
Comment ajouter le chemin de l'image au HTML : Créez d'abord un nouveau fichier html et insérez la balise img dans la balise body ; puis ajoutez l'attribut "alt" à la balise img ; L'image insérée dans la balise img correspond par défaut à la largeur et à la hauteur de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations d'apprentissage associées : Tutoriel HTML
Comment ajouter un chemin d'image au HTML :
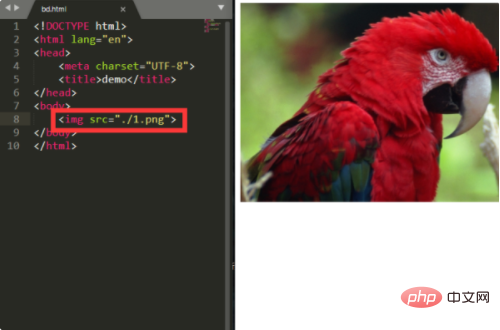
1. fichier, tel que Comme le montre la figure, insérez la balise img dans la balise body. Il convient de noter que img n'a pas de balise de fin en HTML, il n'est donc pas nécessaire d'ajouter "". Ajoutez l'attribut "src" à la balise, et remplissez la valeur de l'attribut avec le chemin de l'image que vous souhaitez ajouter. Ici, nous prenons 1.png dans le même répertoire que html comme exemple, pour que l'image soit insérée :

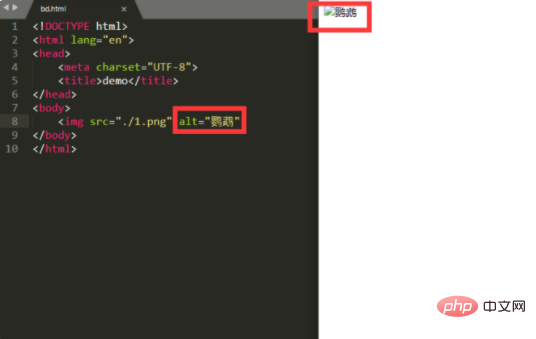
2. Afin d'éviter que les utilisateurs ne puissent charger des images lors de la navigation sur le Web, vous pouvez ajouter l'attribut "alt" à la balise img. affiché lorsque l'image ne parvient pas à se charger pour indiquer à l'utilisateur quelle image se trouve ici. Il peut également être utilisé lorsque l'utilisateur lorsque la souris est placée sur l'image, les informations d'invite sont affichées ici, la valeur d'attribut « perroquet » est utilisée comme. un exemple :

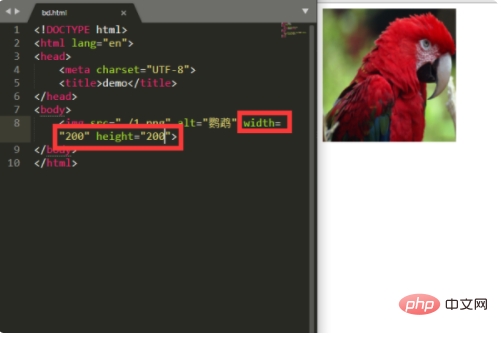
3. La largeur et la hauteur de l'image insérée dans la balise img sont par défaut l'image elle-même. Si vous souhaitez personnaliser la largeur. et la hauteur, vous pouvez utiliser "largeur" et "hauteur" pour le contrôler. Ici, prenez la largeur et la hauteur comme exemple 200. Définissez les valeurs d'attribut pour "largeur" et "hauteur" sur " 200. " :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!