
Comment compresser des CSS dans Koala : cliquez d'abord sur le signe plus dans le coin supérieur gauche du logiciel Koala ; puis sélectionnez le dossier CSS qui doit être compressé, puis sélectionnez le dossier CSS qui doit être importé ; et enfin cliquez pour exécuter la compilation.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version koala2.3.0&&css3.
Recommandé : "Tutoriel vidéo CSS"
koala compressé CSS
koala est un compilateur graphique de langage de préprocesseur frontal Les outils prennent en charge Less, Sass, Compass et CoffeeScript pour aider les développeurs Web à les utiliser plus efficacement pour le développement. Fonctionnement multiplateforme, parfaitement compatible avec Windows, Linux et Mac.
Ci-dessous, nous vous présentons comment utiliser koala pour compresser des fichiers CSS ! (Apprentissage recommandé : tutoriel vidéo CSS)
Lien du site officiel : http://koala-app.com/index-zh.html
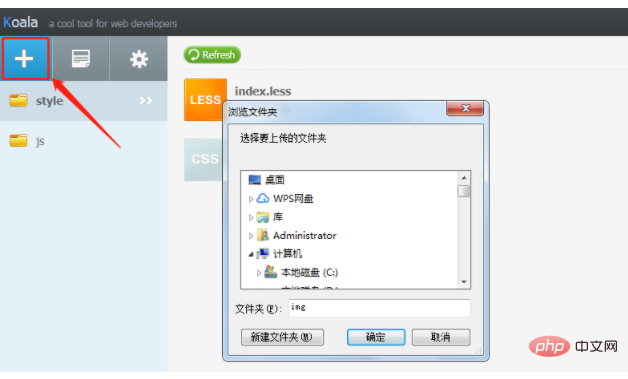
1 Cliquez sur le signe + dans le coin supérieur gauche. du logiciel pour vous sélectionner Un dossier css ou js qui doit être compressé.

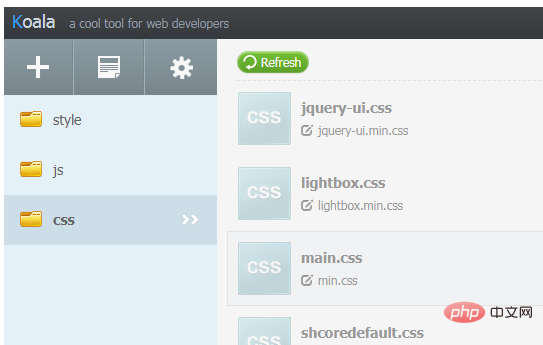
2. Sélectionnez le dossier que vous avez importé et le contenu du dossier apparaîtra dans la case de droite. Comme le montre l'image :

Remarque : Le côté droit correspond à CSS, le nom en gras correspondant ci-dessus est votre nom CSS existant et .min.css ci-dessous est le nom compressé. name
Compression> Sélectionnez le css correspondant (tel que : jquery-ui.css). Après avoir cliqué, le rappel de compilation à droite apparaîtra. Cliquez pour exécuter la compilation, et le fichier compressé jquery-ui.min.css apparaîtra dans le dossier !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!