
Comment démarrer le projet vue.js : utilisez d'abord la commande "cd project name" pour entrer dans le répertoire du projet ; puis utilisez la commande "npm install" pour installer les dépendances et enfin utilisez le "npm run dev" ; commande pour démarrer le projet.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vue.js"
Comment démarrer et exécuter un projet vue.js (maintenir les projets d'autres personnes)
1 : Installer cnpm
Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, cela entraîne souvent l'échec de l'installation des packages dépendants à l'aide de npm All. J'ai besoin de l'image domestique de npm---cnpm
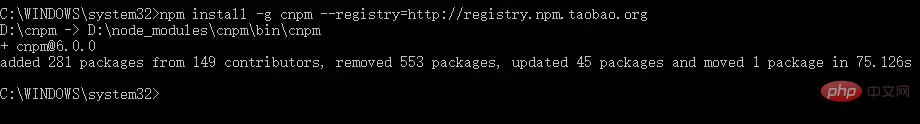
Dans la ligne de commande, entrez
npm install -g cnpm --registry=http://registry.npm.taobao.org

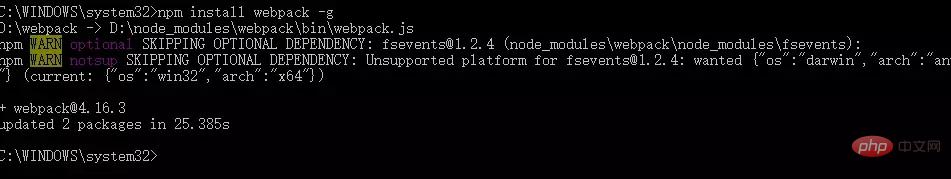
2 : Installer webpack
npm install webpack -g
Webpack est un chargeur de modules et un outil d'empaquetage. Il peut utiliser et traiter diverses ressources, telles que JS (y compris JSX), le café, les styles (y compris less/sass), les images, etc. Le cœur de webpack est l’analyse des dépendances. Une fois les dépendances analysées, le reste n’est que des détails.

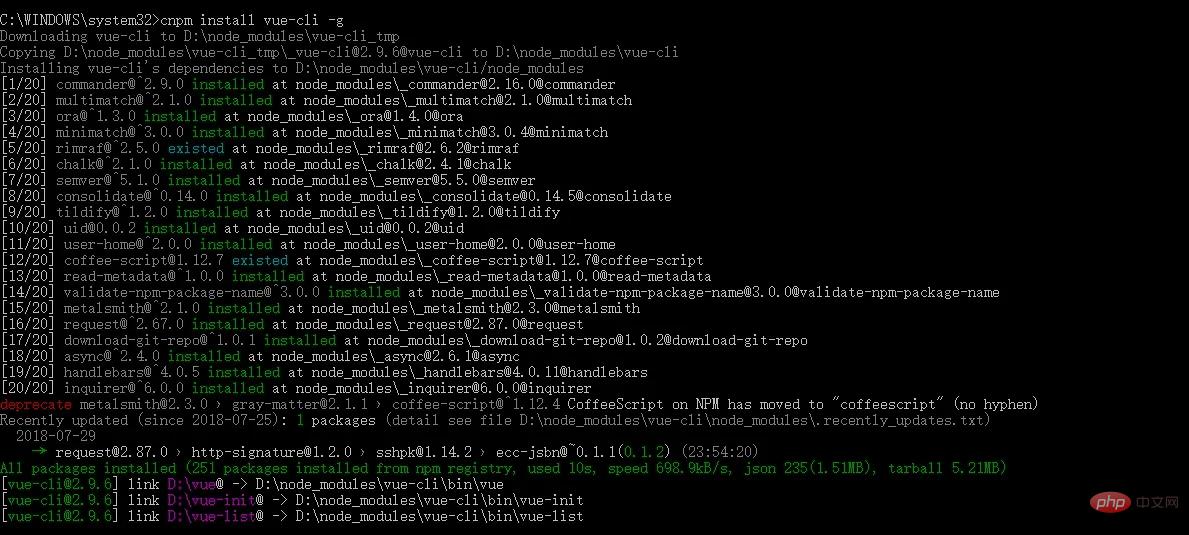
3 : Installer vue-cli
cnpm install vue-cli -g
vue-cli est l'échafaudage de vue.js . Utilisé pour générer automatiquement des modèles de projet pour vue.js+webpack. Ce processus prendra plus de dix secondes. Eh bien, l'ensemble de l'environnement est maintenant configuré
<🎜. >
4 : nom du cd/projetCe qui suit est pour exécuter le projet, nom du cd/projet, mes fichiers sont placés sur le lecteur D, donc entrez d'abord le lecteur d , puis entrez le projet .
cd ShopApp

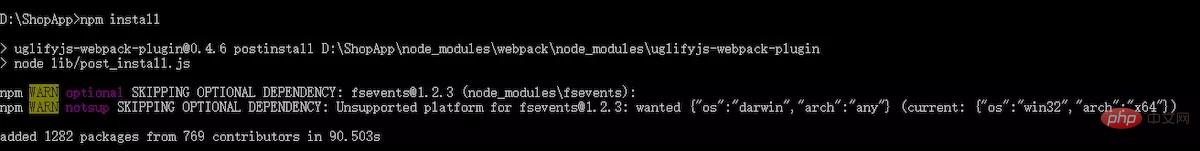
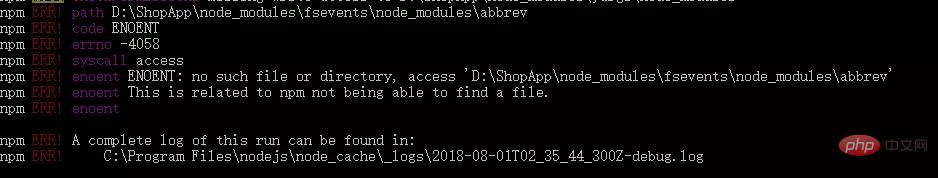
5 : Installer les dépendances
Après avoir entré le projet, installez les dépendances et l'installation est réussie
Commande npm install

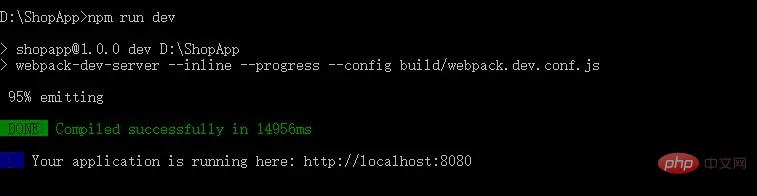
6 : Démarrer le projet
Tout est prêt, démarrer le projetnpm run dev

7 : Démarrez automatiquement le navigateur et le projet s'ouvrira
Entrez http://localhost:8080/#/ dans le navigateur ; page d'accueil du projetSi vous souhaitez accéder à d'autres pages, ajoutez simplement le nom du composant directement après # : par exemple http://localhost:8080/#/adjustIntegralRecommandations associées :Pour plus de connaissances liées à la programmation, veuillez visiter :
Résumé des questions d'entretien Vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 méthode d'ouverture du fichier pkg
méthode d'ouverture du fichier pkg
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner