
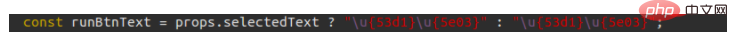
Solution aux caractères chinois tronqués dans React : ouvrez d'abord le fichier de code source avec des caractères tronqués ; puis modifiez le code en "const runbtntext=props.selectedtext?"u{53d1}u{5e03}":"u {53d1} u{5e03}";" suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel vidéo React
Solution aux caractères chinois tronqués dans React
Modification des informations sur les composants dans React Certains caractères tronqués sont apparus lors de l'utilisation du chinois.
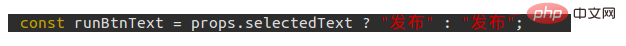
Code source :

Code modifié :

Selon la version chinoise en es6 Unicode le traitement peut être résolu.
Introduction à Unicode
Le but d'Unicode est de fournir un identifiant unique pour chaque caractère dans le monde. L'identifiant unique est appelé point de code ou point de code. Ces points de code sont utilisés pour représenter des caractères, également appelés encodage de caractères (character encode)
Avant ES6, les chaînes JS étaient basées sur un encodage de caractères 16 bits (UTF-16). Chaque séquence de 16 bits (équivalent à 2 octets) est une unité de code, que l'on peut appeler en abrégé élément de code, et est utilisée pour représenter un caractère. Toutes les propriétés et méthodes des chaînes (telles que l'attribut length et la méthode charAt(), etc.) sont basées sur la séquence de 16 bits
. Les caractères Unicode les plus couramment utilisés utilisent des caractères de codage de séquence de 16 bits et. appartiennent au « Plan multilingue de base » (Basic Multilingual Plane BMP), également connu sous le nom de « plan 0 », est une section de codage en Unicode et la plage de codage est comprise entre U+0000-U+FFFF. Les bits de code dépassant cette plage doivent appartenir à un certain plan auxiliaire, ou plan supplémentaire, dans lequel les bits de code ne peuvent pas être exprimés avec seulement 16 bits
Pour cette raison, l'UTF-16 introduit des paires de substitution spécifient deux 16 bits codes pour représenter un point de code. Cela signifie qu'il existe deux types de caractères dans la chaîne : l'un utilise une unité de code (16 bits au total) pour représenter le caractère BMP, et l'autre utilise deux unités de code (32 bits au total) pour représenter le caractère du plan auxiliaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 La différence entre xls et xlsx dans Excel
La différence entre xls et xlsx dans Excel
 commande git
commande git
 Comment restaurer l'impression normale lorsque l'imprimante est hors ligne
Comment restaurer l'impression normale lorsque l'imprimante est hors ligne
 360SD
360SD
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées