
Méthode de création : 1. Installez l'environnement de nœud ; 2. Utilisez la commande "npm install --global vue-cli" pour installer globalement vue-cli 3. Utilisez la commande "vue init webpack project name" ; pour créer le projet ; 4. , entrez le projet et utilisez la commande "cnpm i" pour installer les dépendances.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vue.js"
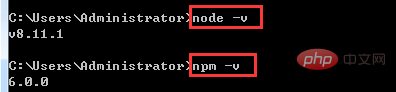
1. Installer l'environnement de nœud
1. L'adresse de téléchargement est : https://nodejs.org/en/
2.Vérifiez si l'installation a réussi : si le numéro de version est affiché, il signifie que nous avons installé l'environnement de nœud avec succès



1. Installez globalement vue-cli npm install --global vue-cli
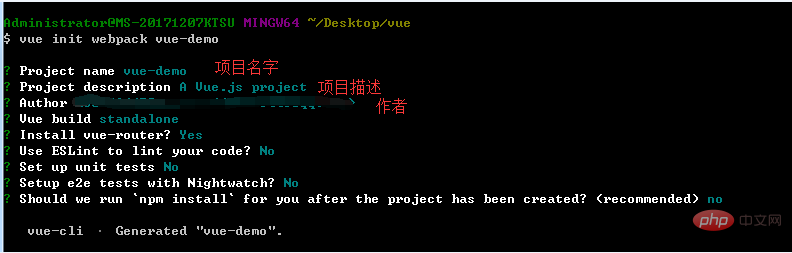
2. Entrez le répertoire de votre projet,  Créer un nouveau projet basé sur le modèle webpack : vue init nom du projet webpack
Créer un nouveau projet basé sur le modèle webpack : vue init nom du projet webpack
Instructions :
Vue build ==> Méthode d'empaquetage, appuyez simplement sur Entrée ; Installer vue-router ==> ; Si vous souhaitez installer vue-router, vous devez l'utiliser dans le projet, alors appuyez sur Entrée
Installer vue-router ==> ; Si vous souhaitez installer vue-router, vous devez l'utiliser dans le projet, alors appuyez sur Entrée
Une fois l'installation réussie, il y aura un répertoire supplémentaire : node_modules
4. npm run dev, démarrez le projet
 Le projet démarre avec succès :
Le projet démarre avec succès :

