
Méthode d'Uniapp pour composer la navigation inférieure : créez d'abord la page dans le répertoire des pages ; puis créez l'icône de navigation et enfin configurez la barre de tabulation sous le fichier [pages.json].

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp compose la méthode de navigation inférieure :
description du paramètre tabBar
color : couleur de la police de la barre de navigation
selectedColor : couleur de la police sélectionnée
backgroundColor : couleur d'arrière-plan inférieure
borderStyle : couleur de la bordure inférieure, ne peut être que "noir" ou "blanc"
liste : objet, incluant les options suivantes
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}Étape 1 : Créer une page dans le répertoire des pages


Voici le répertoire créé et le nom de la page (pour référence seulement)

Étape 2 : Créer icônes de navigation
(1) Ouvrez la bibliothèque d'icônes vectorielles Alibaba (Iconfont)
(2) Recherchez l'icône appropriée et ajoutez-la au panier
( 3) Sélectionnez la couleur et le format appropriés à télécharger
Étape 3 : Configurez tabBar sous le fichier pages.json
{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
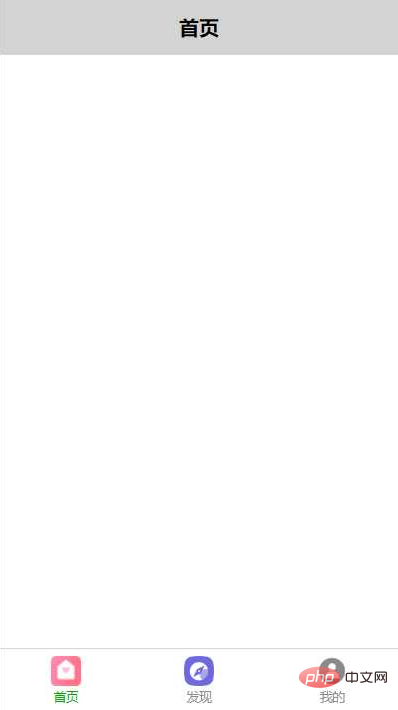
}Affichage de l'effet

Recommandations d'apprentissage gratuites associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 que signifie OEM
que signifie OEM
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 Le numéro virtuel reçoit le code de vérification
Le numéro virtuel reçoit le code de vérification
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Comment exécuter cmd en tant qu'administrateur
Comment exécuter cmd en tant qu'administrateur
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB