
Méthode d'Uniapp pour obtenir l'itinéraire de la page actuelle : 1. Utilisez getcurrentpages pour obtenir d'abord tous les tableaux, puis obtenez le dernier tableau, puis obtenez l'itinéraire ; 2. Obtenez directement l'itinéraire de la page actuelle, le code est [ laissez curRoute = this $mp.page.route;].

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Méthode d'Uniapp pour obtenir l'itinéraire de la page actuelle :
Méthode 1 :
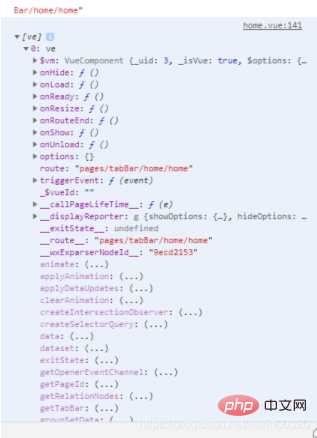
Utilisez la méthode officielle getcurrentpages pour obtenir d'abord tous les tableaux, puis obtenez le dernier tableau, puis obtenez l'itinéraire. Bien sûr, il y en a d'autres. attributs qui peuvent être utilisés, vous pouvez le faire vous-même Imprimer et visualiser
let routes = getCurrentPages(); // 获取当前打开过的页面路由数组 let curRoute = routes[routes.length - 1].route // 获取当前页面路由,也就是最后一个打开的页面路由
Ce qui suit est l'objet tableau renvoyé par la méthode getcurrentpages() Chaque objet est en fait l'objet de la page ouverte

Méthode 2 :
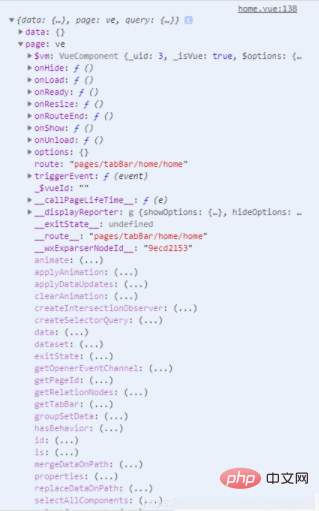
est obtenu en utilisant la variable officielle En fait, c'est fondamentalement la même que la méthode ci-dessus, sauf. que la méthode est montée en dessous de $mp$mp
let curRoute = this.$mp.page.route; // 直接获取当前页面路由
, qui est en fait l'objet webview de la page actuelle this.$mp

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Que sont les bases de données non relationnelles ?
Que sont les bases de données non relationnelles ?
 Comment importer des données dans Access
Comment importer des données dans Access
 Temps d'affichage des photos
Temps d'affichage des photos
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Comment changer pycharm en chinois
Comment changer pycharm en chinois