3. Explication du répertoire du projet vue

 1. build : Répertoire de script de construction <br>
1. build : Répertoire de script de construction <br>
1) build.js ==> ; ="langue-text"> 2) check-versions.js ==> Vérifiez npm, version du nœud .js
3) utils.js ==> Construire les méthodes d'outils associées ; <br>
4) vue-loader.conf ==> et ajoute automatiquement des préfixes après avoir compilé le CSS
5) webpack.base.conf.js ==> Configuration de base de Webpack ; ) webpack.dev.conf.js ==> configuration de l'environnement de développement Webpack ;
7) webpack.prod.conf.js == >
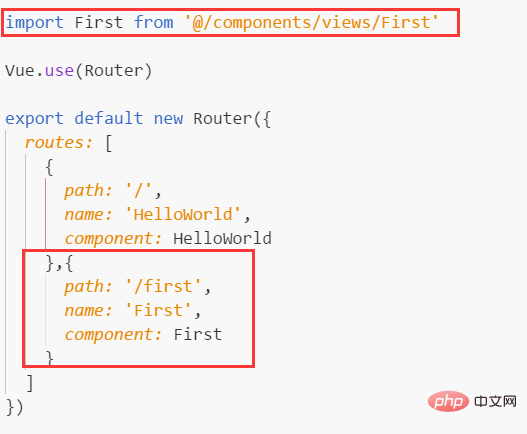
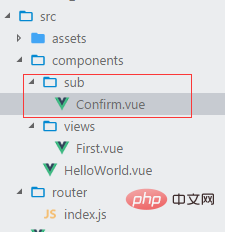
2.config : configuration du projet 1) dev.env.js ==> Variables d'environnement de développement 8. README.md : document de description du projet, format markdown 1. Créez une nouvelle vue sous le répertoire des composants. Écrivez notre composant vue à l'intérieur de 1) Démarrez notre premier composant : a : Créez un nouveau First.vue. dans le répertoire des vues b : Configurez le chemin de routage dans index.js dans le répertoire du routeur Il ne peut y avoir qu'un seul div parallèle sous un composant. L'écriture suivante est fausse :
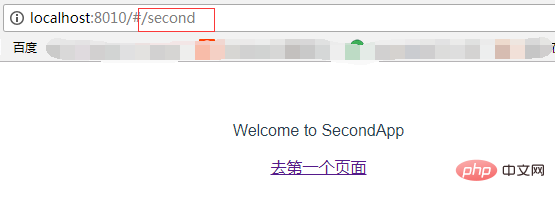
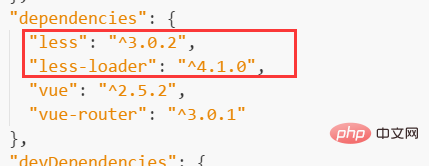
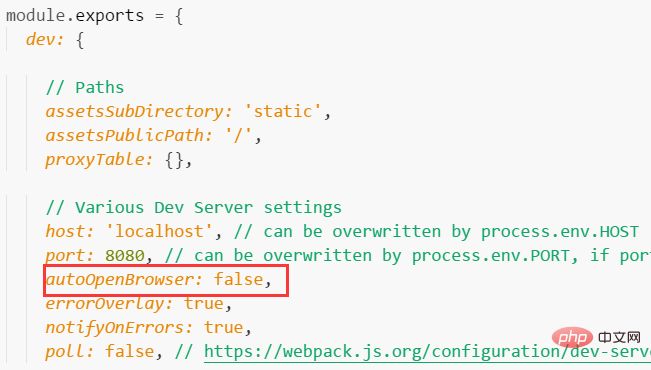
. 3) Introduisez le sous-composant Utilisation : Ajoutez 2) Saut d'itinéraire : Après le saut de routage, faites attention aux changements de chemin : 🎜> 1) Installez moins de dépendances : npm install less less-loader --save 1. Résolvez le problème selon lequel vue ne peut pas ouvrir automatiquement le navigateur : Lorsque nous entrons dans npm run dev, exécutez le projet, la ligne de commande nous indique que l'opération a réussi, mais le Le navigateur ne s'ouvre pas automatiquement, nous ne pouvons donc le saisir que manuellement. 1) Ouvrez config ==> index.js
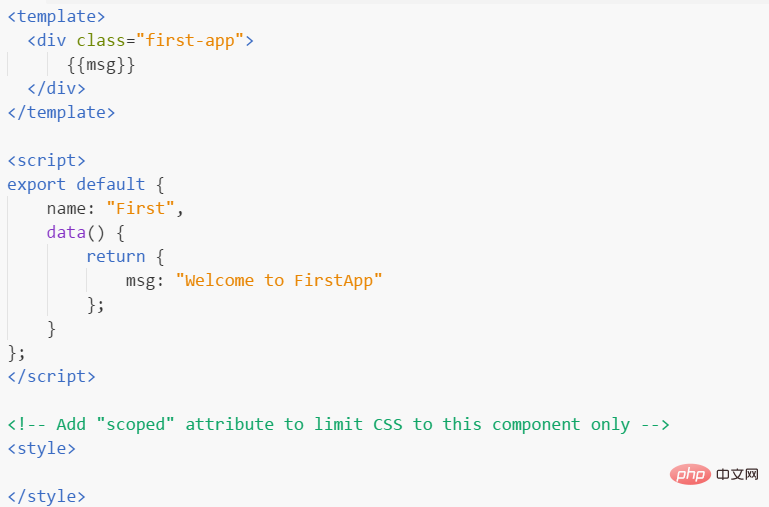
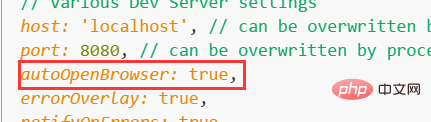
2) Recherchez autoOpenBrowser dans la configuration module.exports, le paramètre par défaut est false 3) Remplacez autoOpenBrowser par true Enfin, l'adresse de démonstration est jointe : https : //github.com/yanxulan/vue-demo.git<br> c:Le modèle écrit du HTML, le script écrit du js, le style écrit le style
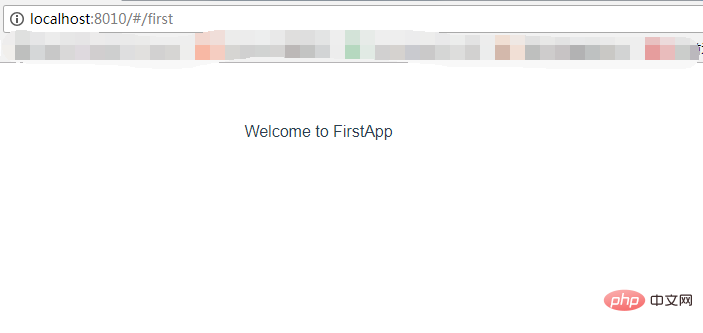
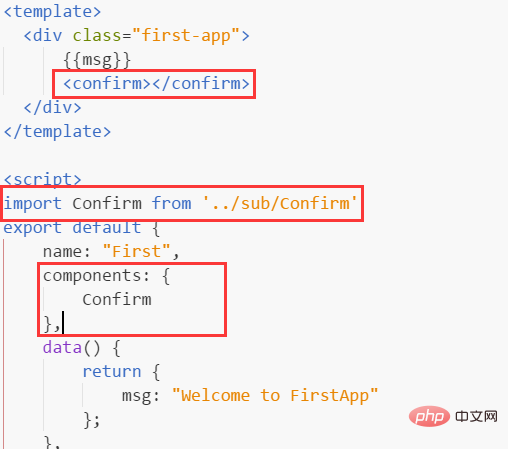
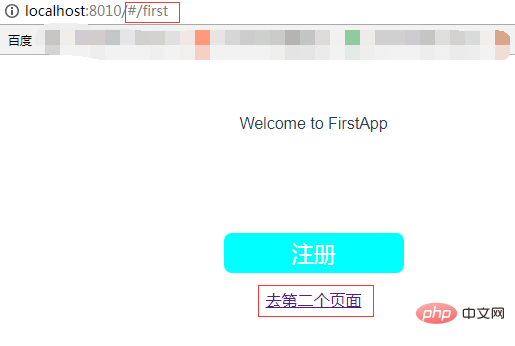
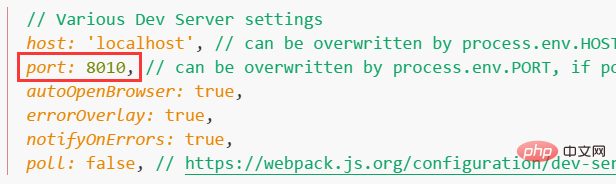
c:Le modèle écrit du HTML, le script écrit du js, le style écrit le style  d : Entrée ip : http://localhost:8010/#/premier, vérifiez l'effet de page
d : Entrée ip : http://localhost:8010/#/premier, vérifiez l'effet de page
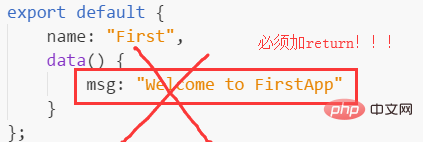
 Les données doivent être écrites dans la déclaration plutôt que comme un document. L'écriture suivante est erronée :
Les données doivent être écrites dans la déclaration plutôt que comme un document. L'écriture suivante est erronée :  2. Dites-moi les composants parent-enfant
2. Dites-moi les composants parent-enfant 
<script></script><template></template> 


