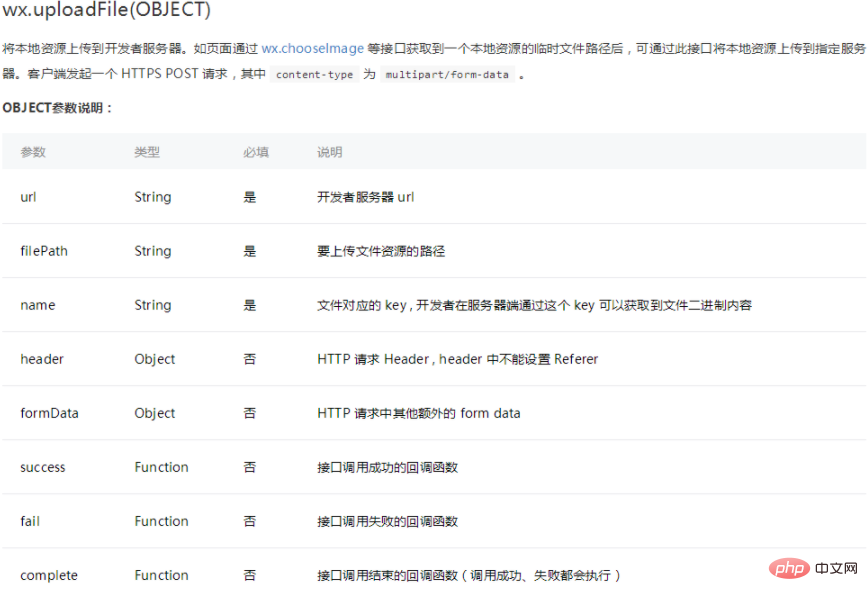
Tout d'abord, jetons un coup d'œil aux deux API wx.chooseImage(object) et wx.uploadFile(OBJECT)


L'exemple de code ressemble à ceci :
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})L'exemple de code ici consiste à sélectionner une image, puis à télécharger la première image parmi les images sélectionnées ;
Commencez maintenant à écrire plusieurs images. Exemple de téléchargement
Tout d'abord, nous devons encore sélectionner l'image
wx.chooseImage({
success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})puis écrire une méthode pour télécharger plusieurs images dans app.js, qui sera introduite plus tard. Vous pouvez également l'écrire dans un JS. fichier , introduit plus tard :
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//当前上传的哪张图片
success=data.success?data.success:0,//上传成功的个数
fail=data.fail?data.fail:0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//这里根据自己的实际情况改
formData:null,//这里是上传图片时一起上传的数据
success: (resp) => {
success++;//图片上传成功,图片上传成功的变量+1
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;//图片上传失败,图片上传失败的变量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//这个图片执行完上传后,开始上传下一张
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}La méthode de téléchargement de plusieurs images a été écrite, et voici la citation :
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this, pics=this.data.pics;
wx.chooseImage({
count: 9-pics.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc);
that.setData({
pics:pics
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})Je viens d'écrire un code de nœud pour télécharger des images, et je peux utiliser pour des tests personnels,
ou
Un simple code de réception PHP :
<?php
$imgname = $_FILES['file']['name'];
$tmp = $_FILES['file']['tmp_name'];
$filepath = 'now/';//记得要自己创建这个文件夹
if(move_uploaded_file($tmp,$filepath.$imgname.".png")){
echo "上传成功";
}else{
echo "上传失败";
}
?>Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment ouvrir le fichier PDB
Comment ouvrir le fichier PDB
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 La différence entre le langage C et Python
La différence entre le langage C et Python
 Comment afficher les procédures stockées dans MySQL
Comment afficher les procédures stockées dans MySQL
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Windows ne peut pas se connecter à la solution wifi
Windows ne peut pas se connecter à la solution wifi
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer