
jquery div peut ajouter des éléments. La méthode d'ajout est la suivante : 1. Insérer du contenu à la fin de l'élément sélectionné via la méthode append ; 2. Insérer du contenu au début de l'élément sélectionné via la méthode prepend.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 1.10.0 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
Avec jQuery, vous pouvez facilement ajouter de nouveaux éléments/contenus.
Méthodes :
append() - Insérer du contenu à la fin de l'élément sélectionné
prepend() - Insérer du contenu au début de l'élément sélectionné
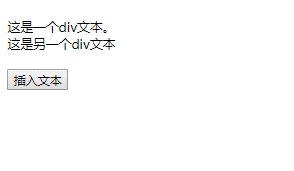
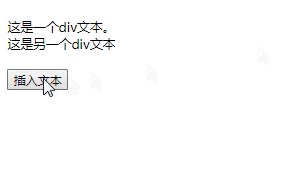
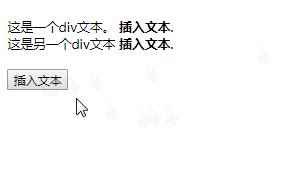
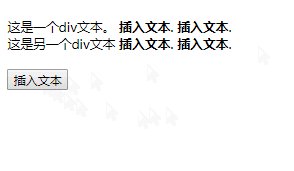
Exemple 1 : Utiliser append()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
</html>Rendu :

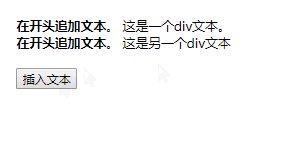
Exemple 2 : méthode prepend()
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10