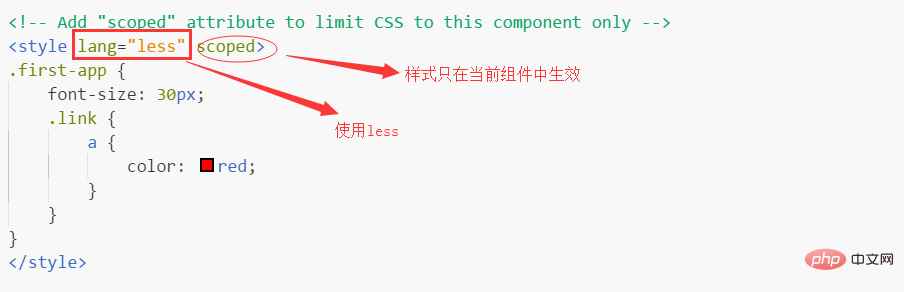
 4. Comment écrire des styles avec moins
4. Comment écrire des styles avec moins 

 5. >
5. >



 Pour plus de connaissances liées à la programmation, veuillez visiter :Cours d'apprentissage en programmation
Pour plus de connaissances liées à la programmation, veuillez visiter :Cours d'apprentissage en programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 jquery valider
jquery valider
 Diagramme de base de données
Diagramme de base de données
 Mot de passe WiFi
Mot de passe WiFi
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?