
CSS让背景图片不重复的方法:首先新建一个html文件;然后输入一个div标签,并对这个标签添加一个class类;最后通过属性“background-repeat:no-repeat;”实现背景图片不重复即可。

本教程操作环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
推荐:《css视频教程》
打开html软件开发工具新建一个html文件,然后输入一个
css设置背景不重复
设置背景图片样式。创建

查看页面效果。保存html页面使用浏览器打开,发现背景图片是重复的。如图:

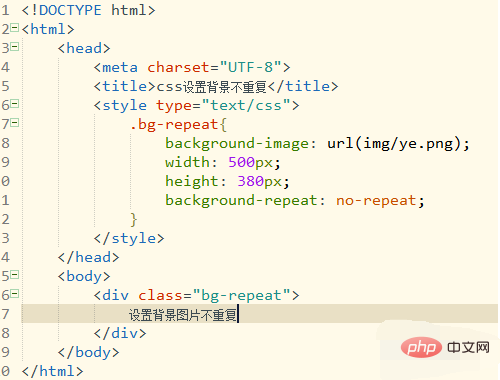
设置背景图片不重复。回到html代码页面,在class类样式上添加 background-repeat: no-repeat; 如图:

查看页面效果。保存html页面使用浏览器打开,发现背景图片是不再重复了。如图:

页面所有代码。可以直接复制所有代码,粘贴到新建html页面,保存后即可看到页面效果。(注意:案例中背景图片是本地路径的,粘贴代码后需要修改背景图片路径。)
所有代码:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!