
Comment utiliser jquery dans vue : installez d'abord la dépendance jQuery via la commande cnpm ; puis modifiez la configuration du fichier "webpack.base.conf" et enfin introduisez jquery dans le composant à utiliser.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery1.2.6&&Vue2.9, ordinateur Dell G3.
Recommandations associées : "Tutoriel de base js"
Si vous souhaitez introduire la bibliothèque jQuer dans une page HTML ordinaire, utilisez . Mais si vous souhaitez utiliser la bibliothèque jQuery dans un composant Vue, cette méthode ne fonctionnera pas. Alors comment utiliser jquery dans vue ? Laissez-moi vous le présenter ci-dessous.
1. Installer les dépendances jQuery
Avant d'utiliser jQuery, nous devons d'abord installer les dépendances jQuery via la commande suivante :
npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
2 , Modifier le fichier de configuration
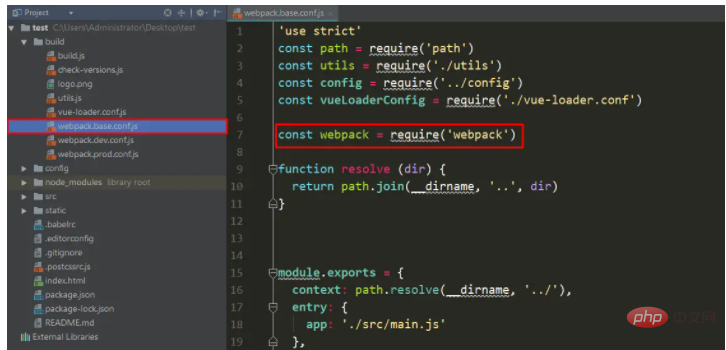
Après avoir terminé l'installation des dépendances jQuery, nous devons modifier le fichier de configuration du fichier webpack.base.conf. Notez que ma version actuelle de Vue est la 2.9. Si vous utilisez la version Vue3.x, l'emplacement de ce fichier de configuration peut être différent et vous devez le trouver dans le projet.
Ajoutez d'abord une ligne de code pour introduire webpack, comme indiqué dans la figure ci-dessous :

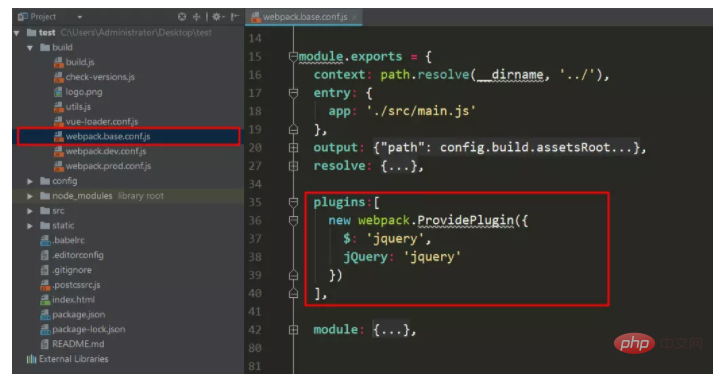
Deuxièmement, ajoutez du code pour configurer le plug-in jQuery à l'emplacement de la figure ci-dessous :

3. Introduisez jquery dans le composant et utilisez-le
Dans quel composant nous souhaitons utiliser la bibliothèque jQuery, nous doit d'abord utiliser la commande suivante pour introduire jquery, puis cela fonctionnera normalement. En utilisant
import $ from 'jquery'
Par exemple, si nous voulons utiliser jQuery dans le composant App.vue, l'exemple de code est le suivant :
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?