
Les raisons pour lesquelles jsp ne parvient pas à charger le CSS : 1. La syntaxe du fichier CSS est incorrecte ; 2. L'encodage du fichier CSS est incorrect ; 3. Le chemin pour charger le fichier CSS est incorrect ; . Le filtre est défini ; la solution : 1. Vérifiez la syntaxe CSS ; 2. Enregistrez le fichier CSS au format UTF8. 3. Définissez le chemin CSS correct ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version css3&&jsp2.2, ordinateur thinkpad t480.
Quelles sont les raisons pour lesquelles jsp ne parvient pas à charger les CSS ?
Les raisons possibles sont :
Erreur de syntaxe du fichier CSS
Erreur d'encodage du fichier CSS
Le chemin pour charger le fichier CSS est incorrect
Le filtre est défini
Solution :
Méthode 1 : Vérifiez la syntaxe CSS et utilisez la détection de code CSS en ligne pour rechercher les erreurs
Méthode 2 : Utilisez un éditeur prenant en charge le recodage et enregistrez le fichier CSS au format UTF-8
Recommandé : "Tutoriel vidéo CSS》
Méthode 3 : Définir le chemin CSS correct
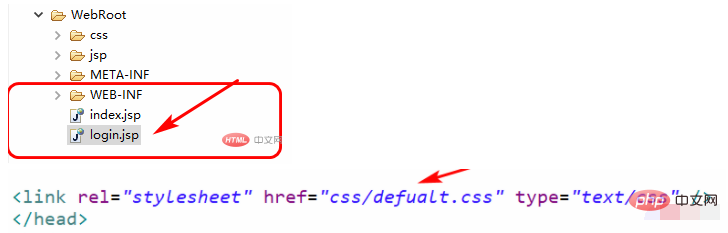
(1) Si votre fichier .jsp se trouve en dehors du dossier WEB-INF, vous pouvez utiliser un fichier relatif chemin

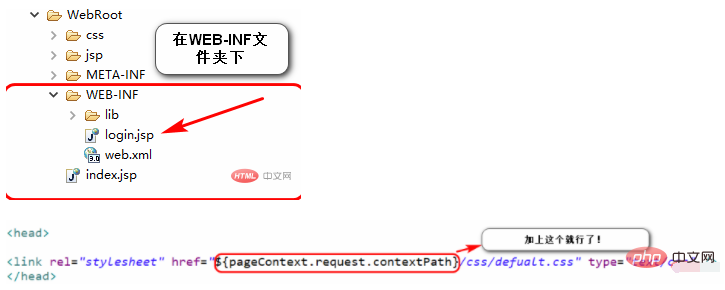
(2) Si votre fichier .jsp est dans le dossier WEB-INF, utilisez un chemin absolu et ajoutez ce ${pageContext.request.contextPath}

Méthode 4 : Définir le filtre pour intercepter le chemin de la requête vers le fichier correspondant. Par exemple, je filtre les fichiers jsp, donc ma partie XML est configurée comme suit :
<filter-mapping>
<filter-name>login</filter-name>
<url-pattern>/.jsp</url-pattern>
</filter-mapping>Pour des articles plus techniques liés à CSS3, veuillez visiter la colonne Questions et réponses CSS3 pour en savoir plus !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!